nodeJs 常用模块(一)
url
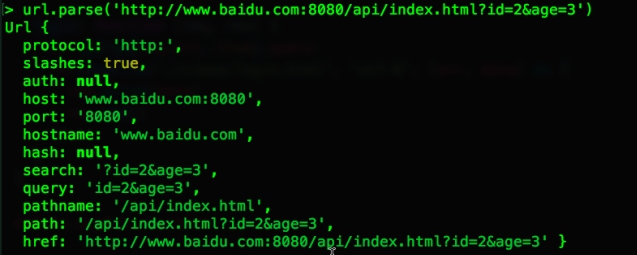
url.parse()

querystring
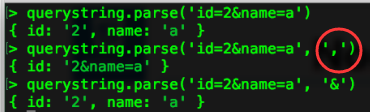
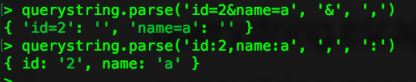
querystring.parse( [string] , [分隔符] ) ,解析为js字面量


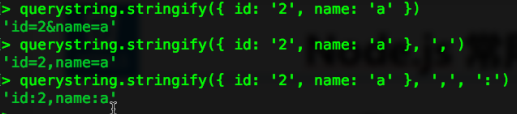
querystring.stringify() ,将js对象转为字符串

querystring.escape() ,转译

实际上浏览器上也有类似功能

querystring.unscape() ,反转译
http:
开启一个web服务器
const http = require('http')
const port = 8080
const hostname = 'localhost'
const server = http.createServer((request, response)=>{
response.writeHead(200, {'Content-Type': 'application/html'})
response.write('<b>hellow</b>')
response.end()
})
server.listen(port, hostname, ()=>{
console.log(`server runing at http://${hostname}:${port}`)
})
https.request()
get:
const https = require('https')
const options = {
hostname: 'api.douban.com',
port: 443,
method: 'GET',
path: '/v2/movie/in_theaters'
}
let responseData = ''
const request = https.request(options, (response)=>{
// 后端返回的数据编码,默认为buffer
response.setEncoding('utf8')
// 接收后端的数据流,后端的数据会成批量返回
// 通过data事件监听,来收取数据
response.on('data', (chunk)=>{
responseData += chunk
})
// 数据接受完毕的事件
response.on('end', ()=>{
JSON.parse(responseData).subjects.map((item)=>{
console.log(item.title);
})
})
})
request.end()
post:
var http = require('http')
var querystring = require('querystring')
var postData = querystring.stringify({
/** .... **/
})
var options = {
hostname: 'www.baidu.com',
port: 80,
method: 'POST',
path: '/ajax/...',
headers: {
/** ....... **/
'Content-Length': postData.length,
/**.....**/
}
}
var request = http.request(options, (res) => {
console.log('Status:' + res.statusCode);
})
request.on('err', (error) => {
console.log(error);
})
request.write(postData)
request.end()
简单爬虫spire:
node后端解析网页工具:cheerio,其语法与jQuery一致
npm i cheerio -D
const https = require('https')
const cheerio = require('cheerio')
options = {
hostname: 'www.jd.com',
port: 443,
method: 'GET',
path: '/'
}
let responseData = ''
function filterData(data) {
let $ = cheerio.load(data)
let a = $('.cate_menu_item').find('a')
a.each((index, value)=>{
console.log($(value).text());
})
}
const request = https.request(options, (response)=>{
response.setEncoding = 'utf8'
response.on('data', (chunk)=>{
responseData += chunk
})
response.on('end', ()=>{
filterData(responseData)
})
})
request.end()
events 事件
const EventEmitter = require('events')
class Player extends EventEmitter {}
let player = new Player()
player.once('play', (track)=>{
console.log(`正在直播${track}`);
})
