H5 + WebGL 展示的3D无人机
前言
近年来,无人机的发展越发迅速,既可民用于航拍,又可军用于侦察,涉及行业广泛,也被称为“会飞的照相机”。但作为军事使用,无人机的各项性能要求更加严格、重要。本系统则是通过 Hightopo 的 HT for Web 产品来搭建的一款 无人机 3D 可视化系统,通过对无人机及其信息的全景展示来模拟无人机状态的监控。
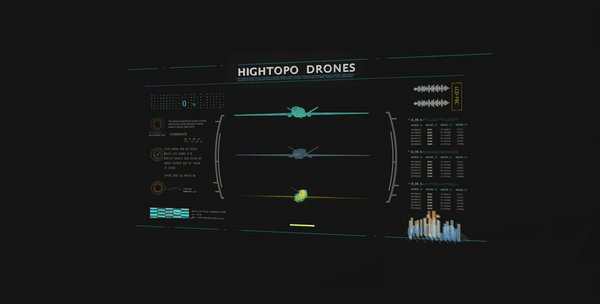
系统中包含 4 种展示模式:实体模式 、热力模式、线框模式和内部模式,通过飞机下方操作按钮即可进行模式切换。
预览地址:http://www.hightopo.com/demo/Drones/
实现过程
- 加载界面采用 2D 拓扑组件进行绘制,全矢量化图标,与传统的 png、jpg 等格式的图片相比,完美适配移动端、PC 端、大屏等各种尺寸及分辨率屏幕,不会出现失真情况。
- 无人机及周边信息面板采用 3D 引擎进行场景搭建,用户可从场景任意位置对无人机进行查看。
- 动画过程采用产品提供的动画函数 ht.Default.startAnim 来驱动图形属性值的改变,应用其 Time-Based 的方式,只需要指定动画周期 duration 的毫秒数,由系统去计算帧数或 action 函数被调用的次数,以保证更加高效、平滑的进行动画过程。
界面
加载界面中通过动态改变图形的属性值来展现加载进度,加载完毕后通过动画的 finishFunc 调用 hidden2d 方法来改变图形的透明度,在此之后通过 moveCamera 将场景内视角拉近,从而实现淡出到淡入的效果(即离开加载界面进入到 3D 场景中)。与此同时改变图形在 3D 场景中位置来实现各形态的无人机合为一体以及将对应按钮分离。
// 加载进度
function loadAnim(){
ht.Default.startAnim({
duration: 6000,
easing: t => {
return 1 - (--t) * t * t * t;
},
action: (v, t) => {
loge.s('clip.percentage', v);
percentText.s('text', Math.floor(v * 100));
},
finishFunc: () => {
hidden2d()
}
})
} // 隐藏 2d 图纸
function hidden2d(){
ht.Default.startAnim({
duration: 500,
easing: t => {
return t;
},
action: (v, t) => {
dm2d.each(e => {
e.s('opacity', 1 - v);
})
},
finishFunc: () => {
dm2d.setBackground('');
g3d.moveCamera(eye, center, {duration: 3000, easing: t => {return 1 - (--t) * t * t * t;}});
planeFit();
buttonSeparate();
}
})
}
2D 界面的制作是绘制了一张图纸,而 logo 则是制作了一个图标,一个图标可以在图纸中进行多次使用,并可展示不同的样子。下图中右侧的四个 logo 就是同一个图标,分别展示了不同的裁切方式以及透明度,系统中 logo 的进度条效果就是动态的去改变图标的裁切比例来实现,而界面的淡出效果则是改变透明度。整个图标的制作是绘制不同的图形组合而成,这些图形我们也可以去改变颜色,形成左侧的 logo 样式。

