极其实用的JS单行代码
个人博客 地址:https://www.wenhaofan.com/a/20190629211647
1.强制布尔值
要将变量强制转换为布尔值而不更改其值:
const myBoolean = !! myVariable;
!!null // false
!!undefined // false
!!false // false
!!ture // ture
!!"" // false
!!"string" // true
!!0 // false
!!1 // true
!!{} // true
!![] // true
2.基于某个条件为对象设置属性
要使用spread运算符有条件地在对象上设置属性:
const myObject = {... myProperty && {propName:myPoperty}};
let myProperty = 'Jhon'
const myObject = {...myProperty && {propName: myProperty}}; // {propName: "Jhon"}
let myProperty = ''
const myObject = {...myProperty && {propName: myProperty}}; // {}
如果myProperty结果为false,则 && 失败并且不设置新属性; 否则,如果不为空,&& 将设置新属性并覆盖原来的值。
3.合并对象
const mergedObject = { ...objectOne, ...objectTwo };
const mergedObject = { ...{name: 'Jhon', age: '18'}, ...{name1: 'jhon1', age1: '12'}}; // {name: "Jhon", age: "18", name1: "jhon1", age1: "12"}
const mergedObject = { ...{name: 'Jhon', age: '18'}, ...{name: 'jhon1', age:'12'}}; // {name: "jhon1", age: "12"}
支持无限制合并,但如果对象之间存在相同属性,则后面属性会覆盖前面属性。*请注意,这仅适用于浅层合并。
4.交换变量
要在不使用中间变量的情况下交换两个变量的值:
[varA,varB] = [varB,varA];
let a = 1;
let b = 2;
[a, b] = [b, a] // a = 2 b = 1
5.删除Boolean 为 false 值
const clean = dirty.filter(Boolean);
const clean = [0, false, true, undefined, null, '', 12, 15].filter(Boolean); // [true, 12, 15]
这将删除值等于:null,undefined,false,0 和空字符串('')。
6.转换元素类型
要将Number元素转换为String元素:
const stringArray = numberArray.map(String);
const stringArray = [1, 2, 3].map(String); ["1", "2", "3"]
如果数组包含字符串,字符串原样保留。 这也可以用于将String元素转换为Number类型:
const numberArray = stringArray.map(Number);
const stringArray = ["1", "2", "3"].map(String); // [1, 2, 3]
7.格式化对象为JSON代码
要以可读的格式显示JSON代码:
const formatted = JSON.stringify(myObj, null, 4);
const formatted = JSON.stringify({name: 'Jhon', age: 18, address: 'sz'}, null, 4);
/* { "name": "Jhon", "age": 18, "address": "sz" } */
该字符串化命令有三个参数。第一个是Javascript对象。第二个是可选函数,可用于在JSON进行字符串化时对其执行操作。最后一个参数指示要添加多少空格作为缩进以格式化JSON。省略最后一个参数,JSON将返回一个长行。如果myObj中存在循环引用,则会格式失败。
8.快速创建数字数组
要创建一个数组并用数字填充它,索引为零:
const numArray = Array.from(new Array(10), (x, i)=> i); // [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
9.随机生成六位数字验证码
const code = Math.floor(Math.random() * 1000000).toString().padStart(6, "0"); // 942377
10.身份证正则