player.emit('play', '精绝古城')
player.emit('play', '黄皮子坟')
nodeJs 常用模块(一)的更多相关文章
- NodeJS常用模块介绍
收集了NodeJS开发中常用的一些模块. MVC框架 - Express Express 是轻量灵活的Nodejs Web应用框架,它可以快速地搭建网站.Express框架建立在Nodejs内置的Ht ...
- nodejs常用模块
推荐的入门教程: <七天学会NodeJS> https://github.com/nqdeng/7-days-nodejs <Node.js 包教不包会> https://g ...
- NodeJS 常用模块
NodeJS 模块: n:NodeJS 版本管理/切换 参考: https://github.com/tj/n ExpressJS:Web 框架 参考: http://expressjs.com/ m ...
- NodeJS 常用模块积累
cluster&forever cluster & forever 虽然 nodejs 原生已经提供了 cluster 模块,大部分情况下可以满足我们的基本需求,但这两个模块 clus ...
- nodejs常用模块之url
统一资源定位符(url)充当http服务器用来处理来自客户端的请求的一个地址标签.它为把一个请求发到正确的服务器的特定端口上,并访问合适的数据提供了所有需要的信息.
- Nodejs cluster模块深入探究
由表及里 HTTP服务器用于响应来自客户端的请求,当客户端请求数逐渐增大时服务端的处理机制有多种,如tomcat的多线程.nginx的事件循环等.而对于node而言,由于其也采用事件循环和异步I/O机 ...
- nodejs cluster模块初探
大家都知道nodejs是一个单进程单线程的服务器引擎,不管有多么的强大硬件,只能利用到单个CPU进行计算.所以,为了使用多核cpu来提高性能 就有了cluster,让node可以利用多核CPU实现并行 ...
- atitit 商业项目常用模块技术知识点 v3 qc29
atitit 商业项目常用模块技术知识点 v3 qc29 条码二维码barcodebarcode 条码二维码qrcodeqrcode 条码二维码dm码生成与识别 条码二维码pdf147码 条码二维码z ...
- 《Ansible权威指南》笔记(3)——Ad-Hoc命令集,常用模块
五.Ad-Hoc命令集1.Ad-Hoc命令集通过/usr/bin/ansible命令实现:ansible <host-pattern> [options] -v,--verbose ...
随机推荐
- Codeforces Round #384 (Div. 2) A B C D dfs序+求两个不相交区间 最大权值和
A. Vladik and flights time limit per test 2 seconds memory limit per test 256 megabytes input standa ...
- Struts2-从值栈中获取数据-EL表达式从值栈获取
从值栈获取数据 1 使用struts2的标签+ognl表达式获取值栈数据 (1)<s:property value=”ognl表达式”/> 获取字符串
- bzoj 1879 状压dp
879: [Sdoi2009]Bill的挑战 Time Limit: 4 Sec Memory Limit: 64 MBSubmit: 852 Solved: 435[Submit][Status ...
- POJ 3171 DP
Cleaning Shifts Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 3563 Accepted: 1205 D ...
- bootstrap datetimepicker的参数解释
使用bootstrap datetimepicker(日期时间选择器)的过程中,发现中文参数说明和英文参数说明严重不符,所以结合自己使用的情况和英文参数说明,做了如下翻译. $(".form ...
- Java SE/EE/ME概念理解(Java版本发展历史)
继上一篇文章http://www.cnblogs.com/EasonJim/p/6181981.html中说的区别,其实分析的不够彻底,因此再次在这里做详细的分析. 零.Java与Sun.Oracle ...
- 基本控件文档-UITextField属性---iOS-Apple苹果官方文档翻译
本系列所有开发文档翻译链接地址:iOS7开发-Apple苹果iPhone开发Xcode官方文档翻译PDF下载地址 //转载请注明出处--本文永久链接:http://www.cnblogs.com/Ch ...
- js小记:对象、原型及原型链、面向对象编程
一.js对象 1.js对象 js对象是一种复合数据类型,它可以把多个(不同类型的)数据集中在一个变量中,并且给每个数据起名字. 2.对象与数组 对象的每个数据有对应的名字(属性名),我们通过叫名字访问 ...
- centos6.5 导入matplotlib报错 No module named '_tkinter
1.解决方案 在centos系统下,导入matplotlib时,出现ImportError: No module named ‘_tkinter’的错误,首先 yum list installed | ...
- OGG生成数据定义文件的参数NOEXTATTR
./defgen paramfile ./dirprm/jzjj.prm NOEXTATTR In OGG 11.2, there is a new parameter NOEXTATTR. This ...