无人机形态切换

无人机主体形态分为三种:实体模式、线框模式和热力模式。通过点击下方按钮,可切换至按钮所对应的形态。切换的过程中,将目标形态进行显示,并分别上下移动目标形态和原形态,使用户可以短暂的进行同时查看,之后再回归原位并将原形态进行隐藏。隐藏的方式则有所不用,线框模式是改变线框颜色,其余两种模式则是调整模型的透明度。这里的线框是根据模型的轮廓生成的,通过 3D 引擎自动计算描绘,非常便捷。
// 选择展示机型
function select(data){
const name = data.getDisplayName();
const moveData = dm3d.getDataByTag(name);
const normalP = normalPlane.p3(); ht.Default.startAnim({
duration: 1000,
easing: t => {
return 1 - (--t) * t * t * t;
},
action: (v, t) => {
if(name === 'linePlane'){
moveData.s('wf.color', 'rgba(64,173,152,' + v + ')');
}
else{
moveData.s('shape3d.opacity', v);
}
moveData.p3(normalP[0], normalP[1] + (4500 - normalP[1]) * v, normalP[2]);
isShow.p3(normalP[0], normalP[1] + (2500 - normalP[1]) * v, normalP[2]); hiddenRing(v);
},
finishFunc: () => {
isShow.s('shape3d.transparent', true); ht.Default.startAnim({
duration: 1000,
easing: t => {
return 1 - (--t) * t * t * t;
},
action: (v, t) => {
if(isShow.getTag() === 'linePlane'){
isShow.s('wf.color', 'rgba(64,173,152,' + (1 - v) + ')');
}
else{
isShow.s('shape3d.opacity', 1 - v);
}
moveData.p3(normalP[0], 4500 + (normalP[1] - 4500) * v, normalP[2]);
isShow.p3(normalP[0], 2500 + (normalP[1] - 2500) * v, normalP[2]); showRing(v);
},
finishFunc: () => {
isShow = moveData;
if(moveData.getTag() === 'normalPlane'){
moveData.s('shape3d.transparent', false);
}
isAnim = false;
}
});
}
});
}
通过 3D 引擎,我们可以生成立体图形,也可以添加导入的模型,图形的位置由 x、y、z 三个方向的坐标来确认,而坐标轴汇聚的原点则是图形的锚点,无人机前方旋转的圆环则是将锚点调整到圆环中心后,操纵 rotation 属性进行转动 。在系统中线框状态的无人机则是像图中左侧的球体这样生成的,如果我们将图形的透明度调为 0,则只显示线框的样式。

内部结构

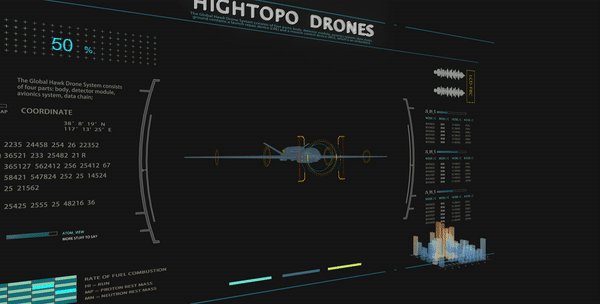
在线框模式下,大家会发现按钮的上方出现了一个小按钮,点击它就可以进入到无人机的另一个状态,在这里我们除了可以看到线框,还能够接触到无人机的内部结构,查看它的每一个部件。进入的过程会将场景内的其它图形隐藏,将内部结构显示出来。
// 内部模式
function moveToInternal(){
const width = background.getWidth(); // 获取背景当前宽度
const beginLeft = -(width / 2 - 960); // 计算两侧节点起始位置
const beginRight = width / 2 + 960; ht.Default.startAnim({
duration: 2000,
easing: t => {
return t;
},
action: (v, t) => {
linePlane.s('wf.color', 'rgba(64,173,152,' + (1 - v) + ')');
hiddenRing(v);
},
finishFunc: () => {
dm3d.each(e => {
e.s('3d.visible', false)
}) linePlane_internal.each(e => {
e.s('3d.visible', true);
}) ht.Default.startAnim({
duration: 1000,
easing: t => {
return 1 - (--t) * t * t * t;
},
action: (v, t) => {
title.setY(-50 + (70 + 50) * v);
returnButton.setY(1095 + (1020 - 1095) * v);
leftShape.setX(beginLeft + 130 * v);
rightShape.setX(beginRight - 130 * v);
}
})
}
})
}
接下来,我们探索一下进入内部模式时,从四周缓缓移入窗口的图形又是怎么实现的

