vuecli3取消eslint
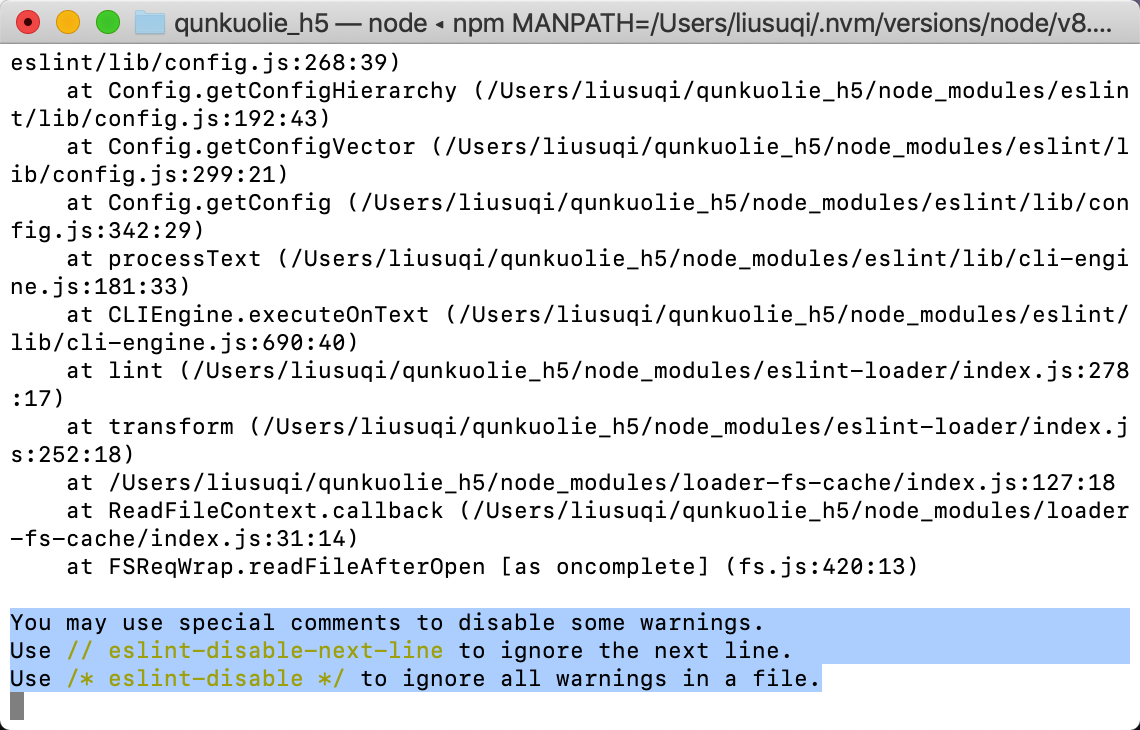
1、之前好好的项目,今天运行npm run serve。忽然报错运行不了了。

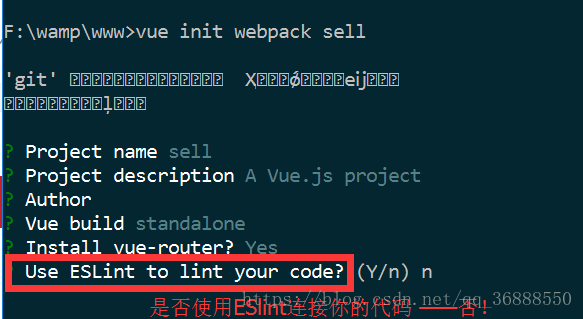
2、原因 在生成项目时候没有忽略 ESlint选项配置,其实建议创建项目的时候还是忽略掉这个选项比较好,因为后期写项目多空格少空格就会各种报错,改起来很麻烦,很多时候找不到。
3、忽略步骤如下

4、下面说下出现这种问题如何解决
首先我的项目是 vue-cli3,就先说下vue-cli3如何关闭eslint。两种方法
(1)释掉package.json文件中eslint的配置就可以了
"eslintConfig": {
"root": true,////此项是用来告诉eslint找当前配置文件不能往父级查找
"env": {
"node": true//此项指定环境的全局变量,下面的配置指定为node环境
},
"extends": [// 此项是用来配置vue.js风格,就是说写代码的时候要规范的写,如果你使用vs-code我觉得应该可以避免出错
"plugin:vue/essential",
"@vue/standard"
],
"rules": {//规则配置写在这里
"indent": [1, 4]
},
"parserOptions": {
"parser": "babel-eslint"//此项是用来指定eslint解析器的,解析器必须符合规则,babel-eslint解析器是对babel解析器的包装使其与ESLint解析
}
},
找到 “@vue/prettier” 就可以了 ,注释掉就可以了。
(2)或者vue.config.js中将以下三项设置为false
devServer: {
overlay: {
warnings: false,
errors: false
},
lintOnSave: false
}
vuecli3取消eslint的更多相关文章
- vue-cli3 取消eslint 校验代码 真正的解决办法
在网上找了各种办法都没解决,看了下文档就解决了 关闭vue-cli3.0 报错:eslint-disable-next-line to ignore the next line. 注意我这里是VU ...
- vue-cli3取消eslint
遇到这样的空白报错问题,删除这行代码就行
- vue-cli3 取消eslint 校验代码
项目生成后会有个.eslintrc.js文件 module.exports = { root: true, env: { node: true }, 'extends': [ 'plugin:vue/ ...
- 六、取消eslint 校验代码
一.取消eslint 校验代码 删除 "eslintConfig": { "root": true, "env": { "node ...
- vue-cli3的eslint配置问题
vue-cli3按照官网教程配置搭建后,发现每次编译,eslint都抛出错误 error: Expected indentation of 4 spaces but found 0 (indent) ...
- Vue取消eslint语法限制
话不多说,先上图: 当然,这里的警告我是知道怎么回事,原来eslint是一个语法检查工具,但是限制很严格,在我的vue文件里面很多空格都会导致红线警告(可以屏蔽),虽然可以屏蔽,但是在编译的时候老是会 ...
- 取消eslint对指定代码进行代码检测
eslint配置了不允许使用alert,但是有个需求需要用到. //eslint-disable-next-line alert('测试'); 如上,即可跳过当前行代码检查了
- vue-cli3配置eslint
一.默认配置 以下是package.json文件中关于的eslint默认配置 "eslintConfig": { "root": true, "env ...
- webstorm/vs取消eslint
vs ——preference ——setting,添加"eslint.enable": false webstorm ——setting ——language ——javascr ...
随机推荐
- JDK源码阅读--StringBuilder
public final class StringBuilder extends AbstractStringBuilder implements java.io.Serializable, Char ...
- PAT甲级——A1101 Quick Sort
There is a classical process named partition in the famous quick sort algorithm. In this process we ...
- idea怎么打war包
1.上方导航栏粥找到 Buid——> Bild Artifacts... 2.弹出框中选择 3.war包打好啦,一般放在编译的 target目录下
- mysql数据库创建数据库创建用户授权
Liunx下登录数据库 >mysql -u 用户名 -p 创建myblog用户,本地登录,口令是myblog create user 'myblog'@'localhost' identifie ...
- CheckBox自定义样式
效果: xmal代码: <Style x:Key="CheckBoxStyle" TargetType="{x:Type CheckBox}"> & ...
- C++面向对象高级编程(下)-Geekband
11, 组合和继承 一, Composition 复合 has-a的关系 简单来讲, 就是: class A{ classB b1; }; 这里讲到Adapter设计模式: templa ...
- NoSQL与关系数据库的比较
- SyntaxError: Non-ASCII character ‘xe5’ in file 04.py on line 4, but no encoding declared
出现问题的原因:程序中的编码错误,python默认是acii模式,没有支持utf8,代码中需要输出汉字,所以报错. 解决办法:源代码文件第一行添加:#coding:utf-8 -- coding: U ...
- Odoo加载机制指导流程
Odoo的启动通过openerp-server脚本完成,它是系统的入口. 然后加载配置文件openerp-server.conf 或者 openerp_serverrc: openerp-server ...
- Vue的Ajax(vue-resource/axios)
一 简介 1.vue本身不支持发送AJAX请求,需要使用vue-resource(vue1.0版本).axios(vue2.0版本)等插件实现 2.axios是一个基于Promise的HTTP请求客户 ...
