CSS3之border-image的使用
最近,我在项目开发中遇到这样的问题。

要给这个tab的底部的蓝线左右加上圆角。


然而,这个元素实际如上图所示,只是active的时候加了个underline的类,蓝线并没有单独的html。
若给这个span加上border-bottom-left-radius和border-bottom-right-radius也只能给蓝线的下半部分加上圆角。
正当困惑时,我突然想到了CSS3的border-image属性,也许可以解决这个问题。
然后,我查阅了相关资料,解决了上面的问题。代码为:
.register-search .navbar__title__underline {
padding-bottom: .8rem;
border: .125rem solid transparent;
-webkit-border-image:url(../images/blueline@3x.png) ; /* Safari 5 */
-o-border-image:url(../images/blueline@3x.png) ; /* Opera */
border-image:url(../images/blueline@3x.png) ;
}
这段代码的要点为:
1.设置border的宽度,并且设置为透明。
2.让设计师切出设计图的蓝线(324*6),然后用border-image引用,调好上右下左的切割位置即可。
这里详细介绍下border-image。
border-image的第一个参数是边框图片路径,即border-image-source。
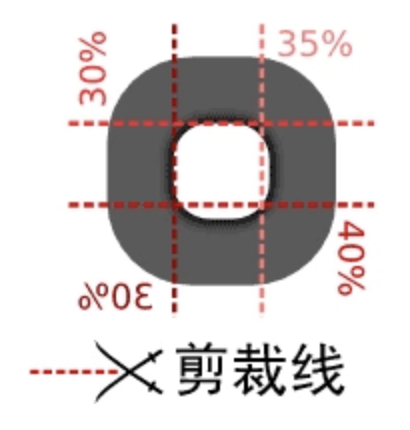
border-image的第二个参数是border-image-slice,即可按上右下左的顺序切割背景图。

如图所示,30% 35% 40% 30%即是像上图一样进行剪裁,裁剪所形成的矩形即为边框。若只是单纯的数字,则默认单位是px。
border-image的第三个参数是border-image-repeat。
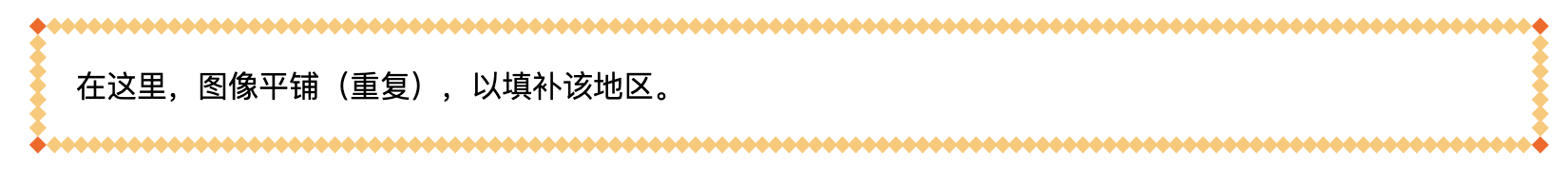
例如,这张图作为边框背景图,菱形的对角线为30px。

