[新详细]让Keil5续签到2032年的办法,不可商用
# 使用方法和以前的版本一样,MDK 或者C51等均适用,供学习与参考。
更多需要到这里购买→ → Keil官网:[http://www.keil.com/](http://www.keil.com/)
# Keil证书
链接:[https://pan.baidu.com/s/1XEUJuAYjmqMLa6OxoJqp5Q](https://pan.baidu.com/s/1XEUJuAYjmqMLa6OxoJqp5Q)
提取码:hzum
# C51+MDK+MDK (STM32)支持包
链接:[https://pan.baidu.com/s/1JMAP_lAlkatNucnYTB6fcg](https://pan.baidu.com/s/1JMAP_lAlkatNucnYTB6fcg)
提取码:5b6p
# ==链接要是挂了记得评论区,留言给我,我要是看见了,会尽快更新的==
# 流程

### 打开你的Keil主页面,添加证书的位置在
```bash
File →License Management
```

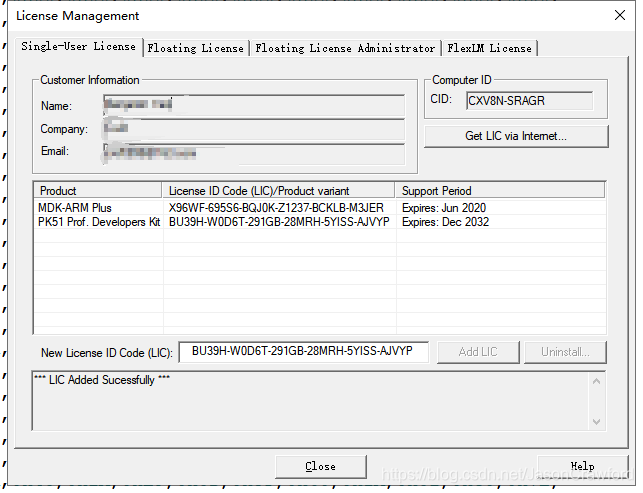
### 复制 CID

### 通过Target选择你用的类型,将CID复制进软件,复制后,点击Generate计算出新的license ID 码 复制会刚才的界面

### 复制进 New License ID Code (LIC)的位置后,点击 Add LIC按钮即可。
# 常见问题
#### 1.没法添加,各种弹窗,可以试试全部关闭,使用管理员权限运行。
#### 2.添加后弹出 LIC 错误,可能你是和我一样,同时使用多个Keil5的产品,你可以按照你的列表顺序添加,先添加下面的项目,后添加上面的项目试试看。
[新详细]让Keil5续签到2032年的办法,不可商用的更多相关文章
- 解决HTML5提出的新的元素不被IE6-8识别的解决办法
解决HTML5提出的新的元素不被IE6-8识别的解决办法 <!--[if lt IE 9]> <script type="text/javascript" src ...
- folly无锁队列,尝试添加新的函数(续)
基于上一篇文章,dropHead取出节点后,删除节点,会出现内存访问的问题.按照这个逻辑,如果将移出的节点保存到一个无锁队列中,然后在需要节点的时候,从这个备用的无锁队列中取出节点,那么应该就可以避开 ...
- kubernetes1.5新特性跟踪(续)
Kubernetes发布历史回顾 Kubernetes 1.0 - 2015年7月发布 Kubernetes 1.1 - 2015年11月发布 Kubernetes 1.2 - 2016年3月发布 K ...
- Vivado SDK 2014.2 创建新工程后,BSP版本不对的解决办法
问题描述如下: 1. 使用Vivado SDK 2014.2已经创建了工程,但是此时,hdf文件增加了外设,需要重新创建工程以更新SDK中的外设描述: 2. 使用新的hdf创建工程后,发现system ...
- 关于在工程中添加新文件时的LNK2019错误的一个解决办法
我这几天一直在研究Qt的串口程序,在读懂了官方给出的实例程序后我决定把其多线程的串口监视程序加入到我自己的工程中,便直接把问价复制到自己的工程下面,在Qt中加入到自己的工程中,但是总是出现LNK201 ...
- DEDE后台添加新变量出现:Request var not allow!的解决办法 相关案例演
论坛上很多人都反馈说在后台添加新变量的时候会出现 "Request var not allow!" 的BUG错误,本文主要就是介绍如何去解决这个问题!下面看具体操纵:在DEDE根目 ...
- ALLEGRO中新画的热风焊盘不能找到的解决办法
新画的热风焊盘(PCB Thermal Relif)改了路径,要想在Pad Designer中找到,方法是在allegro中Setup-User Preference Editor-Paths-Lib ...
- 在vmware虚拟机下的Window2003服务器下安装IIS服务详细教程——超级详细(解决关于:800a0bb9的解决办法)
总的来说,就是9步: 1.控制面板添加或者删除程序2.删除想要删的3.打开IIS配置4.开始共享5.导入源码6.配置权限7.网站属性.文档.应用程序配置8.web服务扩展9.访问网站 在安装好虚拟机的 ...
- EntityFramework-DBFirst-重新生成后写的验证消失(解决办法)
1.这是EF生成的类: namespace PMS.DataProvider.EntityFramework { using System; using System.Collections.Gene ...
随机推荐
- Spring Security 学习笔记-信道过滤器
信道过滤器主要职责是拦截不合规则的http请求,比如规定只能通过https访问资源,那么信道拦截器做相应的拦截处理,把http请求重定向为https请求,https请求则不做任何处理. 配置方式参照: ...
- C# 自动翻页 PPT 测试脚本
本文告诉大家一个可以使用的 C# 脚本,可以用来自动打开 PPT 文件,然后不断执行翻页.每次翻页都截图.翻页之后自动关闭 PPT 再次打开 最近发现给 Office 做的插件,会在一定翻页次数的时候 ...
- windows添加右键菜单
哔哔 有时候想要用websotrm打开一个项目, 有时候想要用VScode打开,最快的方法就是右键指定打开方式了 这些软件安装的时候会自带,但如果有些软件没有自带右键项,就得去注册表里手动添加 这些东 ...
- 不同RAM空间存储变量区分
- flutter 安装环境 Mac
1.这是我第二次mac 安装 flutter环境了,但是这种东西记不住.打开写一下 有用的东西 一. ls vi 等命令 command not found原因是因为环境变量的问题,编辑profile ...
- js中时间戳转换成xxxx-xx-xx xx:xx:xx类型日期格式的做法
1.十三位数字的时间戳转换方法 var time = new Date(datetime).toLocaleString().replace(/年|月/g, "-").replac ...
- TCP/IP IGMP:Internet组管理协议
1.概述 IGMP协议,让一个物理网络上的所有系统知道主机所在的多播组,ICMP作为IP层的一部分,通过IP数据报进行传输,有固定的报文长度.通过IP首部协议字段值为2指明 类型为1说明是多播路由器发 ...
- 深度探索c++对象模型阅读笔记图
- 【题解】NOIP2017 提高组 简要题解
[题解]NOIP2017 提高组 简要题解 小凯的疑惑(数论) 不讲 时间复杂度 大力模拟 奶酪 并查集模板题 宝藏 最优解一定存在一种构造方法是按照深度一步步生成所有的联通性. 枚举一个根,随后设\ ...
- 【题解】有标号的DAG计数1
[HZOI 2015] 有标号的DAG计数 I 设\(f_i\)为\(i\)个点时的DAG图,(不必联通) 考虑如何转移,由于一个DAG必然有至少一个出度为\(0\)的点,所以我们钦定多少个出度为\( ...
