zepto.js按需载入模板对象
Zepto.js 是支持移动WebKit浏览器的JavaScript框架,具有与jQuery兼容的语法。
2-5k的库。通过不错的API处理绝大多数的基本工作。这里要说说它的load方法,原型是:
load(url, function(data, status, xhr){ ... }) ⇒ self其描写叙述这样说道:
Set the html contents of the current collection
to the result of a GET Ajax call to the given URL. Optionally, a CSS selector can be specified in the URL, like so, to use only the HTML content matching the selector for updating the collection:
$('#some_element').load('/foo.html #bar')If no CSS selector is given, the complete response text is used instead.
Note that any JavaScript blocks found are only executed in case no selector is given.
以下举个样例看小下效果:
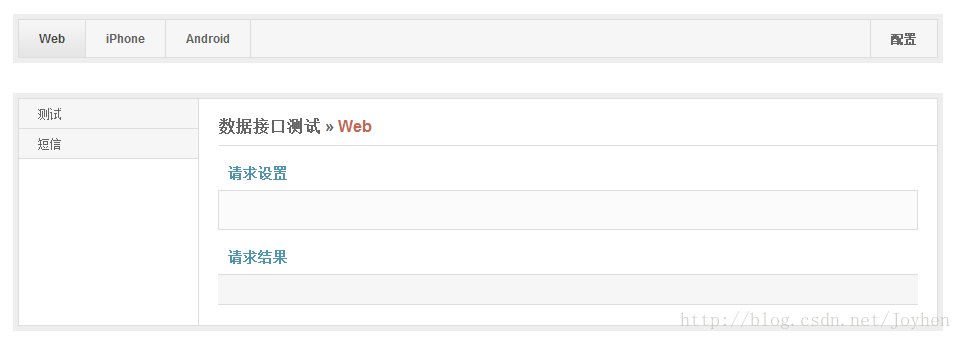
先爆个照:
给左側的list一个click事件。载入模板到右側的请求设置中
$(".sideNav a").click(function (event) {
event.preventDefault();
$(this).addClass('active').parent().siblings().find('a').removeClass('active');
$('.jNice fieldset').load('html/' + $(this).attr('href').replace('#', '') + '.html');
