.NET Core MVC 静态文件应用
一、静态文件应用方面
ASP.NET Core 静态文件应用,主要分为两方面:网站访问和静态文件整合
二、案例
1、访问静态文件
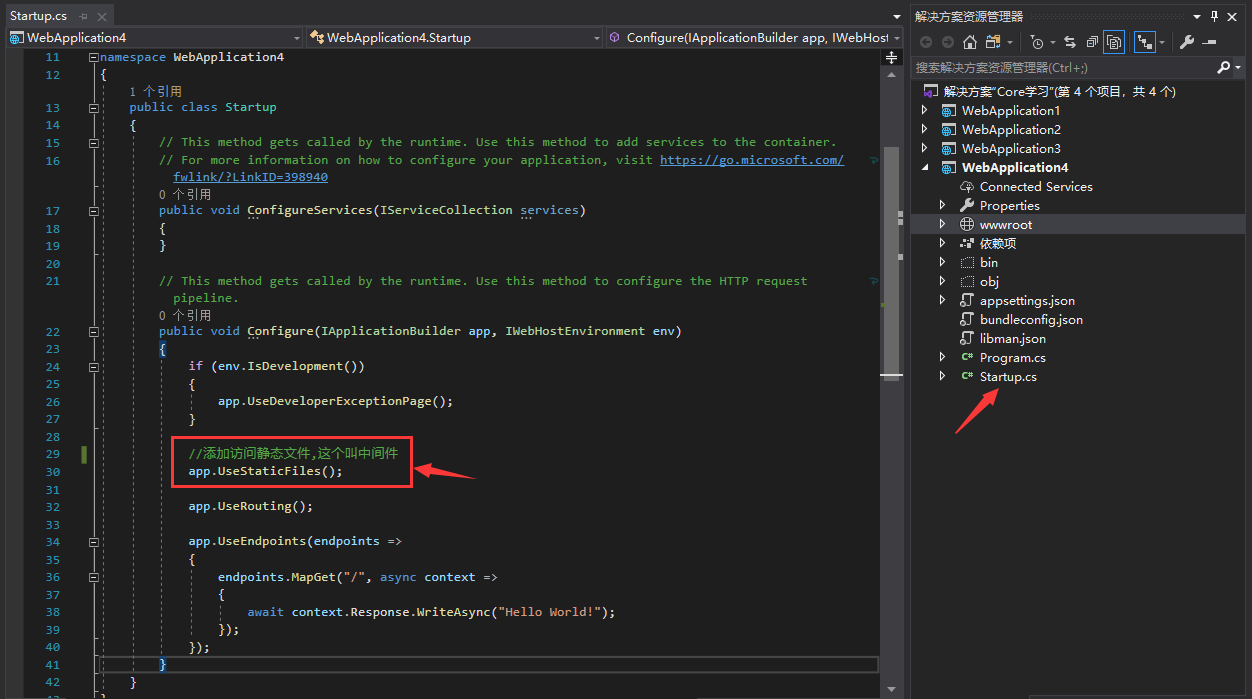
我们都知道,在 ASP.NET 项目中,我们的静态文件一般要放在 wwwroot(项目默认),比如CSS、JS、HTML、IMG、PNG 等等。 如果在 wwwroot 文件目录下放一张图片,启动程序是不能直接访问的。我们需要在 Startup.css 启动程序中,添加一个静态访问的中间建 UseStaticFiles() 即可。实例如下如所示

然后我们就可以在浏览器中访问到我们的静态文件了。

2、修改默认wwwroot目录
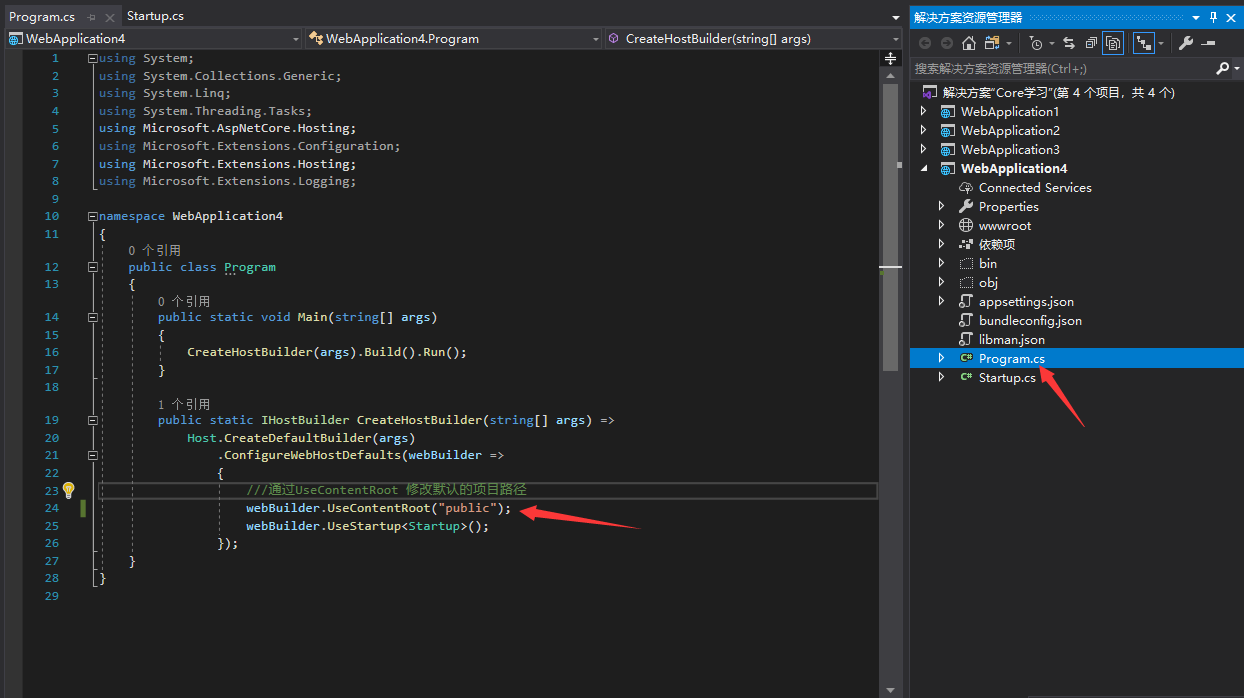
在项目中,如果习惯其他原因,我们想不叫 wwwroot ,我们是可以改为其他的名称。如我们现在就该为public。我们只需要在 Program.css 的 CreateHostBuilder() 中添加 UseContentRoot("public") 即可。实例如下

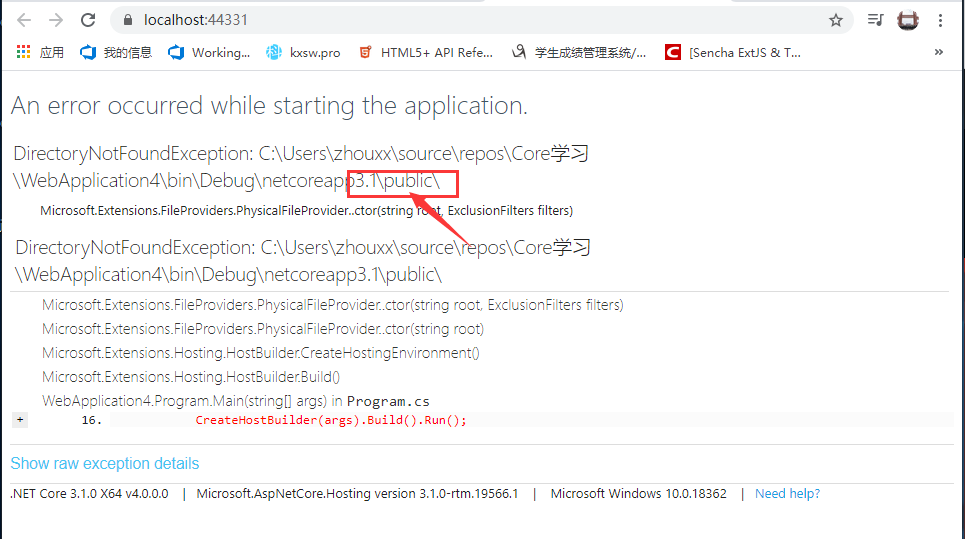
如果你没有 public 这个根目录,你启动程序就会报错,因为你已经改了目录名称。

3、使用包管理器(libman)管理
