vue实现数据遍历、多个倒计时列表
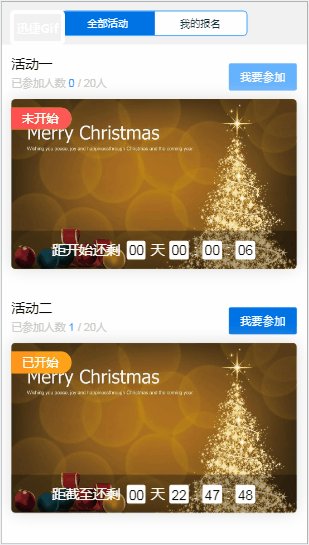
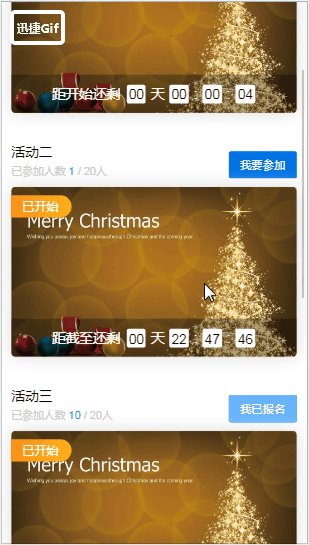
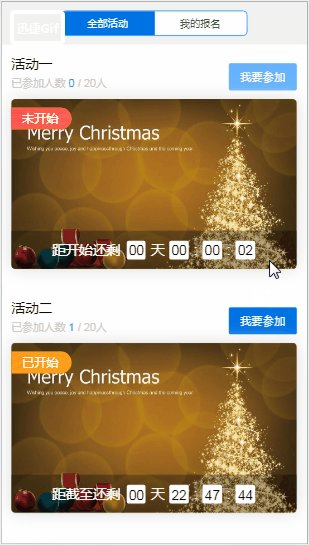
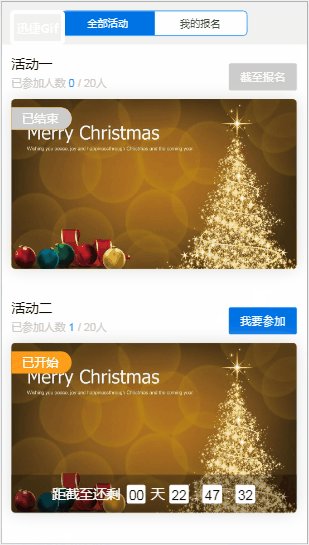
移动端效果图:

1、HTML显示代码:
<template>
<div class="activeList">
<div class="list-box" v-for="(item,index) in activeDataList">
<div class="list-title">
<p>{{item.title}}</p>
<span>已参加人数 <i class="addpeo">{{item.nowNumber}}</i> / <i>{{item.maxNumber}}</i>人</span>
<button :class="item.isSignStart ? 'startBtn' : 'nostartBtn'" v-if="!item.signFinish" @click="goDetail(item.bindid,item.isActiveStart)">我要参加</button>
<button class="nostartBtn" v-if="item.isSigned" @click="goDetail(item.bindid,item.isActiveStart)">我已报名</button>
<button class="finishBtn" v-if="item.signFinish && !item.isFull">截至报名</button>
<button class="finishBtn" v-if="item.isSigned && item.signFinish && !item.isFull">我已报名</button>
<button class="finishBtn" v-if="item.isFull">已满额</button>
</div>
<div class="list-imgarea" @click="goDetail(item.bindid,item.isActiveStart)">
<div class="active-status nostart" v-if="!item.isActiveStart || !item.isSignStart">未开始</div>
<div class="active-status signed" v-if="item.isActiveStart || item.isSignStart">已开始</div>
<div class="active-status finishBtn" v-if="item.signFinish">已结束</div>
<div v-if="!item.signFinish && !item.isSigned" class="active-time">
<span v-if="!item.isSignStart">距开始还剩</span>
<span v-if="item.isSignStart">距截至还剩</span>
<i>{{item.dd}}</i> 天 <i>{{item.hh}}</i> : <i>{{item.mm}}</i> : <i>{{item.ss}}</i>
</div>
<img :src="item.imgUrl"/>
</div>
</div>
</div>
</template>
2、js逻辑部分代码:
<script>
import configUrl from '@/config'
import { MessageBox } from 'mint-ui'
export default{
name:"ActiveList",
data(){
return{
activeDataList:[],
isInitShowTime:true
}
},
mounted(){
this.getDataList();
},
methods:{
getDataList(){
var _this = this;
var sid = this.$route.query.sid;
var url = "activelist.json";
this.$ajax(url).then(function(res){
var myNewData = []
res.data.data.map(((item,index) =>{
myNewData.push(item)
_this.$set(item,"ss",_this.getTimeList())
}))
_this.activeDataList = myNewData; })
.catch(function(err){
MessageBox('提示', '网络错误');
})
},
goDetail(bindid,statu){
this.$router.push({
path:'/ActiveDetail',
query:{ //路由传参时push和query搭配使用 ,作用时传递参数
sid:this.$route.query.sid,
bindid:bindid
}
})
},
getTimeList(){
var _this = this;
setInterval(function(){
for (var key in _this.activeDataList) {
if(!_this.activeDataList[key]["isSignStart"]){
var end = new Date(_this.activeDataList[key]["startTime"].replace(/-/g,'/')).getTime();
}
else{
var end = new Date(_this.activeDataList[key]["endTime"].replace(/-/g,'/')).getTime();
}
var start = new Date().getTime();
var rightTime = end - start;
if (rightTime > 0) {
var dd = Math.floor(rightTime / 1000 / 60 / 60 / 24);
var hh = Math.floor((rightTime / 1000 / 60 / 60) % 24);
var mm = Math.floor((rightTime / 1000 / 60) % 60);
var ss = Math.floor((rightTime / 1000) % 60);
dd = dd > 9 ? dd : '0' + dd
hh = hh > 9 ? hh : '0' + hh
mm = mm > 9 ? mm : '0' + mm
ss = ss > 9 ? ss : '0' + ss
_this.activeDataList[key]["dd"] = dd;
_this.activeDataList[key]["hh"] = hh;
_this.activeDataList[key]["mm"] = mm;
_this.activeDataList[key]["ss"] = ss;
}
else{
_this.activeDataList[key]["dd"] = 0;
_this.activeDataList[key]["hh"] = 0;
_this.activeDataList[key]["mm"] = 0;
_this.activeDataList[key]["ss"] = 0; if(_this.activeDataList[key]["isSignStart"] == false){
_this.activeDataList[key]["isSignStart"] = true;
}
else{
_this.activeDataList[key]["signFinish"] = true;
} }
}
},1000); }
} }
</script>
vue实现数据遍历、多个倒计时列表的更多相关文章
- Vue学习之--------列表排序(ffilter、sort、indexOf方法的使用)、Vue检测数据变化的原理(2022/7/15)
文章目录 1.列表排序 1.1 .代码实例 1.2 .测试效果 1.3.需要掌握的前提知识 2.Vue监测数据变化的原理 2.1.代码实例 2.2 .测试效果 3.Vue检测数据的原理 3.1 基本知 ...
