移动web图片高度自适应的解决方案
由于图片的加载是在dom加载完成之后进行的,于是,在手机端浏览网页时,经常会看到页面刚打开时很多内容叠在一起,当图片加载完成后,页面会由于图片加载完成出现明显的抖动

针对这个问题,有以下几种解决方案
- 媒体查询+px
- rem
- vm
- padding
媒体查询+px
@media screen and(max - width: 320 px) {
img {
height: 50px;
}
}
移动端设备种类繁多,媒体查询固然精准,但相应的是工作量的增加
rem
rem这个低调的单位随着webapp的兴起,俨然成为了手机端屏幕适配的最佳方案
img {
height: 0.5rem;
}
但由于rem的小数像素问题,可能会导致1px偏差的产生,就看你是不是处女座了
vm
相对于视口的宽度或高度中较小的那个,其中最小的那个被均分为100单位的vm
算是比较完美的一个解决方案了,不过ios8以下及android4.4以下不支持
padding
padding是可以百分比取值的,详见padding-properties(https://www.w3.org/TR/CSS2/box.html#padding-properties)
The percentage is calculated with respect to the width of the generated box's containing block, even for 'padding-top' and 'padding-bottom'. If the containing block's width depends on this element, then the resulting layout is undefined in CSS 2.1.
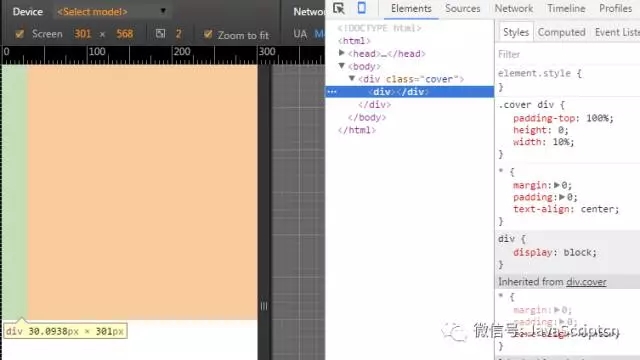
即取值为百分比时,计算出来的padding边距是相对于其父元素的宽度计算的(margin类同),如下图:

那么,解决图片占位的问题就很简单了。
页面布局如下:
<style>
* {
margin: 0;
padding: 0;
}
ul {
overflow: hidden;
}
li {
width: 50%;
float: left;
text-align: center;
}
img {
width: 100%
}
</style>
<ul>
<li>
<div class="cover">
<img src="2222.png" alt="">
</div>
<div>
文字
</div>
</li>
</ul>
这里使用伪元素替代div充当子元素,由于padding-top使图片距离cover顶部100%,用相对定位到顶端。
.cover {
position: relative;
font-size: 0;
display: inline-block;
width: 100%
}
.cover img {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
}
.cover:after {
content: '\20';
padding-top: 100%;
display: block;
}
页面最终效果如下:

上述例子只适用于图片宽高1:1的情况,对于其他比例的图片需要修改padding-top值,例如宽高2:1的图片,padding-top改为50%即可
原文地址:https://mp.weixin.qq.com/s/C0SG4m_nDWfClwdof_Ohmw
移动web图片高度自适应的解决方案的更多相关文章
- float浮动之后高度自适应失效解决方案
float浮动之后高度自适应失效解决方案 >>>>>>>>>>>>>>>>>>>> ...
- css实现div中图片高度自适应并与父级div宽度一致
需求:1.父级div不设置高度 2.图片高度自适应,并且显示为正方形: 以前遇到列表中图片高度必须和父级宽度相同,并且需要为正方形的时候,最开始的方法是定死图片高度,这样会导致不同分辨率下图片会压缩, ...
- css 图片高度自适应
开始采用js,获取屏幕宽度,按宽高比来设置图片大小. var wid = window.screen.width; wid = wid * 0.85; $('.Img').css('width',wi ...
- iOS开发之多种Cell高度自适应实现方案的UI流畅度分析
本篇博客的主题是关于UI操作流畅度优化的一篇博客,我们以TableView中填充多个根据内容自适应高度的Cell来作为本篇博客的使用场景.当然Cell高度的自适应网上的解决方案是铺天盖地呢,今天我们的 ...
- 转:iOS开发之多种Cell高度自适应实现方案的UI流畅度分析
本篇博客的主题是关于UI操作流畅度优化的一篇博客,我们以TableView中填充多个根据内容自适应高度的Cell来作为本篇博客的使用场景.当然Cell高度的自适应网上的解决方案是铺天盖地呢,今天我们的 ...
- iframe高度自适应
前两天在网上看到了一道面试题,问iframe高度自适应的问题.发现自己之前几乎没有关注过iframe的问题,所以在这里记录一下. 原题目是: 页面A的域名是:http://www.taobao.com ...
- web图片100%宽度自适应,高度不塌陷
一般在web端图片100%自适应,在页面加载的时候存在高度塌陷的问题 解决这个问题其实很简单,用padding-top设置百分比值来实现自适应,公式如下 padding-top = (Image He ...
- 完美实现跨域Iframe高度自适应【Iframe跨域高度自适应解决方案】
Iframe的强大功能偶就不多说了,它不但被开发人员经常运用,而且黑客们也常常使用它,总之用过的人知道它的强大之处,但是Iframe有个致命的“BUG”就是iframe的高度无法自动适应,这一点让很多 ...
- 未知高度的div自适应图片高度
<div style="background-image: url(http://your-image.jpg);"> <img src="http:/ ...
随机推荐
- springboot 2 修改端口号
springboot 废弃了EmbeddedServletContainerCustomizer ,修改端口,从官方文档上看到的方法, 1 import org.springframework.boo ...
- Groupadd- Linux必学的60个命令
1.作用 groupadd命令用于将新组加入系统. 2.格式 groupadd [-g gid] [-o]] [-r] [-f] groupname 3.主要参数 -g gid:指定组ID号. -o: ...
- rsync+sersync
Environmental introduction System Kernel : -.el6.x86_64 Source Server : 192.168.7.1 Target Server : ...
- git的三个区域比较
工作区: 暂存区: 提交区: 工作区与暂存区比较:git diff 工作区与提交区比较:git diff 提交hash码或者HEAD 暂存区与提交区比较:git diff --cached 两个不同提 ...
- vue.js_07_vue-resource的请求方式
1.vue-resource 实现 get, post, jsonp请求 <body> <div id="app"> <input type=&quo ...
- 469 Same Tree
原题网址:https://www.lintcode.com/problem/same-tree/description 描述 检查两棵二叉树是否等价.等价的意思是说,首先两棵二叉树必须拥有相同的结构, ...
- mysql innodb 的 逻辑存储结构
如上图: innodb 的 逻辑存储单元分成 表空间,段,区,页 4个等级 默认情况下,一个数据库 所有变共享一个 默认的表空间(tablespan).可以指定每个表一个表空间. 一个表空间管理着 多 ...
- MyBatis配置文件(四)--typeHandlers
typeHandlers又叫类型处理器,就像在JDBC中,我们在PreparedStatement中设置预编译sql所需的参数或执行sql后根据结果集ResultSet对象获取得到的数据时,需要将数据 ...
- Activiti实战01_认识Activiti
什么是Activiti Activiti是为解决工作流而创建的一套流程引擎.举个最简单的例子,请假流程就是一个工作流,从开始到审批到结束,像流一样的贯穿整个流程.在工作中最常见的就是OA了.工作流总是 ...
- Docker学习入门
Docker简介: Docker 包括三个基本概念 镜像(Image) 容器(Container) 仓库(Repository) 理解了这三个概念,就理解了 Docker 的整个生命周期. Docke ...