则
border-image: url(border.png) round;
所对应的效果为

另外,
border-image: url(border.png) stretch;
所对应的效果为

stretch是默认值。
于是,要实现切下来的图位于边框底部的效果,则上边切0px,右边切0px,下边切6px,左边切0px。即
border-image:url(../images/blueline@3x.png) ;
这样整张边框图就直接落在了边框底部,从而实现需求。
虽然这段代码在电脑和安卓手机上都能成功显示蓝线,但是在ios上不显示蓝线。
解决方法:
把border样式拆成
border-width: .125rem;
border-style: solid;
即可成功显示。
CSS3之border-image的使用的更多相关文章
- css3学习--border
http://blog.sina.com.cn/s/blog_61671b520101gelr.html border-radius border-radius: 50px 20px;上下都是50px ...
- css3实现border渐变色
案例1 .box{ width: 100px; height: 100px; border:10px solid #ddd; border-image: -webkit-linear-gradient ...
- css3 做border = 0.5px的细线
参考: https://blog.csdn.net/Tyro_java/article/details/52013531
- CSS3 用border写 空心三角箭头 (两种写法)
之前一直在寻找这种空心三角箭头, 终于知道了原理! 自己记录一下,顺便分享给之前跟我一样想要的撸友们~ 第一种写法 利用常见的 after伪元素 <!DOCTYPE html> <h ...
- css3动画使用技巧之—border旋转时的应用。
<html> <head> <title>css3动画border旋转时的应用.</title> <meta charset="UTF- ...
- css3图形绘制
以下几个例子主要是运用了css3中border.bordr-radius.transform.伪元素等属性来完成的,我们先了解下它们的基本原理. border:简单的来说border语法主要包含(bo ...
- css3之图形绘制
由于近期的项目中出现了不规则的边框和图形, 所以重新温习一下CSS3的图形绘制...样式绘制的图形比图片的性能要好,体验更佳,关键一点是更加有趣! 以下几个例子主要是运用了css3中border.bo ...
- 总结html
1.初识html W3C : 万维网联盟!(World Wide Web Consortium ) 创建于1994年,是web技术领域最权威最具有影响力的标准机构! W3C规定 ...
- 你务必知道的css简写
欢迎加入前端交流群来py:749539640 简写属性是可以让你同时设置其他几个 CSS 属性值的 CSS 属性.使用简写属性,Web 开发人员可以编写更简洁.更具可读性的样式表,节省时间和精力. ...
- CSS3 笔记一(Rounded Corners/Border Images/Backgrounds)
CSS3 Rounded Corners The border-radius property is a shorthand property for setting the four border- ...
随机推荐
- Java实现多线程下载,支持断点续传
完整代码:https://github.com/iyuanyb/Downloader 多线程下载及断点续传的实现是使用 HTTP/1.1 引入的 Range 请求参数,可以访问Web资源的指定区间的内 ...
- 使用纯C++迭代器编写归并排序
第一次尝试用C++迭代器编写算法,使用的是纯迭代器 void mergeSort(vector<int>::iterator beg, vector<int>::iterato ...
- [Python源码剖析]字符缓冲池intern机制
static PyStringObject *characters[UCHAR_MAX + 1]; ... /* This dictionary holds all interned strings. ...
- 基于MXNet的im2rec.py的debug
1.im2rec.py调试错误:multiprocessing not available, fall back to single threaded encoding imread 经过查找发现是程 ...
- meta 的作用 搜集
Meta标签中的format-detection属性及含义 format-detection翻译成中文的意思是“格式检测”,顾名思义,它是用来检测html里的一些格式的,那关于meta的forma ...
- 将STM32F407片外SRAM作运行内存
本例演示用的软硬件: 片内外设驱动库:STM32CubeF41.24.1的HAL库1.7.6,2019年4月12日 IDE:MDK-ARM 5.28.0.0,2019年5月 开发板:片外SRAM挂在F ...
- 使用IDEA详解Spring中依赖注入的类型(上)
使用IDEA详解Spring中依赖注入的类型(上) 在Spring中实现IoC容器的方法是依赖注入,依赖注入的作用是在使用Spring框架创建对象时动态地将其所依赖的对象(例如属性值)注入Bean组件 ...
- c++ 内存分配中一个有趣的小问题
以下代码测试环境:vs2019 执行这么一段代码,看看会发生什么. int main() { ] = { }; arr[] = ; } 毫无疑问,会报错,因为访问越界了. 再看看另一段代码 ] = { ...
- php面试笔记(2)-php基础知识-常量和数据类型
本文是根据慕课网Jason老师的课程进行的PHP面试知识点总结和升华,如有侵权请联系我进行删除,email:guoyugygy@163.com 面试是每一个PHP初学者到PHP程序员必不可少的一步,冷 ...
- 以stm32f407为例,学习cortex-m4通用寄存器的用法
测试代码如下: int add(int a, int b, int c, int d, int e, int f) { return a+b+c+d+e+f; } int main(void) { i ...