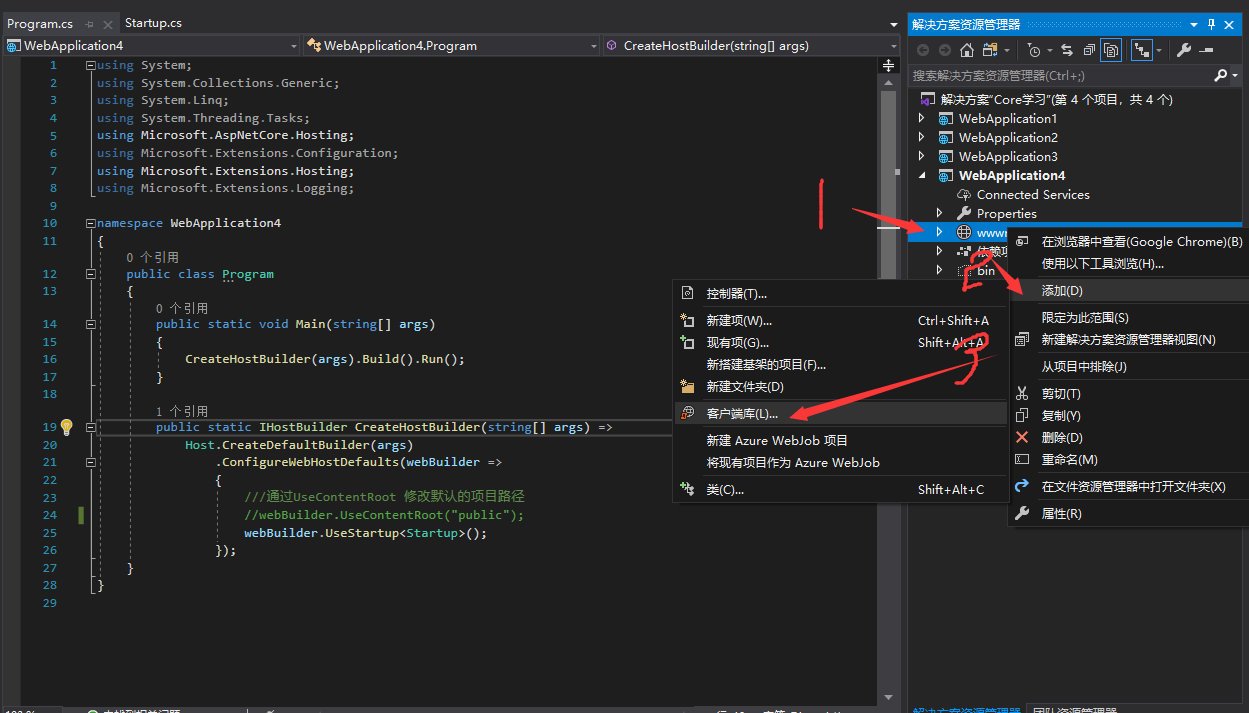
libman 主要是为了管理我们的CSS、JS,比如我们的jquery.js、bootstrap框架等等的前端工具。那么如何添加呢,我们需要在 wwwroot右键菜单-》添加-》客户端

在弹出的 “添加客户端库” 中,选择 unpkg ,输入前端框架名称,如 bootstrap 选择添加所有库或者选择特点文件即可,目标位置是可以修改的。但必须放在 wwwroot 目录下,点击安装即可。

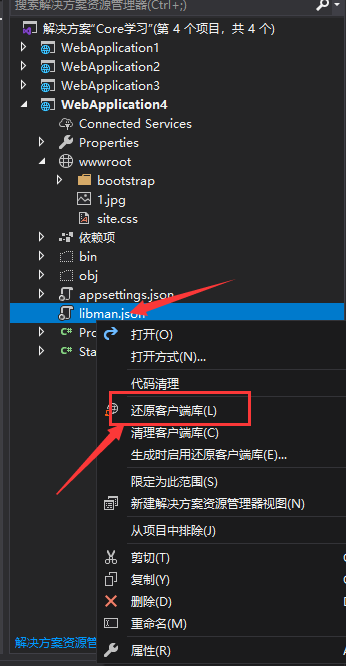
安装后,可能我们需要稍等一下,可能网速慢等原因,下载该框架需要点时间。下载完成后,我们会在项目路径下,生成一个 libman.json 文件

