React之组件
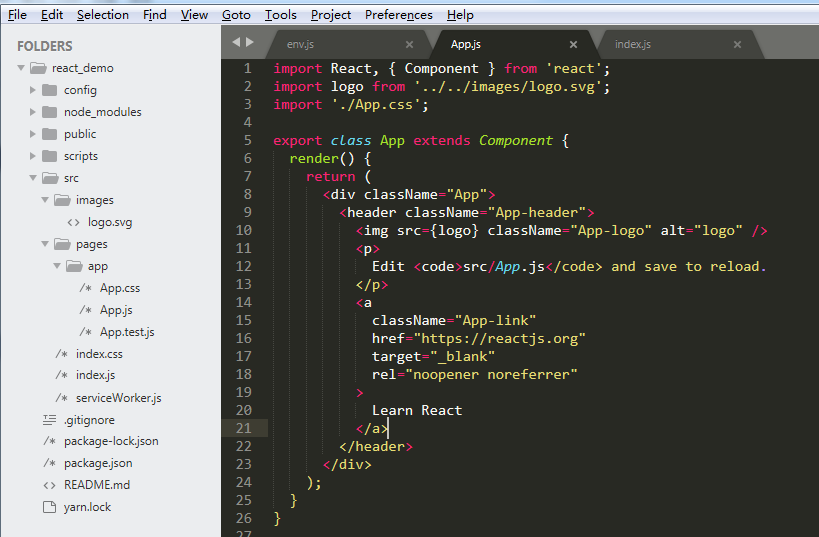
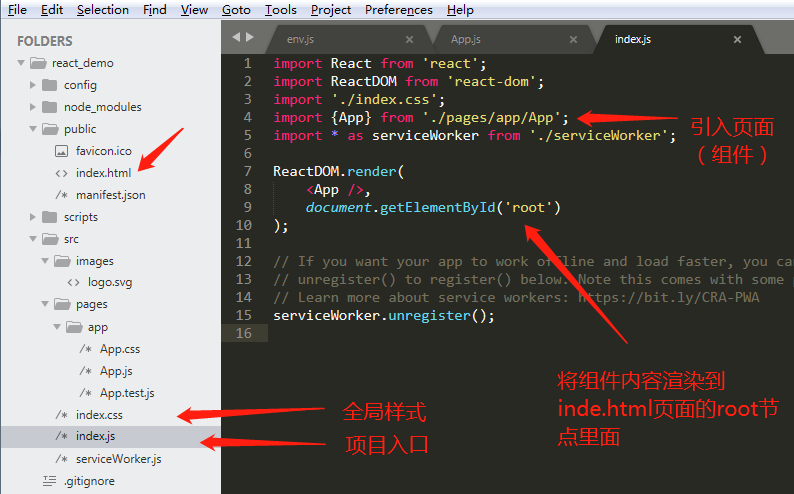
鉴于个人的开发习惯,我将react默认的文件结构作了如下修改:

我们的项目是写在src目录下的。

那么,接下来,继续看react的组件式如何编写的吧。
一、react的组件
不同于vue的每个组件都是一个vue文件(其实就是一个包含css,js,html的页面),react每个组件都是js文件。它长这样:

你也可以选择不用class写,而是直接用function写(开启了babel的js高亮:view, Syntax -> Open all with current extension as... -> Babel -> JavaScript (Babel)):

二、Props
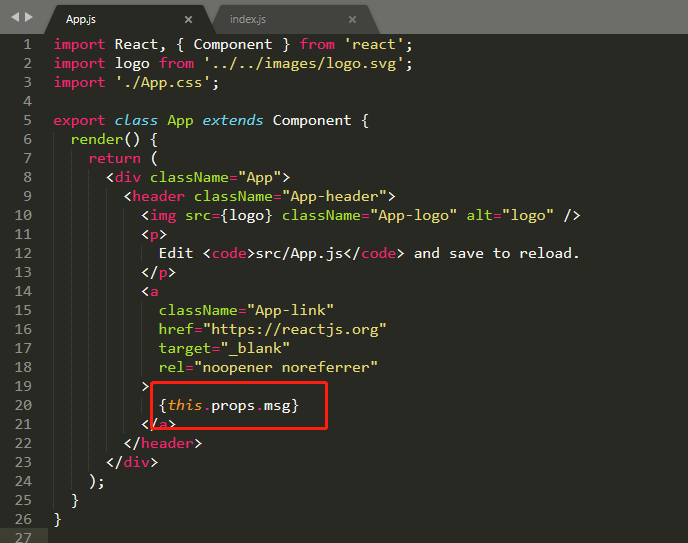
写组件的话,里面的数据当然不能写死咯,所以,依然是使用props来传递用户自定义的数据。
组件:

