应用开发之Asp.net
| 本章简言 |
上一章中笔者讲到关于Linq和EF的用法。并以hibernate来进行讲解。那么本章笔者来讲一下C#的Asp.Net。即是在B/S模式下开发。现在企业大部分的业务都是面向B/S模式的。所以对于Asp.Net的了解变得必不可少的知识点。笔者在从事JAVA开发的时候,很少看到有关于Awt和Swing开发的企业。更多是Servlet和JSP开发。这也是没有办法的事情。因为用Awt和Swing来开发软件不是说不能。只是怕吃力不讨好。笔者不是说JAVA不好。有一些方面JAVA的确存在不适合的情况。那么Asp.Net大家可以理解为JAVA的Web开发。关于HTML和CSS,JS俩都是一样子。这个不用当心。好了。进入本章的内部吧。
| Web 窗体 |
我们都知道J2EE在开发的过程中一定离不开Tomcat,JBoss等服务器。笔者比较善长用Tomcat,主要是因为他轻量。那么Asp.NET呢?他是的服务器又是什么呢?如果只是开发的话。读者们不要当心visual studio里面有一个自带IIS。没有错。Asp.NET的服务器就叫IIS。现在就让我们新建一个Asp.NET项目吧。

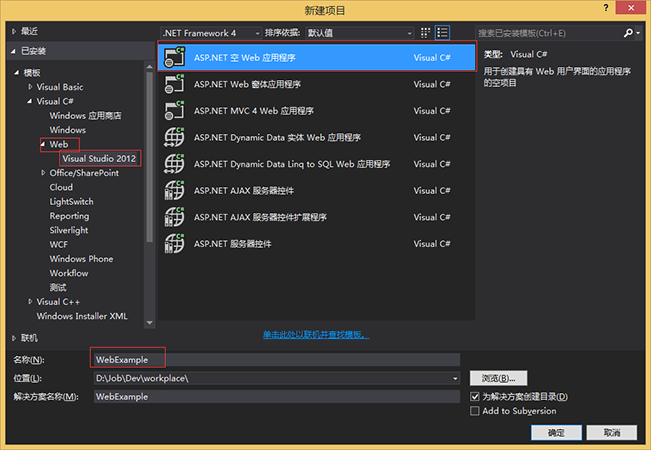
关于新建项目现在大家都知道了。这里要知道一点那就是不要忘了选择Web下面的Visual Studio 2012。当然选择Web也是可以的。只是选项没有那么多。笔者这里只有俩个。好了,笔者想要新建一个空的Asp.NET来看看。

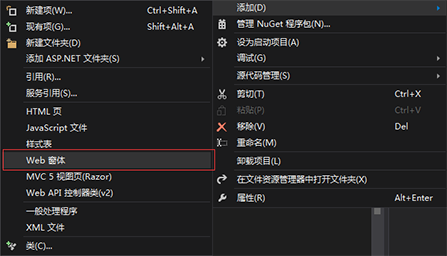
好简单。一个空的Asp.NET就建好了。现在我们新一个WebForm来看看。选择项目右击》添加》Web 窗体。

点击Web 窗体。填写项名称:Index

最后成的结果

看上面最后的图片,我们知道Web 窗体事实上就是一个aspx文件。关于aspx文件是什么。可以理解为JAVA的JSP。就是组装网页的地方。好了。让我们写一个简单的显示列子吧。双击Index.aspx。我们可以看到内容。关于内容下面会讲到。先在内容里面增加一句显示的代码文本吧。如下
Index.aspx内容:

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="WebExample.Index" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
i am aomi
</div>
</form>
</body>
</html>

显示结果:

看到了吧。根本不用装什么服务器。这样子很方便。现在ecilpse内部好像也装有Tomcat了。不过,最好装一下自己本地的Tomcat。个人觉得ecilpse的Tomcat不好用。
完成了上面的例子之后, 让我们在看一下Web 窗体的内容吧。Web 窗体的顶部有这么一段代码。如下
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="WebExample.Index" %>
1.Language:表明当前所用的语言是什么。
2.AutoEventWireup:表示是否自动邦定页面的事件。true表示自动。否则是false。
3.CodeBehind:表示当前页面对的后端代码。
4.Inherits:表示当前 Web 窗体所继承的代码隐藏类。
关于上面的几个关键字的定义网络上一片。如果还是不明白笔者写的话。可以自行去查看。笔者认为关键字CodeBehind正是体现与JSP不同的最好证明了。为什么呢?JSP没有什么叫后端的代码之类的说法。这也是跟Asp.NET最大的区别之一。如果我们接着往下看的话。会出现下面的一段代码。
<head runat="server">
关键的点不是head而。head后面的runat="server"关键字。runat="server"就是用于表示这个HTML标签是服务器控件的意思。那么什么是服务器控件呢?笔者理解比较简单就是通过服务器做分析生成对应的HTML。好比如JAVA的Tag标签。他比普通的HTML标签有一个直观的差别是。后端代码能不能访问的到。只有加了runat="server"之后,后端代码就可以访到这个控件对应的属性了。如上面的Form标签。当然记得增加属性ID的值。

到了这里上面图片可能会看不懂。没事。不如让笔者做一个提交显示的例子来说明后端代码是什么一会事呢?。
一、编程界面底部。选择“设计”。从工具箱中拉出一个Textbox和一个button、一个Label。是不是跟WinForm开发有一点像呢?这是当然了。只是控件的用法和环境不一样子而以。另外要注意的是一定要拉到对应的form标签里面。不然会出问题。
选择“设计”:

拉控件:

二、双击Button。写Button的后端代码就可以了。

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; namespace WebExample
{
public partial class Index : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{ } protected void Button1_Click(object sender, EventArgs e)
{
this.Label1.Text = "Hello " + this.TextBox1.Text;
}
}
}

上面的代码还用笔者多说吗?看到红色的代码就知道。输出网页上TextBox的输入的值。同时加上"Hello "。
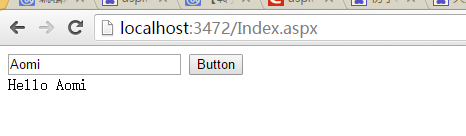
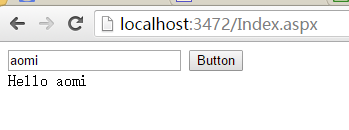
三。执行输出打印。

好简单啊。这是笔者第一次觉得开发这么的轻松。后端代码相信大家也明白了。跟WinForm开发对应的后端代码有一点像。事实上对于Asp.NET来讲有俩种编码模式。上面是隐藏代码模式。另外还一种叫内联编码模式。
对于内联的话笔者去试了一下。却发现跟书里面讲的很多东西找不到了。本来在新建Web窗体的时候会有一个位置让我们去选择的。我的VS里面却找不到。不过没事。笔者也把代码列出来了。

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="WebExample.Index" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" runat="server">
protected void Button2_Click(object sender, EventArgs e)
{
this.Label1.Text = "button2 ";
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" /> <asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="Button" /> </div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</form>
</body>
</html>

在原来的代码里面笔者增加了俩个部分。如下
<script type="text/javascript" runat="server">
protected void Button2_Click(object sender, EventArgs e)
{
this.Label1.Text = "button2 ";
}
</script>
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="Button" />
我们可以看到button2的事件代码。不在后端而是在网页上面。这个时候runat="server"就更加的重要了。你可以理解为上面的脚本就是后端的代码。也就是服务器代码。
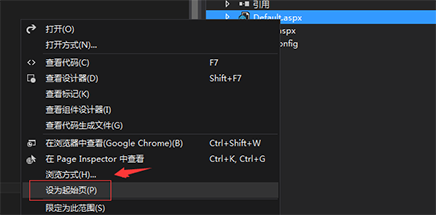
读者们是不是觉得看不到JSP的影子。这个很正常。JSP最大的点在于代码段。即是<%%>。其实学习Asp.Net最快最合适的不是学过JAVA的人。而是学过Asp的人。因为Asp.Net里面留下很多相类似的Asp语法。好了。笔者新建一个Web 窗体并设为启动页来说明吧。

Default.aspx的内容:

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebExample.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<%
for (int i = 0; i < 10; i++)
{
%>
<%=i %>
<%
}
%>
</div>
</form>
</body>
</html>

是不是很像呢。只是不好意思。普常Asp.NET开发不会用到上面的代码段。主要角色还是服务器控件。所以想要用Asp.NET的朋友。可能你要去了解一个Asp.NET控件了。即是学习工具箱。笔者这边就不说他了。
上面的代码我不清楚读者们有什么的想法。当笔者第一次看到时候,并没有多大的想法。就是觉得很不错。可是当笔者进一步去思考的时候。笔者发现了一点——感觉是JSP+Servlet。后来笔者自己也看一些资料。Asp.NET的操作是引入事情驱动编程。所以我们能看到上面按扭绑定的点击事情。这一点上跟JAVA有着很大的差别。我们都知道哪怕是JSP+Servlet。一般情况下都是一个JSP一个Form标签对应就一个Servlet。什么意思呢?JSP用于HTML的界面设计,而Servlet用于处理业务代码。所以一般情况下都是JSP里面只有一个Form标签。如果有多个什么办?更多用一个参数来表示动作。比如http://xxxxx?action=add。可是Asp.NET引入了事情驱动编程就变得我们可以不用像JAVA那样子操作了。只要绑定好对应的事件就可以了。好比如上面绑定了点击事件。当网页的button被点击的时候,会回发并触发对应的事件。这跟WinForm的操作很像。至于回发是什么,笔者现在只能简单的讲他就是在一次提交后端的意思。我们常常用Page.IsPostBack来判断是不是回发。用于第一次的时候想做一些业务。简而言之,就是Web 窗体的界面设计相当于JSP,而后端代码就相当于Servlet。

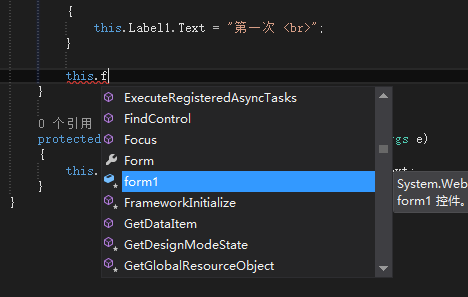
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack)
{
this.Label1.Text = "不是第一次<br>";
}
else
{
this.Label1.Text = "第一次 <br>";
} }

既然Asp.NET是基于HTTP的事件驱动编辑,那么作为一名开发人员就有必要去了解一下Asp.NET的生命周期。即是了解他事件触发顺序。这样子我们可以在对应的事件中控制页面和业务。
PreInit事件:这个是生命周期的入口。这个时候页面的控件已经被实例化了。但是可以对母页或主题进行设置。(关于母页和主题笔者不打算讲。请自行进行查看)
Init事件:此时母页和主题设置结束了。一般处理程序的ProcessRequest方法会被执行。(一般处理程序下面会讲到)并以递归的方式触发所有子控件的OnInit事件。
InitComplete事件:这个事件里面做了跟视图状态有关系的事情。视图状态就是上一次储存的控件信息。比如文本框输入提交之后,对应的值还会在文体框里面。可是HTTP是无状态的。那么为什么会这样子。就是因为Asp.NET储存了上一次的视图状态。如下。

PreLoad事件:官方说这个时候没有做任何事情。只是用于说明要进入下一个阶段。
Load事件:这个事情很重要。这个时候所有的控件的视图状态和数据都准备完了。所以访问控件是最安全的。双击页面就可以进入。
LoadComplete事件:用于页面表示加载结束了。
PreRender事件:呈现输出对应的HTML之前发生的事情。开发人员可以在这个事情中做一些文章。当然值得注意的是页面的PreRender事件首先被触发,然后才是子控件。
PreRenderComplete事件:反用于表示PreRender事件结束了。
UnLoad事件:呈现结束之后,就是处理对应的对象。所以子控件先处理掉,然后在处理页面。
上面是笔者简单的说明一下有关Asp.NET的事件发生顺序。其实读者们可以在看完笔者之后在去找一些专门对Asp.NET的博文进行学习。
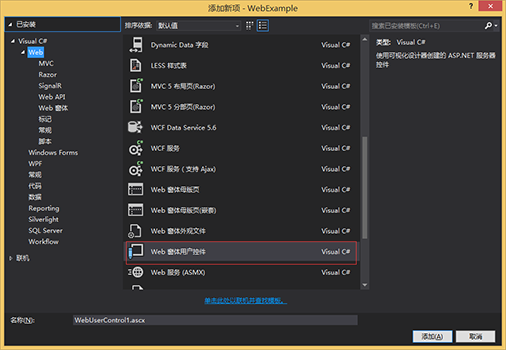
Asp.NET在界面设计的过程中会用到俩个类控件。分别为HTML控件(原生HTML)和Web控件(上面讲的服务器控件)。这个时候相信大家有心都会有一个问题——有没有像WinForm的自定义控件。当然有了。至于做法大多相似。选择对应的项目右击》添加》新建项。然后选择如下。对于Web窗体用户控件的内容笔者不多了。主要是了解一下关于Asp.NET方便JAVA程序员们知道有这东西存在。

| 一般处理程序 |
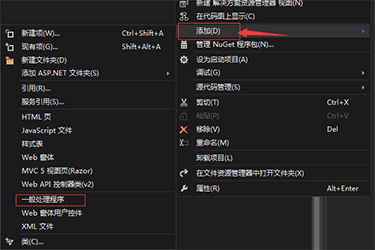
上面我们了解到了关于Web 窗体的内容。知道了后端代码跟Servlet有一点类似。实际Asp.NET里面还有一个应用跟AVA的Servlet很像——一般处理程序。什么是一般处理程序。看定义没用什么。不如让我们新一个一般处理程序来了解他吧。选择项目右击》添加》一般处理程序。

一般处理程序点击:

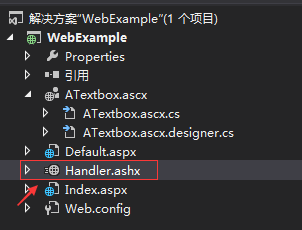
新建成功之后:

从图上我们可以看到他的结尾不在是aspx了。而是ashx了。双击Handler.ashx我们就可以看到对应的代码。如下

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace WebExample
{
/// <summary>
/// Handler 的摘要说明
/// </summary>
public class Handler : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write("Hello World");
} public bool IsReusable
{
get
{
return false;
}
}
}
}

执行结果:

相信看到这里。不用笔者多说大家也会明白。除了不能可视化设计界面。一般业务都实现。跟Servlet功能很类似吧。代码上面的ProcessRequest方法就是用于处理请求的。跟JAVA的doPost和doGet很类似。
| 本章结总 |
本章主要讲到关于Asp.NET的内容。但是关于Asp.NET的知识点实在太大了。不是笔者这一系列的目地。所以笔者只是简单的介绍关Asp.NET的几个跟JAVA有一点相似的。而且必要掌据的知识。
应用开发之Asp.net的更多相关文章
- Java进击C#——应用开发之Asp.net
本章简言 上一章中笔者讲到关于Linq和EF的用法.并以hibernate来进行讲解.那么本章笔者来讲一下C#的Asp.Net.即是在B/S模式下开发.现在企业大部分的业务都是面向B/S模式的.所以对 ...
- Java进击C#——应用开发之Asp.net MVC
本章简言 上一章笔者讲到关于Asp.NET的知识点.了解Asp.NET基本的知识点之后,我们在来学习关于C#的MVC框架就简单多了.显然本章就是来介绍一下关于Asp.NET MVC.对于MVC的思想笔 ...
- Asp.net Mvc模块化开发之“开启模块开发、调试的简单愉快之旅”
整个世界林林种种,把所有的事情都划分为对立的两个面. 每个人都渴望的财富划分为富有和贫穷,身高被划分为高和矮,身材被划分为胖和瘦,等等. 我们总是感叹,有钱人的生活我不懂;有钱人又何尝能懂我们每天起早 ...
- Asp.net Mvc模块化开发之“部分版本部分模块更新(上线)”
项目开发从来就不是一个简单的问题.更难的问题是维护其他人开发的项目,并且要修改bug.如果原系统有重大问题还需要重构. 怎么重构系统不是本文探讨的问题,但是重构后如何上线部署和本文关系密切.这个大家可 ...
- UWP开发之Template10实践二:拍照功能你合理使用了吗?(TempState临时目录问题)
最近在忙Asp.Net MVC开发一直没空更新UWP这块,不过有时间的话还是需要将自己的经验和大家分享下,以求共同进步. 在上章[UWP开发之Template10实践:本地文件与照相机文件操作的MVV ...
- Android开发之TextView高级应用
Android开发之TextView高级应用 我们平时使用TextView往往让它作为一个显示文字的容器,但TextView的功能并不局限于此.以下就和大家分享一下TextView的一些使用技巧. A ...
- Android开发之旅2:HelloWorld项目的目录结构
引言 前面Android开发之旅:环境搭建及HelloWorld,我们介绍了如何搭建Android开发环境及简单地建立一个HelloWorld项目,本篇将通过HelloWorld项目来介绍Androi ...
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- Web开发之Tomcat&Servlet
<!doctype html>01 - JavaEE - Tomcat&Servlet figure:first-child { margin-top: -20px; } #wri ...
随机推荐
- C#处理和对接HTTP接口请求
对于现在接口泛滥的时代,了解和处理接口对于一名程序员来说是很有必要的! 在对接时对于对方发过来的文档,需要认真看一遍,有疑问的比如加密等,需特别提出来和对方交接: 第一步,在对接接口时,你应该拿到服务 ...
- VB命令行参数分隔, 类似C语言中的main(int argc, char* argv[])
VB6.0为了提供命令行参数的支持,提供了Command()接口,于是通过 Command() 函数可以得到所有传入的参数,但是很不友好的是,VB的所有参数都被合在了一起,成为了一个字符串,当有多个参 ...
- sim800L调试问题
SIM800L默认上电开机,若此时没有把rst和pwk引脚提前设置好,SIM800l会使stm32进入硬件中断(这可能是因为方面电源的原因导致的),同时sim800L开机后需要一定的时间稳定下来,建议 ...
- Atitit.数据库新特性战略规划 mssql sql server 2008 SQL2012 SQL2014
Atitit.数据库新特性 mssql sql server 2008 SQL2012 SQL2014 1. Sql2012 新特性 1 1.1. 增加了Sequence对象. 1 1.2. 新的分页 ...
- How to export Excel files in a Python/Django application
https://assist-software.net/blog/how-export-excel-files-python-django-application CONTENTS Introduct ...
- sphider 丁廷臣简体中文完美汉化版带蜘蛛搜索引擎程序 v1.3.4
sphider 丁廷臣简体中文完美汉化版带蜘蛛搜索引擎程序 v1.3.4是最官方的新版,免费开源,用官方最新发布原版汉化.未更改任何内核文件. Sphider 是一个完美的带有蜘蛛的搜索引擎程序. S ...
- tornado异步web请求
1.为什么要使用异步web服务使用异步非阻塞请求,并发处理更高效. 2.同步与异步请求比较同步请求时,web服务器进程是阻塞的,也就是说当一个请求被处理时,服务器进程会被挂起直至请求完成. 异步请求时 ...
- iOS图片压缩上传
本文实例为大家分享了iOS实现压缩图片上传功能,供大家参考,具体内容如下 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 2 ...
- vue2.0 实现click点击当前li,并动态添加class(这种方法不太喜欢)
1,文件内容 ---- 使用v-for遍历数据 ---- @click="selectSort(item)"添加点击事件,并把每个obj=item传入 ---- v-show=&q ...
- 深入浅出Spring(一)Spring概述
现在很多的企业级项目中基本上都会用到了Spring框架,那么为什么会出现Spring,Spring是什么?这次的博文我主要为大家简单介绍一下Spring. Java EE优缺点 我们都知道在2003年 ...