这就是我们使用 libman 下载的前端框架,如果我们的 boostrap 框架删除了,我们只需在 libman.json 上右键还原客户端即可。

4、对 JS 和 CSS 捆绑和压缩
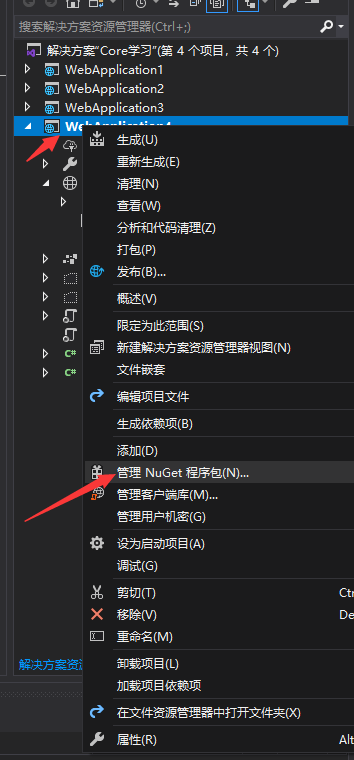
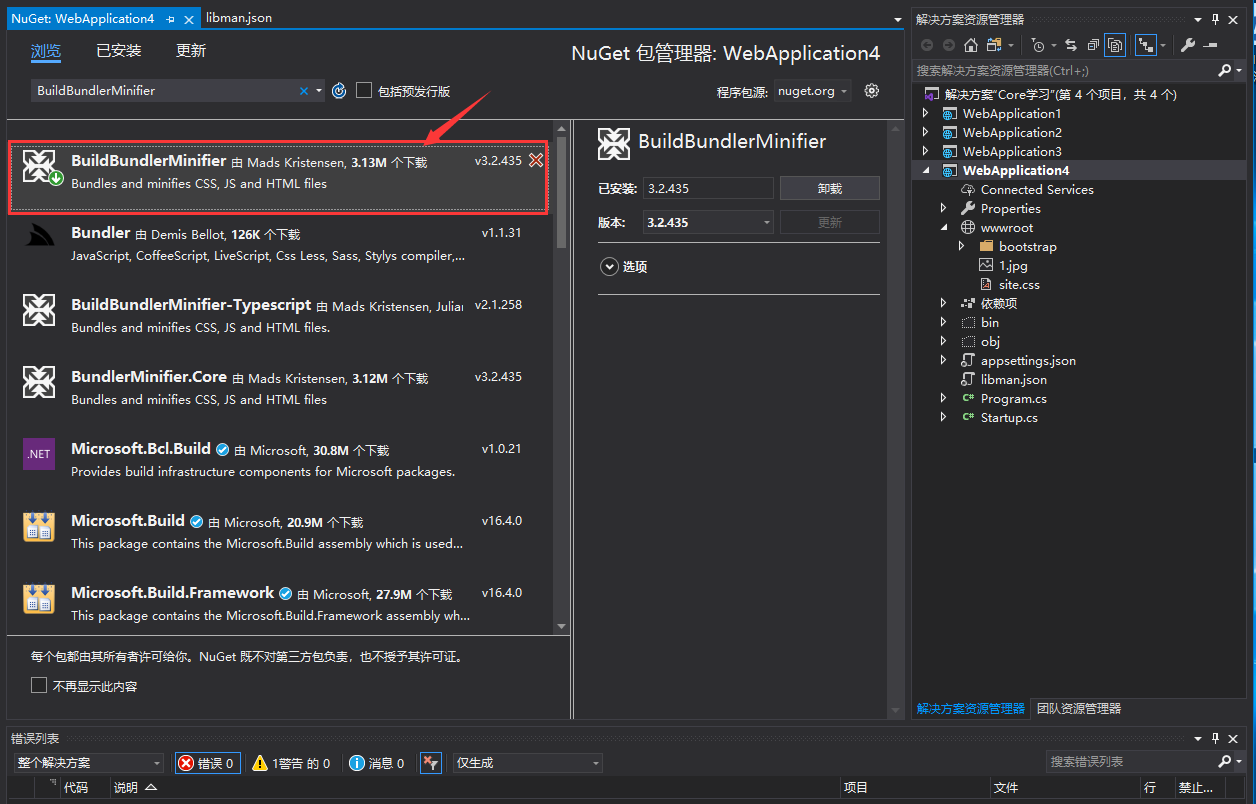
在网页设计中,如何我们需要引用很多的 JS 和 CSS 我们感觉代码非常的多,我们可以使用捆绑的形式,将多个 CSS 和 JS 捆绑在一起,方便使用,那么我们需要使用 NuGet 安装一个工具 “BuildBundlerMinifier”,我们如果安装呢?那么需要在项目上右键-》管理 NuGet 程序包