const IDReg= /(^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$)|(^[1-9]\d{5}\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{2}[0-9Xx]$)/;
11.window.location.search 转 JS 对象
有时候我们会对url的查询参数即从问号 (?)后 开始的 URL(查询部分)进行转换
const searchObj = search => JSON.parse(`{"${decodeURIComponent(search.substring(1)).replace(/"/g, '\\"').replace(/&/g, '","').replace(/=/g, '":"')}"}`);
// 假如请求url为
// 'https://www.baidu.com?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=js&rsv_pq=a86b5e5f0007bceb&rsv_t=1e1fAVan%2BVlnkhJHFB0BIGLdLM2slszYMJBTTfFkmyyBUzBpw0ggeuVDE50&rqlang=cn&rsv_enter=0&inputT=1287&rsv_sug3=5&rsv_sug1=3&rsv_sug7=101&rsv_sug2=0&rsv_sug4=1907'
// 那么 window.location.search 就为: let search = '?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=js&rsv_pq=a86b5e5f0007bceb&rsv_t=1e1fAVan%2BVlnkhJHFB0BIGLdLM2slszYMJBTTfFkmyyBUzBpw0ggeuVDE50&rqlang=cn&rsv_enter=0&inputT=1287&rsv_sug3=5&rsv_sug1=3&rsv_sug7=101&rsv_sug2=0&rsv_sug4=1907'
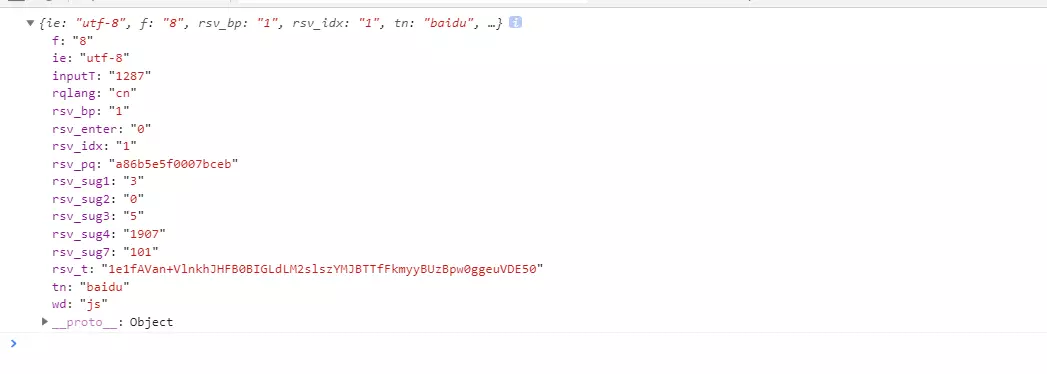
searchObj(search)
格式化查询字符串得到如下对象:

12. JS 对象转 url 查询字符串
const objectToQueryString = (obj) => Object.keys(obj).map((key) => `${encodeURIComponent(key)}=${encodeURIComponent(obj[key])}`).join('&');
objectToQueryString({name: 'Jhon', age: 18, address: 'beijing'}) // name=Jhon&age=18&address=beijing
13.获取数组交集
const similarity = (arr, values) => arr.filter(v => values.includes(v));
similarity([1, 2, 3], [1, 2, 4]); // [1,2]
14.检测设备类型
使用正则表达式来检测 navigator.userAgent 属性判断设备是在移动设备还是在台式机/笔记本电脑打开。
const detectDeviceType = () =>/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|OperaMini/i.test(navigator.userAgent) ? 'Mobile' : 'Desktop';
15. 将数字转化为千分位格式
const toDecimalMark = num => num.toLocaleString('en-US'); toDecimalMark(12305030388.9087); // "12,305,030,388.909"
16 多维数组转一维数组
const deepFlatten = arr => [].concat(...arr.map(v => (Array.isArray(v) ? deepFlatten(v) : v)));
deepFlatten([1, [2], [[3], 4], 5]); // [1,2,3,4,5]
17.过滤对象数组
const reducedFilter = (data, keys, fn) =>data.filter(fn).map(el =>keys.reduce((acc, key) => {acc[key] =el[key];return acc;}, {}));
const data = [ { id: 1, name: 'john', age: 24 }, { id: 2, name: 'mike', age: 50 } ];
let a = reducedFilter(data, ['id', 'name'], item => item.age > 24); // [{ id: 2, name: 'mike'}]
18.驼峰字字符串格式化
转换驼峰拼写的字符串为特定格式。
使用 String.replace() 去除下划线,连字符和空格,并将驼峰拼写格式的单词转换为全小写。省略第二个参数 separator ,默认使用 _ 分隔符。