- 详解vue的数据binding原理
自从angular火了以后,各种mv*框架喷涌而出,angular虽然比较火,但是他的坑还是蛮多的,还有许多性能问题被人们吐槽.比如坑爹的脏检查机制,数据binding是受人喜爱的,脏检查就有点…性能 ...
- Vue之数据监听存在的问题
Vue之数据监听 当数据监听的是列表时,数据发生改变,不会被监听到. // 用$set修改数组中的数组能够被监听 // app.$set(this.hobby, 0, "爱你哦") ...
- Vue渲染数据理解以及Vue指令
一.Vue渲染数据原理 原生JS改变页面数据,必须要获取页面节点,也即是进行DOM操作,jQuery之类的框架只是简化DOM操作的写法,实质并没有改变操作页面数据的底层原理,DOM操作影响性能(导致浏 ...
- db2 将逗号分隔数据转换为多值IN列表
将逗号分隔数据转换为多值IN列表 2010-03-15 11:16:59| 分类: 数据库技术|举报|字号 订阅 下载LOFTER我的照片书 | 原文:http://book.cs ...
- 大数据学习[16]--使用scroll实现Elasticsearch数据遍历和深度分页[转]
题目:使用scroll实现Elasticsearch数据遍历和深度分页 作者:星爷 出处: http://lxWei.github.io/posts/%E4%BD%BF%E7%94%A8scroll% ...
- Vue的数据双向绑定和Object.defineProperty()
Vue是前端三大框架之一,也被很多人指责抄袭,说他的两个核心功能,一个数据双向绑定,一个组件化分别抄袭angular的数据双向绑定和react的组件化思想,咱们今天就不谈这种大是大非,当然我也没到达那 ...
- 原生js实现 vue的数据双向绑定
原生js实现一个简单的vue的数据双向绑定 vue是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时 ...
- Vue 监视数据总结 && 表单控件使用总结
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
随机推荐
- pytorch之max()函数
pytorch之max()函数 待办 返回对应给定中最大值的索引,方便进行和target结果的索引进行比较 索引方式见下 https://blog.csdn.net/liuweiyuxiang/art ...
- 【Python】输入身份证号,输出出生日期
name = input("请输入你的名字:") id = input("请输入你的身份证号码:") year = id[6:10] month = id[10 ...
- 接口自动化框架(Pytest,Allure,Yaml)
框架链接:https://www.jianshu.com/p/e31c54bf15ee 目前是基于他的框架做了些改动(主要是session.action()和json格式传参). 后续优化,应该主要思 ...
- vue mvvm原理与简单实现 -- 上篇
Object.defineProperty介绍-- let obj = {}; Object.defineProperty(obj,'school',{ configurable : true, // ...
- es2.0的语法学习
确定文档和查询有多么相关的过程被称为打分(scoring):将查询作为输入,使用不同的手段来确定每一篇文档的得分,将每一个因素最后通过公式综合起来,返回该文档的最终得分.这个综合考量的过程,就是我们希 ...
- Java-POJ1012-Joseph
打表啦 约瑟夫环,处理时下表统一为从0开始更方便! import java.util.Scanner; public class poj1012 { public static boolean cal ...
- 常用统计分析python包开源学习代码 numpy pandas matplotlib
常用统计分析python包开源学习代码 numpy pandas matplotlib 待办 https://github.com/zmzhouXJTU/Python-Data-Analysis
- 【14】N的二进制中1的个数
class Solution { public int findKthLargest(int[] nums, int k) { PriorityQueue<Integer> h = new ...
- FLV文件格式分析(附源码)
FLV文件主要由两部分组成:Header和Body. 1. Header header部分记录了flv的类型.版本等信息,是flv的开头,一般都差不多,占9bytes.具体格式如下: 文件类型 3 b ...
- BZOJ 2342 [Shoi2011]双倍回文(Manacher)
题目链接:https://www.lydsy.com/JudgeOnline/problem.php?id=2342 题意:求最长子串使得它有四个相同的回文串SSSS相连组成. 首先跑一边Manach ...