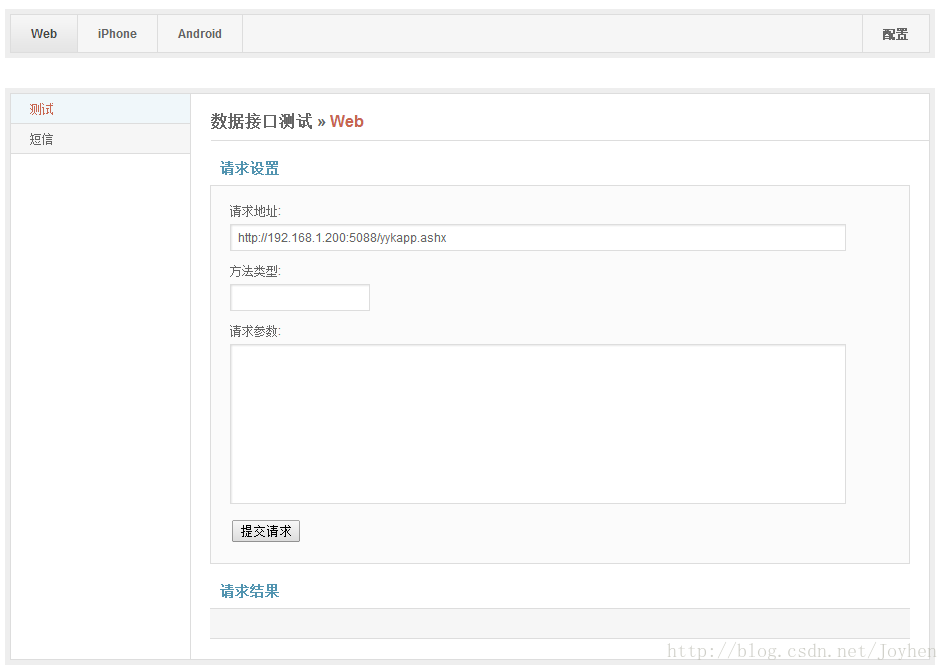
});我的html目录中demo模板例如以下:
<p><label>请求地址:</label><input type="text" class="text-long"
value="http://192.168.1.200:5088/yykapp.ashx" style=" width:600px;" id="txturl" /></p>
<p><label>方法类型:</label><input type="text" class="text-medium" id="txttype" /></p>
<p><label>请求參数:</label><textarea rows="1" cols="1" style=" width:600px;" id="txtxml"></textarea></p>
<input type="button" id="btnSend" value="提交请求" />好的,效果例如以下:
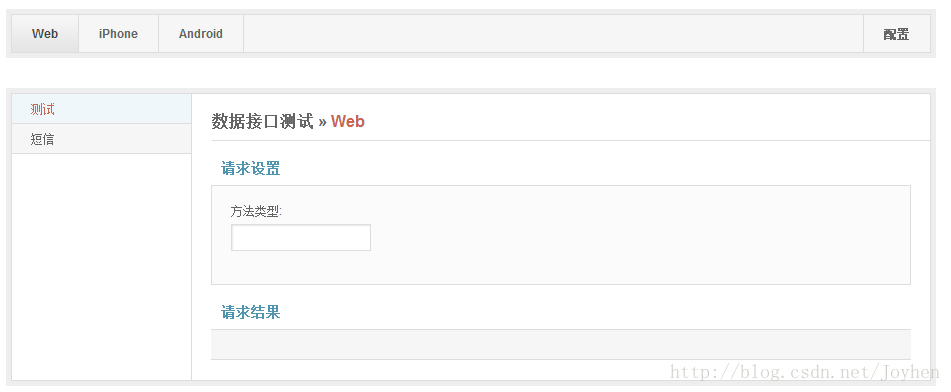
注意,请求的地址后面能够加入id对象,这个id对象是指,相应的请求url页面的dom对象。比方我要改动下demo的模板内容
以下我们更改下载入对象的代码,在地址后面加入一个id对象:
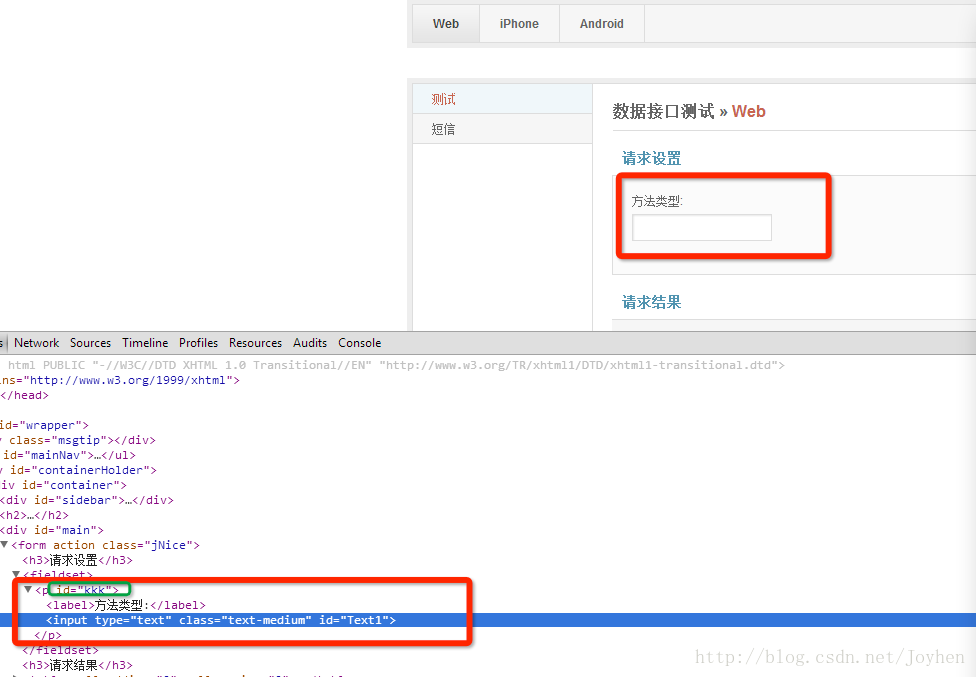
$('.jNice fieldset').load('html/' + $(this).attr('href').replace('#', '') + '.html #kkk');注意中间有一个逗号。效果例如以下:
这个时候载入进来的也是整个的demo页面代码。仅仅只是填充到我们的选择器对象的内容是 url地址后面的标签对象。注意,包含id对象本身:
zepto.js按需载入模板对象的更多相关文章
- 学习zepto.js(对象方法)[3]
继续说zepto里attributes的相关操作. attr,removeAttr,prop这三个方法. attr(): 三种用途 get: 返回值为一个string字符串 $("<s ...