const fromCamelCase = (str, separator = '_') =>str.replace(/([a-z\d])([A-Z])/g, '$1' + separator + '$2').replace(/([A-Z]+)([A-Z][a-z\d]+)/g, '$1' + separator + '$2').toLowerCase();
fromCamelCase('someDatabaseFieldName', ' ');
// 'some database field name' fromCamelCase('someLabelThatNeedsToBeCamelized', '-');
// 'some-label-that-needs-to-be-camelized' fromCamelCase('someJavascriptProperty', '_'); // 'some_javascript_property'
19.是否为绝对地址
const isAbsoluteURL = str => /^[a-z][a-z0-9+.-]*:/.test(str);
isAbsoluteURL('https://google.com'); // true
isAbsoluteURL('ftp://www.myserver.net'); // true
isAbsoluteURL('/foo/bar'); // false
20.获取两个日期相差天数
const getDaysDiffBetweenDates = (dateInitial, dateFinal) => (dateFinal - dateInitial) / (1000 * 3600 * 24);
getDaysDiffBetweenDates(new Date('2017-12-13'), new Date('2017-12-22')); // 9
21.数组去重
const deDupe = (myArray) => [... new Set(myArray)];
deDupe([1, 1, 2, 1, 3, 3, 4]) // [1, 2, 3, 4]
22.数组对象去重
const uniqueElementsBy = (arr, fn) =>arr.reduce((acc, v) => {if (!acc.some(x => fn(v, x))) acc.push(v);return acc;}, []);
uniqueElementsBy([{id: 1, name: 'Jhon'}, {id: 2, name: 'sss'}, {id: 1, name: 'Jhon'}], (a, b) => a.id == b.id)
// [{id: 1, name: 'Jhon'}, {id: 2, name: 'sss'}]
23. RGB 颜色转 16进制颜色
const RGBToHex = (r, g, b) => ((r << 16) + (g << 8) + b).toString(16).padStart(6, '0'); RGBToHex(255, 165, 1); // 'ffa501'
24. 常用密码组合正则
const passwordReg = /(?!^(\d+|[a-zA-Z]+|[~!@#$%^&*?]+)$)^[\w~!@#$%^&*?]{8,20}$/; // -长度8~20位字符,支持大小写字母、数字、符号三种字符中任意两种字符的组合
25. 判断dom元素是否具有某个className
const hasClass = (el, className) => new RegExp(`(^|\\s)${className}(\\s|$)`).test(el.className);
参考资料:
30-seconds-of-code
作者:alentan
链接:https://juejin.im/post/5d01bd04f265da1b7a4b6e03
极其实用的JS单行代码的更多相关文章
- 13 条高效实用的 JavaScript 单行代码
JavaScript可以实现很多令人惊奇的事! 从复杂的框架到处理API,有太多的东西可以学习. 甚至,仅用一行代码,它也能完成一些很棒的工作. 不信?那么请看这13条JavaScript单行代码,用 ...
- 网络问卷调查js实现代码
昨天一个同行妹纸写了一个网络问卷调查的效果,但是有bug,于是就来问我该如何解决这个bug.经过我的分析,bug主要还是出在复选框的那部分,经过修改,bug问题解决,现在贴出如下代码,仅供大家参考: ...
- js原生代码实现轮播图案例
一.轮播图是现在网站网页上最常见的效果之一,对于轮播图的功能,要求不同,效果也不同! 我们见过很多通过不同的方式,实现这一效果,但是有很多比较麻烦,而且不容易理解,兼容性也不好. 在这里分享一下,用j ...
- 10个惊艳的Swift单行代码
几年前,一篇表述“10个Scala函数式单行代码”的文章非常受欢迎,并且随后立马出现了其他的语言版本,例如Haskell版本,Ruby版本,Groovy版本,Clojure版本,Python版本,C# ...