现如今,终端的屏幕分辨率各式各样,很多网页在开发前期都会选择响应式布局或自适应式布局,而 HT for Web 的 2D 拓扑组件除了提供矢量绘制,还提供了一套相契合的布局方式。从上图中我们可以看到,红框中的部分是最开始的加载界面,而红框四周的部分则是内部模式中移入的部分,系统中的加载页面与此不同,正是因为添加了布局方式。
首先我们将红框中背景图片选为整个页面根节点,修改它的 fullscreen 属性为 fill,并为其添加全屏锁定的方式。其次将根节点设置为其余节点的吸附节点,并为其余节点修改合适的布局方式。这样背景图片就会填充整个界面,而四周节点的位置则始终保持在背景图片的外侧,在加载界面中就不会显示出来了。内部模式将四周节点移动至界面内,也是通过修改位置来实现的,但是因为全屏锁定方式设置为垂直,所以背景的宽度被改变,左右两侧节点的移动则需要在获取到当前界面显示宽度后去计算移动位置。
总结
现如今,信息化快速发展,智能化工具成为了新生产力出现在我们的生活中。与此同时,工业互联网的概念也随之诞生,将人、数据、设备联系到了一起,而可视化界面则可以很好的将数据和设备进行展示,方便管理的同时也更加安全、高效。
HT for Web 提供了 2D、3D 两种模式的可视化方式,它功能强大的同时也易于学习使用,有兴趣的同学也可以来体验一下。
H5 + WebGL 展示的3D无人机的更多相关文章
- 基于 HTML5 + WebGL 的3D无人机 展示
前言 近年来,无人机的发展越发迅速,既可民用于航拍,又可军用于侦察,涉及行业广泛,也被称为“会飞的照相机”.但作为军事使用,无人机的各项性能要求更加严格.重要.本系统则是通过 Hightopo 的 ...
- WebGL展示3D房屋内景
原文地址:WebGL展示3D房屋内景 由于生活和工作上的原因,从年前开始一直到处奔波,没有太多的时间去关注和学习WebGL图形学相关的技术, 不过陆陆续续都有学习使用blender进行3D建模 ...
- 基于 H5 WebGL 的 3D 室内定位及电子围栏
前言 现代工业化的推进在极大加速现代化进程的同时也带来的相应的安全隐患,在传统的可视化监控领域,一般都是基于 Web SCADA 的前端技术来实现 2D 可视化监控,本系统采用 Hightopo 的 ...
- H5 + WebGL 实现的楼宇自控 3D 可视化监控
前言 智慧楼宇和人们的生活息息相关,楼宇智能化程度的提高,会极大程度的改善人们的生活品质,在当前工业互联网大背景下受到很大关注.目前智慧楼宇可视化监控的主要优点包括: 智慧化 -- 智慧楼宇是一个生态 ...
- H5 + WebGL 实现的地铁站 3D 可视化系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
- 基于 H5 + WebGL 实现 3D 可视化地铁系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
- 基于 H5 + WebGL 实现的地铁站 3D 可视化系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
- 基于 HTML5 WebGL 的地铁站 3D 可视化系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
- 基于 HTML5 的 WebGL 楼宇自控 3D 可视化监控
前言 智慧楼宇和人们的生活息息相关,楼宇智能化程度的提高,会极大程度的改善人们的生活品质,在当前工业互联网大背景下受到很大关注.目前智慧楼宇可视化监控的主要优点包括: 智慧化 -- 智慧楼宇是一个生态 ...
随机推荐
- Vue+Element实现网页版个人简历系统
这篇文章介绍一个使用Vue+Element实现的个人简历系统,主要用到的技术有:vue.element.css3.css定位. 作者在window10进行开发,目前只在chrome上进行过测试,没有大 ...
- SpringBoot系列之自定义starter实践教程
SpringBoot系列之自定义starter实践教程 Springboot是有提供了很多starter的,starter翻译过来可以理解为场景启动器,所谓场景启动器配置了自动配置等等对应业务模块的一 ...
- [工具] Git版本管理(一)(基本操作)
一.版本控制的发展 1.用文件来做版本控制 我们在写论文.做方案等的时候,一般都会同时在文件夹中存在很多版本的文件. 例如: 这种方式很常用,在很多领域都是用这种方式来进行版本控制的. 2.本地版本控 ...
- 006一句话解决主机pc,Vmware虚拟机,开发板之间的ping问题
- $HDU$ 4336 $Card\ Collector$ 概率$dp$/$Min-Max$容斥
正解:期望 解题报告: 传送门! 先放下题意,,,已知有总共有$n$张卡片,每次有$p_i$的概率抽到第$i$张卡,求买所有卡的期望次数 $umm$看到期望自然而然想$dp$? 再一看,哇,$n\le ...
- Java程序运行原理
概念介绍: