Unity几个有用的游戏运动特效
本文摘要
本文主要记录了我在开发格斗游戏时用到的几个运动特效,可以方便地表现武器挥动、运动模糊和其他一些特效。灵活使用可以大幅提升格斗游戏的视觉效果和感染力。有关Unity的其他话题也可以查阅我的其他文章。
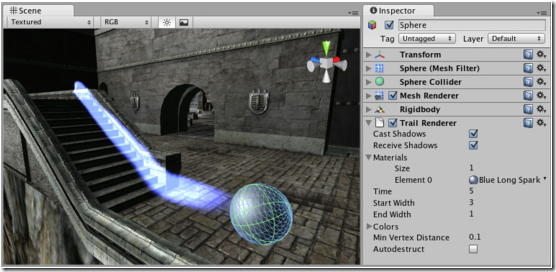
一、运动轨迹
运动轨迹常常用于表现武器的挥舞效果,在提高速度感的同时又能让玩家看清楚招式动作,所以是常见的一种格斗特效。Unity中可以直接使用TrailRender来实现该效果。

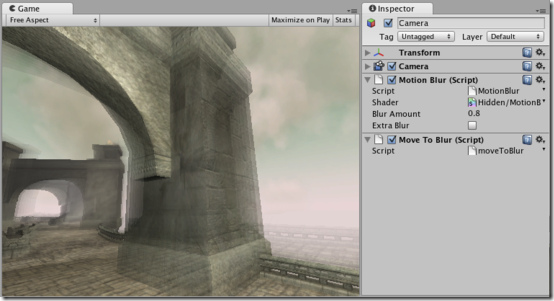
二、运动模糊
运动模糊就是保留前几帧影像,形成一定的重影模糊效果,从而突出速度感。配合慢镜头使用往往能很好地表现运动高潮效果。运动模糊在Unity中是通过Motion Blur image effect脚本实现的。

三、景深模糊
景深模糊就是模拟人眼或望远镜的成像原理,对远离视线焦点的场景进行模糊,从而提高画面真实感,同时也迫使玩家注意焦点处发生的事情。虽然该特效在射击游戏中更为常见,但某些情况下也可以用在格斗游戏中。例如团队作战时以这种方式显示队友发生的重大事件,或者在主角被击倒时,从观众席使用此特效,都能给玩家带来更强烈的现场感。Unity中使用Depth of Field Image Effect脚本来实现。

其他特效
还有一种常用的特效,就是对移动目标使用残影。这种特效与运动轨迹不同之处在于拖在身后的不是简单的粒子效果,而是对象前几帧的影像;与运动模糊的区别在于它是单独对某个目标使用,而非整个屏幕。可惜我还没有找到Unity自带实现类似效果的方法,希望有了解的朋友不吝赐教。
Unity几个有用的游戏运动特效的更多相关文章
- [转]显卡帝揭秘3D游戏画质特效
显卡帝揭秘3D游戏画质特效 近几年来,大量采用最新技术制作的大型3D游戏让大部分玩家都享受到了前所未有的游戏画质体验,同时在显卡硬件方面的技术革新也日新月异.对于经常玩游戏的玩家来说,可能对游戏画质提 ...
- HTML5 Canvas彩色小球碰撞运动特效
脚本简介 HTML5 Canvas彩色小球碰撞运动特效是一款基于canvas加面向对象制作的运动小球动画特效. 效果展示 http://hovertree.com/texiao/html5/39/ ...
- HTML+JavaScript实现链式运动特效
在学习js的过程中,发现这家伙做特效真是不错,尽管说眼下水平还不够,只是也能写点简单的效果. 今天分享一个简单的运动框架.然后利用这个框架实现简单的链式运动特效. 1.move.js 在运动框架中.主 ...
- 最近用unity写三消游戏,mark一个准备用的unity插件,用来控制运动。
http://www.pixelplacement.com/itween/index.php itween 听说还不错!
- Unity NGUI和UGUI与模型、特效的层级关系
目录 1.介绍两大UI插件NGUI和UGUI 2.unity渲染顺序控制方式 3.NGUI的控制 4.UGUI的控制 5.模型深度的控制 6.粒子特效深度控制 7.NGUI与模型和粒子特效穿插层级管理 ...
- 关于Unity中的小案例之运动的小船以及摄像机跟随技术(专题五)
实例步骤 1.创建Unity项目和文件目录,保存场景 场景搭建 2.导入美术做好的资源包(第68) a: 导入地形资源包terrain.unitypackage,把里面的Map/Prefabs/Ter ...
- 【Unity】1.3 Unity3D游戏开发学习路线
分类:Unity.C#.VS2015 创建日期:2016-03-23 一.基本思路 第1步--了解编辑器 首先了解unity3d的菜单,视图界面.这些是最基本的基础,可以像学word操作一样,大致能明 ...
- 【Unity】Collider随骨骼动画运动
Collider位置和角色的动作不一致会导致Mesh互相镶嵌,让游戏失真. 想象一扇门的Collider没随它打开的动画移动,结果就是你看着门开着却穿不过去. 而我遇到的情况是: 角色在执行跑 ...
- unity 3d 三、空间与运动
3D游戏编程第三次作业 简答并用程序验证[建议做] 游戏对象运动的本质是什么? 游戏对象运动的本质是游戏对象Position.Rotate.Scale属性数值的变化. 请用三种方法以上方法,实现物体的 ...
随机推荐
- 使用 commander && inquirer 构建专业的node cli
备注: 比较简单就是使用nodejs 的两个类库帮助我们进行开发而已,具体的使用参考类库文档 1. 项目初始化 a. 安装依赖 yarn init -y yarn add commander in ...
- Helm Charts
Use this repository to submit official Charts for Kubernetes Helm. Charts are curated application de ...
- 使用Costura.Fody将源DLL合并到目标EXE
本文为原创文章,如转载,请在网页明显位置标明原文名称.作者及网址,谢谢! 一.本文主要是使用Costura.Fody工具将源DLL合并到目标EXE,因此,需要从以下任一链接下载: ①从Github地址 ...
- js动态的属性名如何取该属性的值
var cls={cn1:"nihao",cn2="made",cn3="shuide"};var index=2;//可变获取cn2的值 ...
- (转)SQL server 2005查询数据库表的数量和表的数据量
本文转载自:http://hi.baidu.com/ajyajyajy/item/4e2a7f4dc83393d2c1a592c1 use DBNAMEgoselect * from sysobjec ...
- nginx statistics in multi-workers
1. 从网上下载多进程统计补丁.https://github.com/arut/nginx-patches 2. Copy补丁文件per-worker-listener到nginx ...
- thinkphp中的配置与读取C方法详解
1.项目公共配置 Conf/config.php 内容如下 <?php /** *项目公共配置 *@package *@author **/ return array( 'LOAD_EXT_CO ...
- 一次hadoop集群机器加内存的运维过程
由于前期的集群规划问题,导致当前Hadoop集群中的硬件并没有完全利用起来.当前机器的内存CPU比例为2G:1core,但一般的MapReduce任务(数据量处理比较大,逻辑较复杂)的MR两端都需要将 ...
- 淘宝开源Web服务器Tengine基本安装步骤
Tengine 是由淘宝核心系统部基于Nginx开发的Web服务器,它在Nginx的基础上,针对大访问量 网站的需求,添加了很多功能和特性.Tengine的性能和稳定性已经在大型的网站如淘宝网,淘宝商 ...
- 浏览器工作原理(三):js运行机制及Event Loop
参考:https://segmentfault.com/a/1190000012925872#articleHeader4 一.为什么有Event Loop Javascript设计之初就是一门单线程 ...