- 在Sublime Text 3 中安装SublimeLinter,Node.js进行JS&CSS代码校验
转载自:http://www.wiibil.com/website/sublimelinter-jshint-csslint.html 在Sublime Text中安装SublimeLinter,No ...
- 仿jQuery的siblings效果的js原生代码
仿jQuery的siblings效果的js原生代码 <previousSibling> 属性返回选定节点的上一个同级节点(在相同树层级中的前一个节点). <nextSibling&g ...
- SpringMVC学习系列-后记 结合SpringMVC和Hibernate-validator,根据后台验证规则自动生成前台的js验证代码
在SpringMVC学习系列(6) 之 数据验证中我们已经学习了如何结合Hibernate-validator进行后台的数据合法性验证,但是通常来说后台验证只是第二道保险,为了更好的用户体验会现在前端 ...
- 响应式js幻灯片代码一枚
网站搭建经常会用到js幻灯片轮播,放上几张上档次的美图,为你的爱站增添大气元素.经常看到一些js幻灯片代码,但是感觉不是很美观,有的也不支持自适应缩放,也即是响应式,现在智能手机的普及以及移动浏览器技 ...
- ASP.Net MVC4中封装CSS和js冗余代码(不让其大篇的显示在前台上)
(1)封装CSS和JS代码,使用调用的方式在前台进行调用.是开发看起来简洁和易于管理,可达到重用. 由于asp.netMVC4 框架 ,在封装js和CSS的时候,有如下规范: using Syst ...
随机推荐
- MSVC下快速Unicode I/O
http://blog.kingsamchen.com/archives/863 如果需要往console输出包含非ASCII字符的宽字符串,一个比较快速的方法是使用WriteConsoleW这个AP ...
- 题解【Luogu P6102 谔运算】
\[ \texttt{Description} \] 给出一个长度为 \(n\) 的数列 \(a\),求 \(\sum\limits_{i=1}\limits^{n}\sum\limits_{j=1} ...
- pytorch --- word2vec 实现 --《Efficient Estimation of Word Representations in Vector Space》
论文来自Mikolov等人的<Efficient Estimation of Word Representations in Vector Space> 论文地址: 66666 论文介绍了 ...
- 终于解决 k8s 集群中部署 nodelocaldns 的问题
自从开始在 kubernetes 集群中部署 nodelocaldns 以提高 dns 解析性能以来,一直被一个问题困扰,只要一部署 nodelocaldns ,在 coredns 中添加的 rewr ...
- k8s系列---stateful(有状态应用副本集)控制器
http://blog.itpub.net/28916011/viewspace-2215046/ 在应用程序中,可以分为有状态应用和无状态应用. 无状态的应用更关注于群体,任何一个成员都可以被取代. ...
- pos 访问超时 windows连接超时 497 天后未关闭 TIME_WAIT
问题描述: nginx连接后台tomcat程序 一直报错 nginx的error日志如下 // :: [error] #: *: A connection attempt failed because ...
- tomcat 日志
1.Tomcat的日志(./tomca/logs/) 分为5类,这里面 1和5比较重要 .catalina.--.log 或者 catalina.out: 引擎的日志文件 .host-manager. ...
- 自己用C语言写RH850 F1L serial bootloader
了解更多关于bootloader 的C语言实现,请加我QQ: 1273623966 (验证信息请填 bootloader),欢迎咨询或定制bootloader(在线升级程序). 由于有了RH850 F ...
- Go语言基础之面向对象编程中
1 Golang面向对象编程基本介绍 Golang仍然有面向对象编程的继承,封装和多态的特性,只是实现的方式和其它OPP语言不一样,随后分别介绍Golang对面向对象编程的三大特性是如何实现的. 2 ...
- JMeter接口测试-JDBC测试
前言 今天我们一起来学习如何利用JMeter连接数据库进行测试吧! 一:添加线程组,再添加JDBC Connection Configuration(右键测试计划-->配置元件-->JDB ...
