cssSelector定位写法大全(适用于selenium、robotframework)
1、定位weibo登录框

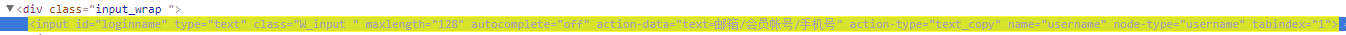
输入框的元素信息如下

css的写法(可以看到name属性的属性值是“username”,class属性的值“W_input"
driver.findElement(By.cssSelector(“input[name='username'][class='W_input ']”)).sendKeys("selenium")
cssSelector定位写法大全(适用于selenium、robotframework)的更多相关文章
- Selenium 中 cssSelector定位
一.为什么使用cssSelector定位元素? 目前针对一些常规定位方式有:By.id.By.name.By.LinkTest(针对<a>标签).By.ClassName 针对不太好定位的 ...
- cssSelector定位笔记1
cssSelector定位方法:1.使用class属性定位元素:driver.findElement(By.cssSelector("input.login"));即可以先指定一个 ...
- CSS3-border-radius的兼容写法大全
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="utf-8&qu ...
- By.cssSelector定位元素一个不足发现
这个如果用cssSelector定位,代码如下,此时输出的数值是0 System.out.println(driver.findElements(By.cssSelector("div[c ...
- xpath写法大全(适用于selenium、robotframework)
1.//input[contains(@id, 'txttags')] 定位出来是个ID,但是ID后面的“102”是个随机数,所以用定位ID的方法就不行了,用firepath生成的xpath也会包括这 ...
- XPath和CssSelector定位总结
1. 介绍XPath和CssSelector 2. XPath有哪些方式 2.1 通过XPath语法 2.2 Contains关键字 2.3 Start-With 2.4 Or和And关键字 2.5 ...
- selenium使用Xpath+CSS+JavaScript+jQuery的定位方法(治疗selenium各种定位不到,点击不了的并发症)
跟你说,你总是靠那个firebug,chrome的F12啥的右击复制xpath绝对总有一天踩着地雷炸的你死活定位不到,这个时候就需要自己学会动手写xpath,人脑总比电脑聪明,开始把xpath语法给我 ...
- driver匹配元素定位用法大全
# -*- coding:utf-8 -*- from selenium import webdriver from selenium.webdriver.common.by import By fr ...
- css兼容性写法大全
淘宝初始化代码 body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset ...
随机推荐
- BZOJ3527 推出卷积公式FFT求值
BZOJ3527 推出卷积公式FFT求值 传送门:https://www.lydsy.com/JudgeOnline/problem.php?id=3527 题意: \(F_{j}=\sum_{i&l ...
- maxmind geoip2使用笔记
客户需求如下,nginx的访问日志中ip,匹配出对应的国家,省份和城市,然后给我了一个maxmind的连接参考. 查找资料,有做成hive udf的使用方式, 我们项目中一直使用 waterdrop ...
- ELK学习实验011:Logstash工作原理
Logstash事件处理管道包括三个阶段:输入→过滤器→输出.输入会生成事件,过滤器会对其进行修改,输出会将它们发送到其他地方.输入和输出支持编解码器,使您可以在数据进入或退出管道时对其进行编码或解码 ...
- DEVOPS技术实践_19:Pipeline的多参数json调用
在上一篇学习了把参数写进Json文件,然后通过去Json文件,调用参数的方法 1. 三元运算符介绍 调用的方法是通过一个三元运算符实现的 gender = prop.GENDER? prop.GEND ...
- 分布式事务框架-seata初识
一.事务与分布式事务 事务,在数据库中指的是操作数据库的最小单位,往大了看,事务是应用程序中一系列严密的操作,所有操作必须成功完成,否则在每个操作中所作的所有更改都会被撤消. 那为什么会有分布式事务呢 ...
- $Noip2010/Luogu1525$ 关押罪犯 贪心
$Luogu$ $Sol$ 贪心.尽量把怨气值大的罪犯放到两个监狱,所以首先要按照怨气值从大到小排序.当扫描到两个罪犯已经被指定到同一个监狱时,就结束循环,这个怨气值就是答案.当然把怨气值大的两个罪犯 ...
- 良心推荐,我珍藏的一些Chrome插件
上次搬家的时候,发了一个朋友圈,附带的照片中不小心暴露了自己的 Chrome 浏览器插件之多,于是就有小伙伴评论说分享一下我觉得还不错的浏览器插件. 我下面就把我日常工作和学习中经常用到的一些 Chr ...
- 重新认识C语言的指针(上)
独创性并不是首次观察某种新事物,而是把旧的.很早就是已知的,或者是人人都视而不见的事物当新事物观察,这才证明是有真正的独创头脑 -尼采 本文已经收录至我的GitHub,欢迎大家踊跃star 和 i ...
- FlashFXP 5.0.0官方中文破解版,附文件下载地址和破解码
FlashFXP 5.0.0官方中文破解版是一个功能强大的 FXP/FTP 软件,融合了一些其他优秀 FTP 软件的优点,如像 CuteFTP 一样可以比较文件夹,支持彩色文字显示:像 BpFTP 支 ...
- 【阿里云IoT+YF3300】11.物联网多设备快速通信级联
我们见到的很多物联网设备,大都是“一跳”上网,所谓的“一跳”就是设备直接上网,内嵌物联网模块或者通过DTU直接上网.其实稍微复杂的物联网现场,往往网关下面连接若干物联网设备(如下图),并且这些物联网设 ...