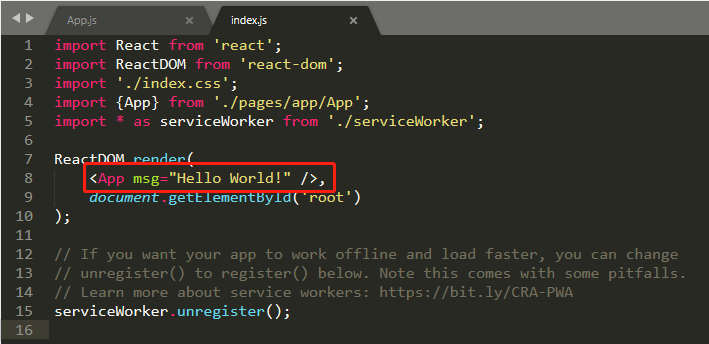
调用:

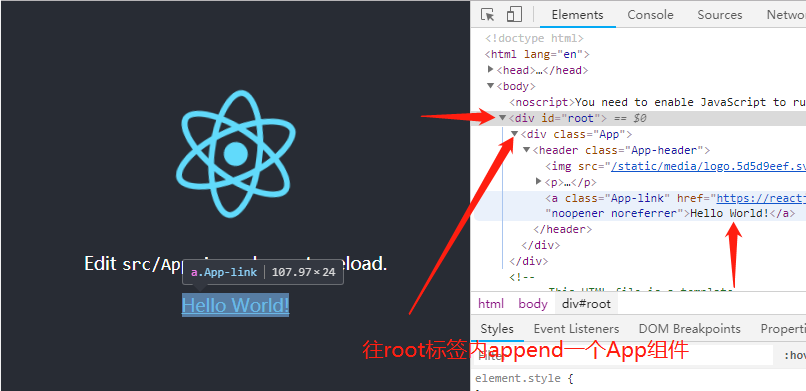
最终渲染:

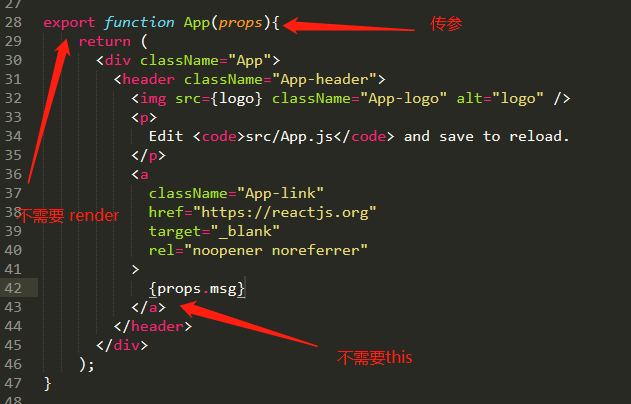
如果你是用function的话,你可能要作如下改动:

注意:组件名称必须以大写开头!!!组件名称必须以大写开头!!!组件名称必须以大写开头!!!
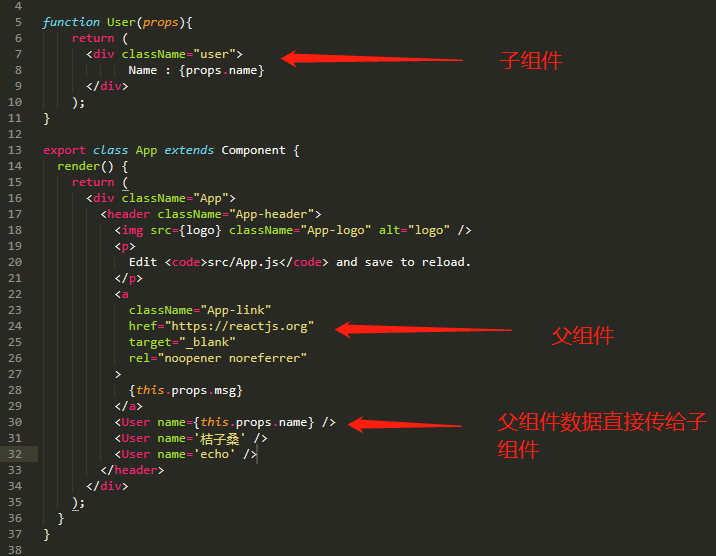
三、父子组件

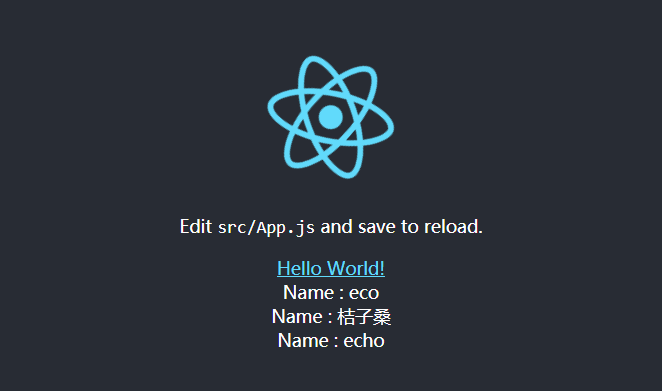
最终渲染:

React之组件的更多相关文章
- 移动web端的react.js组件化方案
背景: 随着互联网世界的兴起,web前端开发的方式越来越多,出现了很多种场景开发的前端架构体系,也对前端的要求日益增高,早已经不是靠一个JQuery.js来做前端页面的时代了,而今移动端变化最大,近 ...
- Griddle, griddle-react 一个REACT 表格组件
Griddle, griddle-react 一个REACT 表格组件: http://griddlegriddle.github.io/Griddle/index.html
- React Native组件之Text
React Native组件之Text相当于iOS中的UILabel. 其基本属性如下: /** * Sample React Native App * https://github.com/face ...
- React Native组件之Switch和Picker和Slide
React Native组件Switch类似于iOS中的UISwitch:组件Slide类似于iOS中UIslider,组件Picker类似于iOS的UIPickerView.他们的使用方法和相关属性 ...
- reactjs入门到实战(七)---- React的组件的生命周期
React的组件的生命周期有三个状态分别是:挂载(生产组件示例化.准备挂载到页面.挂载到页面).更新(更新值.更新DOM).和卸载(卸载后). >>>其他 getInitia ...
- React Native 组件之TextInput
React Native 组件之TextInput类似于iOS中的UITextView或者UITextField,是作为一个文字输入的组件,下面的TextInput的用法和相关属性. /** * Sa ...
- React的组件用法
React.createClass() 中文翻译 https://discountry.github.io/react/3.4K ( https://doc.react-china.org868 ) ...
- React Native组件、生命周期及属性传值props详解
创建组件的三种方式 第一种:通过ES6的方式创建 /** * 方式一 :ES6 */ export default class HelloComponent extends Component { r ...
- react创建组件的几种方式及其区别
react创建组件有如下几种方式 ①.函数式定义的无状态组件 ②.es5原生方式React.createClass定义的组件 ③.es6形式的extends React.Component定义的组 ...
- React 面向组件化编程 - 封装了webpack - npm run build 产生的包的 /static 引用路径问题
React 面向组件化编程 面向对象 ----> 面向模块 ----> 面向组件 套路: 注意: 组件名必须大写开头: 只能有一个根标签: <input />虚拟DOM 元素必 ...
随机推荐
- JavaScript常用工具方法封装
因为工作中经常用到这些方法,所有便把这些方法进行了总结. JavaScript 1. type 类型判断 isString (o) { //是否字符串 return Object.prototype. ...
- spring手动配置
本文总结自:https://www.cnblogs.com/V1haoge/p/7183408.html SpringBoot中免除了大部分配置,但是对于一些特定的情况,还是需要我们进行手动配置的. ...
- TensorFlow和深度学习入门教程(TensorFlow and deep learning without a PhD)【转】
本文转载自:https://blog.csdn.net/xummgg/article/details/69214366 前言 上月导师在组会上交我们用tensorflow写深度学习和卷积神经网络,并把 ...
- GCC嵌入式汇编(内嵌汇编)入门
GCC嵌入式汇编(内嵌汇编)入门 1. 入门 在C中嵌入汇编的最大问题是如何将C语言变量与指令操作数相关联.当然,gcc都帮我们想好了.下面是是一个简单例子. asm("fsinx %1, ...
- intellij idea rearrange code
reformat code的时候,无法将filed放在method前边,很恶心. 那么先去
- 同余定理简单应用 - poj2769 - hdu 1021 - hdu 2035
同余问题 基本定理: 若a,b,c,d是整数,m是正整数, a = b(mod m), c = d(mod m) a+c = b+c(mod m) ac = bc(mod m) ax+cy = bx+ ...
- 解题报告:hdu1003 Max Sum - 最大连续区间和 - 计算开头和结尾
2017-09-06 21:32:22 writer:pprp 可以作为一个模板 /* @theme: hdu1003 Max Sum @writer:pprp @end:21:26 @declare ...
- POJ 1208 模拟
2017-08-28 15:07:16 writer:pprp 好开心,这道题本来在集训的时候做了很长很长时间,但是还是没有做出来,但是这次的话,只花了两个小时就做出来了 好开心,这次采用的是仔细分析 ...
- 一款简单易用的.Net 断言测试框架 : Shouldly
GitHub地址:https://github.com/shouldly/shouldly Shouldly的官方文档:http://docs.shouldly-lib.net/ Nuget安装: 在 ...
- word2vector 使用方法 计算语义相似度
参考:http://techblog.youdao.com/?p=915#LinkTarget_699word2vector是一个把词转换成词向量的一个程序,能够把词映射到K维向量空间,甚至词与词之间 ...