- 学习zepto.js(对象方法)[5]
继续说. clone: 该方法不接收任何参数,会返回对象中的所有元素集合,但不会对象绑定的事件. var $temp = $("div").clone(); //并不接收任何参数. ...
- 学习zepto.js(原型方法)
学习zepto.js(原型方法)[1] 转载 新的一周,新的开始,今天来学习一下zepto里边的原型方法,就是通过$.进行调用的方法,也是可以通过$.fn进行扩展的方法: $.camelCase(): ...
- yii创建与设置默认控制器并载入模板
yii创建与设置默认控制器并载入模板 一.创建控制器 在protected下的controllers文件夹中创建自定义的控制器文件,比如: IndexController.php (文件名首字母大写) ...
- 学习zepto.js(Hello World)
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api. 如果你会用jquery,那么你也会用zepto. 昨天听说了zepto.js,正好最近也比较闲 ...
- zepto.js的事件处理
能够深入理解zepto对事件的处理,那么整个JS的事件处理就应该差不多合格了,事件处理是JS语言的一个难点. 1. 首先来看$.event函数. JS中有很多事件,都是已经定义好了,我们直接调用就可以 ...
- Zepto.js touch模块深入分析
目的:记录 Zepto.js touch模块 源码阅读 源码: // Zepto.js // (c) 2010-2015 Thomas Fuchs // Zepto.js may be freely ...
- 使用backbone.js、zepto.js和trigger.io开发HTML5 App
为了力求运行速度快.响应迅即,我们推荐使用backbone.js和zepto.js. 为了让这个过程更有意思,我们开发了一个小小的示例项目,使用CSS重置样式.Backbone.js和带转场效果的几个 ...
- 移动开发js库Zepto.js应用详解
从哪里下载 Zepto 地址:http://zeptojs.com/ 中文版地址:http://www.css88.com/doc/zeptojs_api/ 这个问题看起来很蠢,从官网下载不就行了嘛! ...
随机推荐
- hibernate annotation 之 注解声明
@Entity 将一个 POJO 类注解成一个实体 bean ( 持久化 POJO 类 ) @Table 为实体 bean 映射指定具体的表,如果该注解没有被声明,系统将使用默认值 ( 即实体 bea ...
- 三种方法实现MNIST 手写数字识别
MNIST数据集下载: import tensorflow as tf from tensorflow.examples.tutorials.mnist import input_data mnist ...
- CCPC 2019 网络赛 1002 array (权值线段树)
HDU 6703 array 题意: 给定一个数组 \(a_1,a_2, a_3,...a_n\) ,满足 \(1 \le a[i]\le n\) 且 \(a[i]\) 互不相同. 有两种 ...
- ajax跨域请求使用代理
public class ProxyHandler extends HttpServlet { private static final long serialVersionUID = 1L; ...
- Python自学--part1
概要 Python介绍 Python安装 Hello World程序 变量 字符编码 用户输入 pyc是个什么鬼? 数据类型初识 数据运算 表达式if ...else语句 表达式while 循环 表达 ...
- 线性回归代码实现(matlab)
1 代价函数实现(cost function) function J = computeCost(X, y, theta) %COMPUTECOST Compute cost for linear r ...
- 制作windows10系统启动U盘,从零开始。
1.打开百度,搜索windows下载,选个这个点击进去. 2.会看到下图,然后点击立即下载工具按钮. 3.接下来由于网络的原因,可能需要漫长的等待.会下载一个MediaCreationTool1903 ...
- [ javasript ] javascript中的each遍历!
1.数组中的each var arr = [ "one", "two", "three", "four"]; $.eac ...
- IOS学习笔记57--IOS7状态栏适配(二)
上一遍文章通过XIB的设置达到了状态栏和view重合的问题,这一篇我们讲一讲网传的修改window frame方法. 先上步骤: 第一:在appdeletage里面 添加如下代码: if ( ...
- 微信小程序chooseImage(从本地相册选择图片或使用相机拍照)
一.使用API wx.chooseImage(OBJECT) var util = require('../../utils/util.js') Page({ data:{ src:"../ ...