在浏览中,搜索BuildBundlerMinifier 安装即可

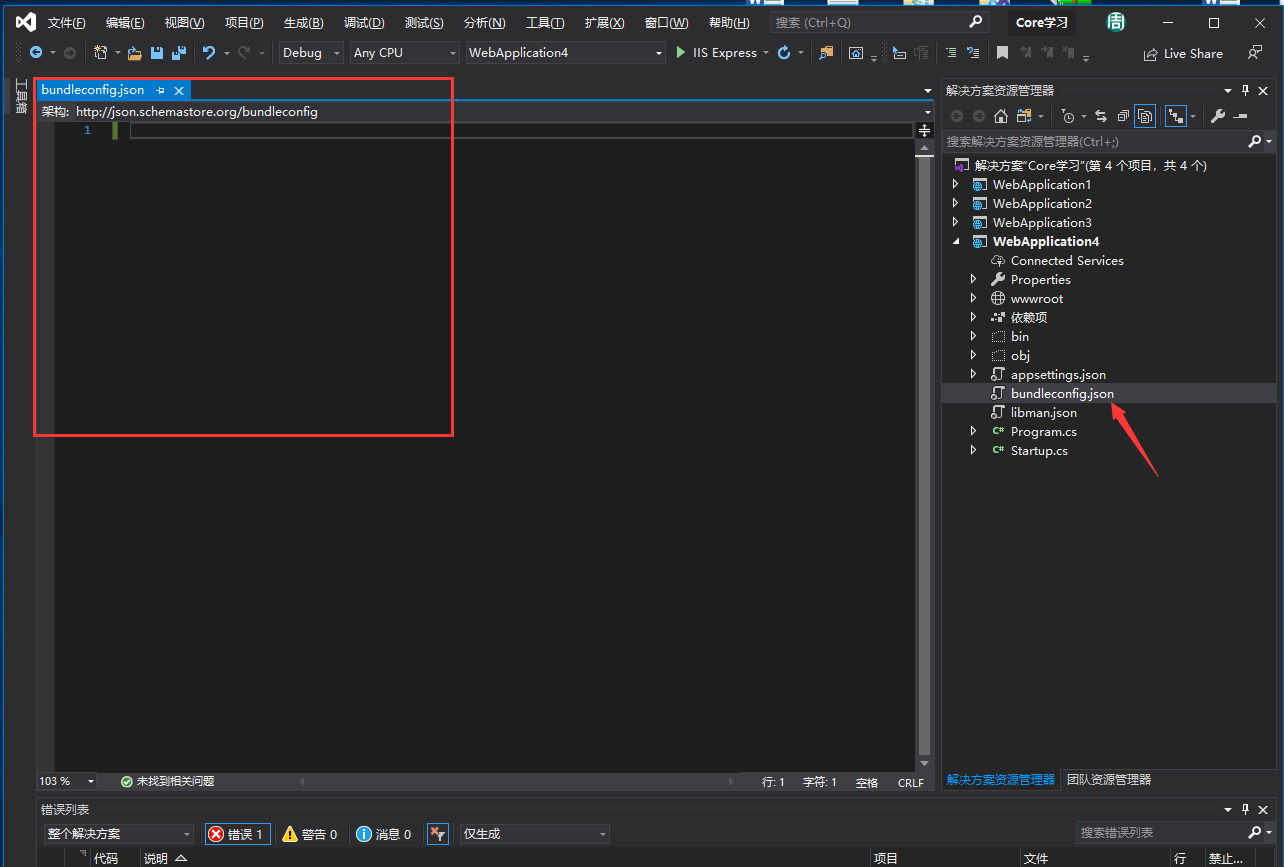
安装完成后,我们在项目路径下,新建一个json文件 bundleconfig.json 的文件,实例如下

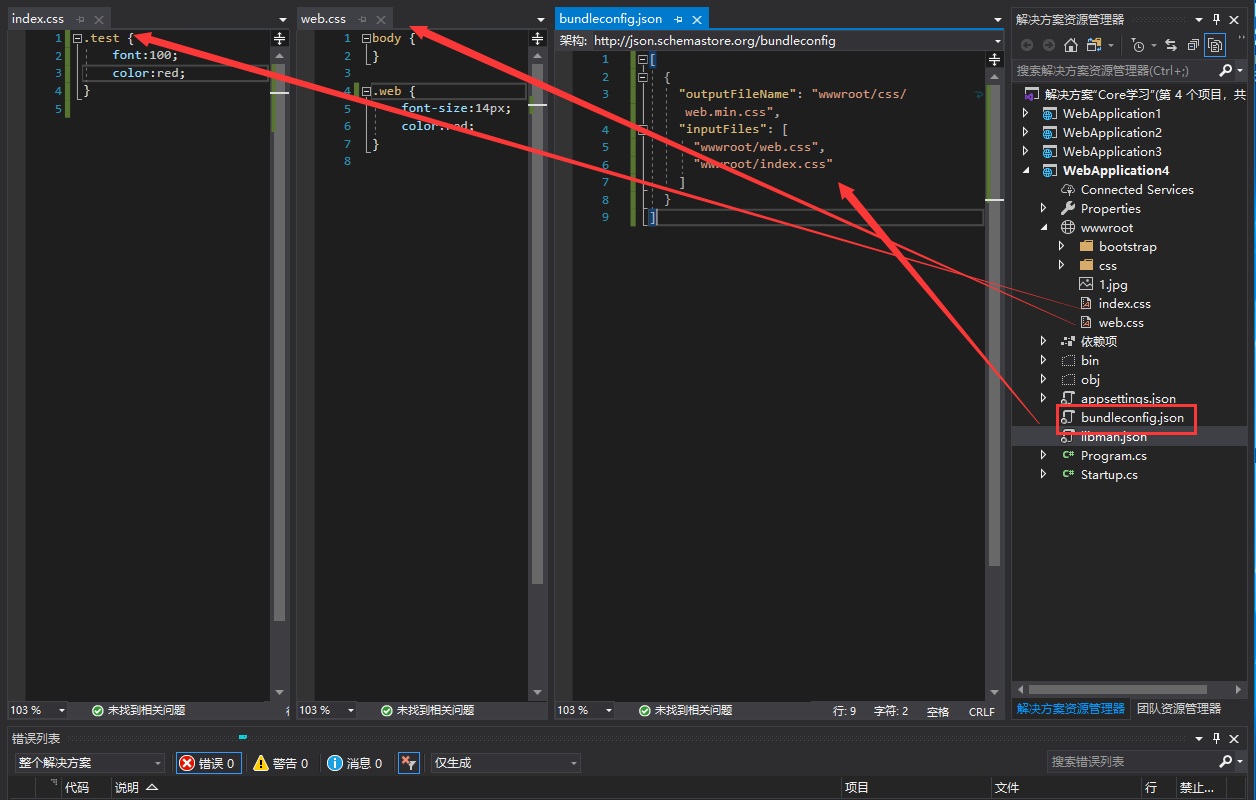
我们需要在里面写需要压缩的为一个的文件,示例如下
{
"outputFileName": "wwwroot/css/web.min.css",
"inputFiles": [
"wwwroot/web.css",
"wwwroot/index.css"
]
}
]

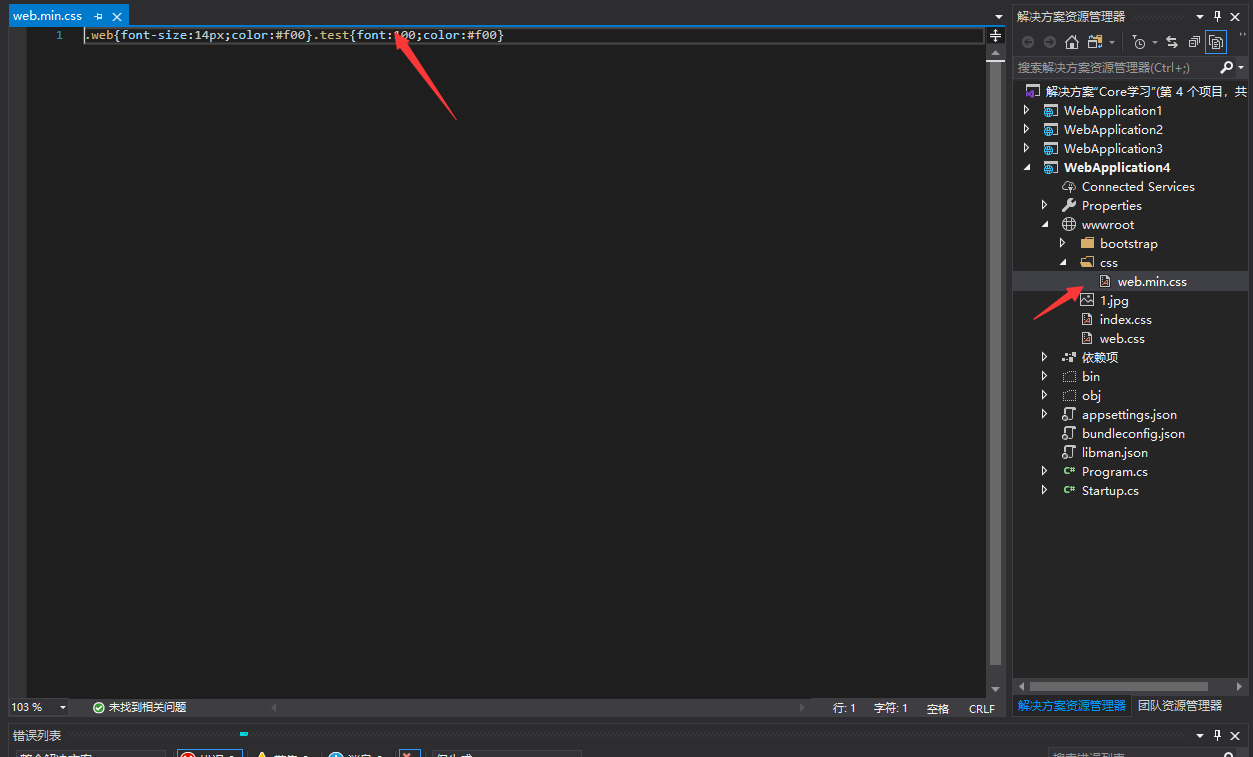
编译项目就会在 wwwroot/css目录下面生成一个web.min.css

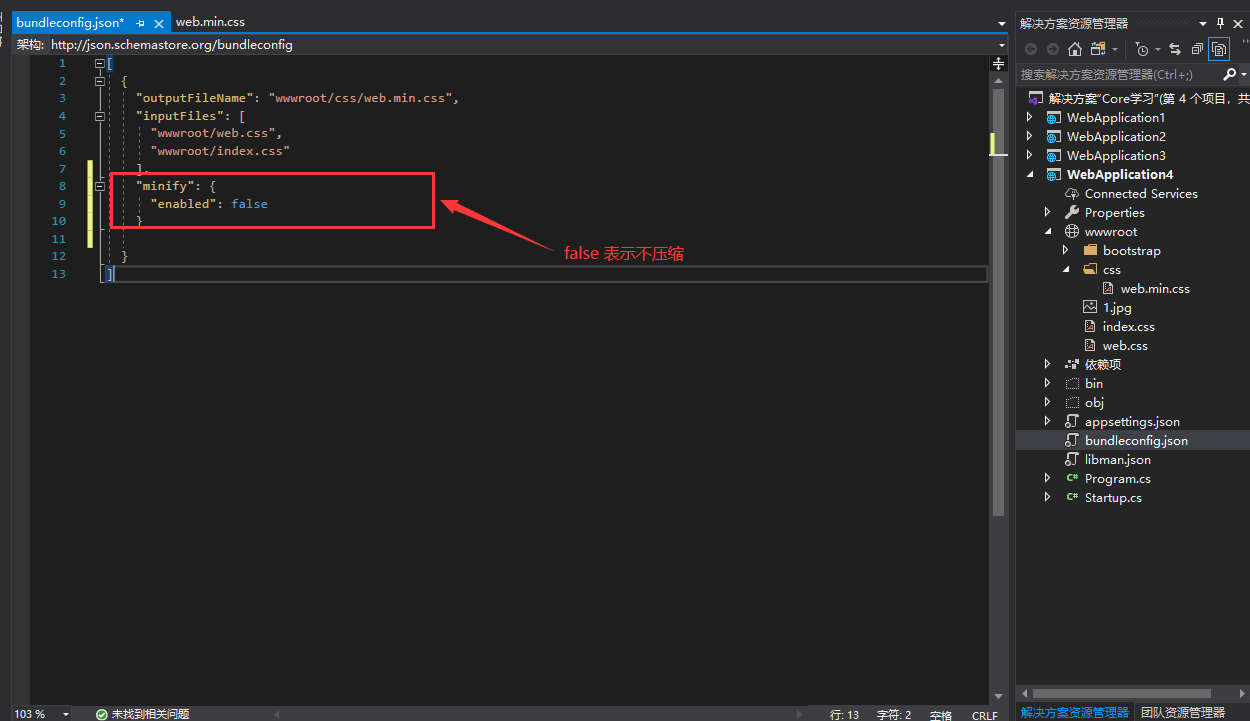
如果不想要压缩的css,我们可以修改一个配置,如下所示
[
{
"outputFileName": "wwwroot/css/web.min.css",
"inputFiles": [
"wwwroot/web.css",
"wwwroot/index.css"
],
"minify": {
"enabled": false
} }
]

如果我们想压缩 js 也同理。
[
{
"outputFileName": "wwwroot/css/web.min.css",
"inputFiles": [
"wwwroot/web.css",
"wwwroot/index.css"
],
"minify": {
"enabled": false
}
},
{
"outputFileName": "wwwroot/js/web.min.js",
"inputFiles": [
"wwwroot/web.js",
"wwwroot/index.js"
],
"minify": {
"enabled": false
}
}
]
三、总结
学得不深入,有不对的地方,欢迎提提意见,谢谢!!!
.NET Core MVC 静态文件应用的更多相关文章
- C#编译器优化那点事 c# 如果一个对象的值为null,那么它调用扩展方法时为甚么不报错 webAPI 控制器(Controller)太多怎么办? .NET MVC项目设置包含Areas中的页面为默认启动页 (五)Net Core使用静态文件 学习ASP.NET Core Razor 编程系列八——并发处理
C#编译器优化那点事 使用C#编写程序,给最终用户的程序,是需要使用release配置的,而release配置和debug配置,有一个关键区别,就是release的编译器优化默认是启用的.优化代码 ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- ASP.NET Core使用静态文件、目录游览与MIME类型管理
前言 今天我们来了解了解ASP.NET Core中的静态文件的处理方式. 以前我们寄宿在IIS中的时候,很多静态文件的过滤 和相关的安全措施 都已经帮我们处理好了. ASP.NET Core则不同,因 ...
- 这样入门asp.net core 之 静态文件
本文章主要说明asp.net core中静态资源处理方案: 一.静态文件服务 首先明确contentRoot和webroot这两个概念 contentRoot:web的项目文件夹,其中包含webroo ...
- 让.net core 支持静态文件
想不到默认的.net core竟然不支持静态文件,还需要额外配置中间件来支持 1.Nuget安装 Microsoft.aspnetcore.staticfiles 2.在Startup.cs中使用服 ...
- asp.net core 控制静态文件的授权
静态文件访问在网站中是一项重要的服务,用于向前端提供可以直接访问的文件,如js,css,文档等,方法是在Startup的Configure中添加UseStaticFiles()管道. 参考:ASP.N ...
- 利用ASP .NET Core的静态文件原理实现远程访问Nlog日志内容及解决遇到的坑
最近项目上试运行发现,很多时候网站出了问题或者某个功能不正常,常常需要运维人员去服务器里面查看一下日志,看看日志里面会产生什么异常,这样导致每次都要去远程服务器很不方便,有时服务器是客户保管的不能让我 ...
- 细说ASP.NET Core静态文件的缓存方式
一.前言 我们在优化Web服务的时候,对于静态的资源文件,通常都是通过客户端缓存.服务器缓存.CDN缓存,这三种方式来缓解客户端对于Web服务器的连接请求压力的. 本文指在这三个方面,在ASP.NET ...
- NET Core静态文件的缓存方式
NET Core静态文件的缓存方式 阅读目录 一.前言 二.StaticFileMiddleware 三.ASP.NET Core与CDN? 四.写在最后 回到目录 一.前言 我们在优化Web服务的时 ...
随机推荐
- [题解][Codeforces]Codeforces Round #602 (Div. 1) 简要题解
orz djq_cpp lgm A 题意 给定一个分别含有 \(\frac n2\) 个左括号和右括号的括号序列 每次可以将序列的一个区间翻转 求一个不超过 \(n\) 次的操作方案,使得操作完之后的 ...
- Java基础系列2:深入理解String类
Java基础系列2:深入理解String类 String是Java中最为常用的数据类型之一,也是面试中比较常被问到的基础知识点,本篇就聊聊Java中的String.主要包括如下的五个内容: Strin ...
- Windows10 企业版激活
今天同大家分享一个Windows自带的激活方法(注:适用于win10 企业版 2019长期服务版,其他版本自行测试) 1.首先确保电脑网络通畅(不需要梯子) 2.以管理员方式运行cmd输入: slmg ...
- Jenkins环境配置(集成自动化程序)
一.下载 直接到官网https://jenkins.io/download/ 进行下载 二.安装 1.在浏览器地址栏输入:http://loclhost:8081 运行Jenkins,首次进入会提示 ...
- alert弹出窗口,点击确认后关闭页面
alert("点击确认后,关闭页面"); window.opener=null;window.top.open('','_self','');window.close(this);
- 实验1: Cisco路由器基础配置
实验 1: Cisco路由器基础配置 1. 路由器的运行模式:Router> 用户模式,通常用来查看统计信息,但不能修改路由器的设置.Router# 特许模式,可以查看并修改 ...
- 使用Java迭代器实现Python中的range
如果要想迭代一个类的对象,那么该类必须实现 Iterable 接口,然后通过 iterator 方法返回一个 Iterator 实例. Range 类实现了Python中的range的所有用法,如:r ...
- 形象解释各种卷积算法(Convolution animations)
No padding, no strides Arbitrary padding, no strides Half padding, no strides Full padding, no strid ...
- Codeforces_723_A
http://codeforces.com/problemset/problem/723/A 取中间那个数就可以了,答案为最大值减最小值. #include<iostream> #incl ...
- Linux密码策略--设置随机密码
#!/bin/bash # @Author: HanWei # @Date: -- :: # @Last Modified by: HanWei # @Last Modified -- :: # @E ...
