vue配置开发,测试,生产环境api
npm run build 调用开发环境接口,打包开发环境npm run build:test 调用测试环境接口,打包测试环境npm run build:prod 调用生产环境接口,打包生产环境
vue项目用vue-cli脚手架安装完成之后,生成的项目中会有build,config这两个文件夹

1、在build文件下新建webpack.test.conf.js
在build文件下新建webpack.test.conf.js,将webpack.prod.conf.js内容复制过来。
修改webpack.test.conf.js文件
将const env = require('../config/prod.env');
修改为:const env = require('../config/test.env');
2、在config文件下新建test.env.js
在config文件下新建test.env.js,将prod.env.js内容复制过来;
分别在dev.env.js,test.env.js,prod.env.js中定义变量API_ROOT,
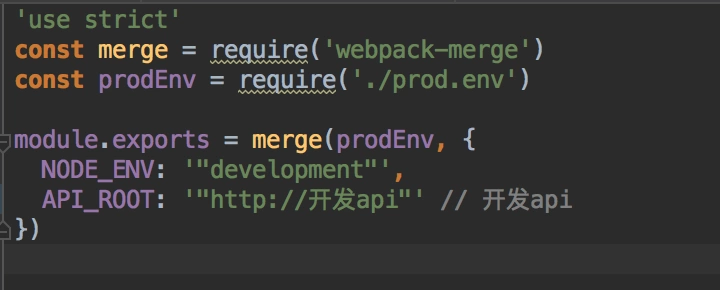
dev.env.js

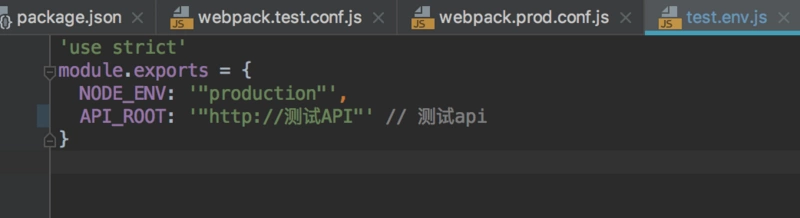
test.env.js

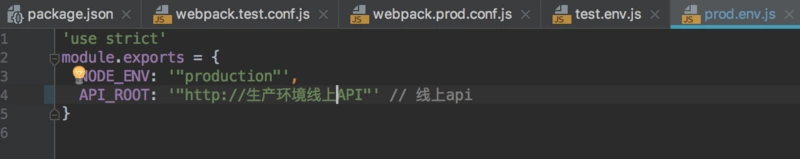
prod.env.js

3、在build文件下新建test.js

把build.js 内容复制到test.js
将
const webpackConfig = require('./webpack.prod.conf')
修改为:
const webpackConfig = require('./webpack.test.conf')
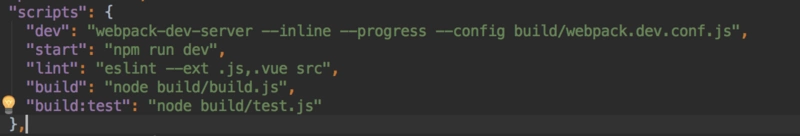
4、修改package.json

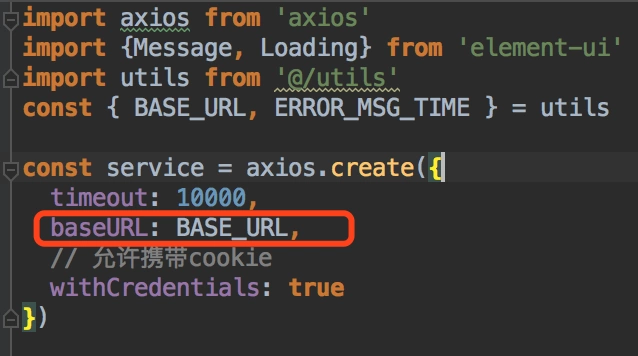
配置axios请求的时候,接口地址直接调用 process.env.API_ROOT 就好了,


打包的时候执行 npm run build:test就是调用的测试接口地址
vue配置开发,测试,生产环境api的更多相关文章
- https://www.cnblogs.com/beileixinqing/p/7724779.html vue-cli生成的项目配置开发和生产环境不同的接口 vue-cli生成的项目,vue项目配置了不同开发环境的接口地址,axios.defaults.baseURL如何引用这个地址,这是在我发布项目的时候考虑的,于是想到了
方法二:(集热心网友提供的方案) 一般项目webpack会有两个或多个配置文件,如: webpack.prod.conf.js 对应线上打包 webpack.dev.conf.js 对应开发环境 使用 ...
- vue-cli生成的项目配置开发和生产环境不同的接口
vue-cli生成的项目,vue项目配置了不同开发环境的接口地址,axios.defaults.baseURL如何引用这个地址,这是在我发布项目的时候考虑的,于是想到了 方法一: config下配置文 ...
- dev stg prd 开发 测试 生产环境
dev development 开发环境stg stage 测试环境prd product 线上环境
- VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址
转载地址: https://blog.csdn.net/gebitan505/article/details/58166055 VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址 前 ...
- spring boot--日志、开发和生产环境切换、自定义配置(环境变量)
Spring Boot日志常用配置: # 日志输出的地址:Spring Boot默认并没有进行文件输出,只在控制台中进行了打印 logging.file=/home/zhou # 日志级别 debug ...
- webpack根据开发与生产环境配置不同变量--webpack.DefinePlugin
webpack有一个DefinePlugin接口,可以实现根据开发与生产环境配置不同变量.范例如下: 需求:开发环境请求baseUrl = '':生产环境请求 baseUrl = 'http://lo ...
- 修改vue的配置项支持生产环境下二级目录访问的方法
本文主要记录如何配置vue的打包文件配置项,使打包后的文件可以支持二级目录的访问. 1.常规打包 在实际的项目中,我们通常都使用 npm run build 直接打包文件后丢到服务器上访问 打包后的文 ...
- linux虚机配置开发/Server环境全集
linux虚机配置开发/Server环境全集 9. centos 升级githttp://www.cnblogs.com/grimm/p/5368777.htmla. 下载git2.2.1并将git添 ...
- JPush Android 推送如何区分开发、生产环境
我们 Android 开发者在使用极光推送时可能会发现,在通过官方控制台进行推送时.只有 iOS 区分了开发和生产环境,而 Android 则没有.但实际开发中又确实经常需要针对开发和生产环境分别来推 ...
- Node JS后端项目开发与生产环境总结
原文地址:Node JS后端项目开发与生产环境总结 Node JS常用后端框架有express.koa.sails.国产框架有个egg js,已经在cnode投入生产了,还有个think js,类似t ...
随机推荐
- 《C# 6.0 本质论》 - 学习笔记
<C# 6.0 本质论> ========== ========== ==========[作者] (美) Mark Michaelis (美) Eric Lippert[译者] (中) ...
- C++ 实现string转BYTE
用于将形如"0x1A"的string转成BYTE类型 代码如下, 有问题欢迎指出 bool str2byte(const std::string &str, BYTE &a ...
- SpringBoot安全管理--(一)SpringSecurity基本配置
简介: Spring Boot针对Spring Security提供了自动化配置方案,因此可以使Spring Security非常容易地整合进Spring Boot项目中,这也是在Spring Boo ...
- mysql必知必会--检 索 数 据
SELECT 语句 SQL语句是由简单的英语单词构成的.这些单词称 为关键字,每个SQL语句都是由一个或多个关键字构成的.大概,最经常 使用的SQL语句就是 SELECT 语句了.它的用途是从一个或多 ...
- zabbix | 离线安装agent
zabbix | 离线安装agent 环境 centos6.7 zabbix-server 3.4 步骤 1. 下载rpm包 首先下载支持的插件 yum install yum-plugin-down ...
- Linux下VIM编译器的使用以及shell编程基础
VIM编译器的安装与使用 vim编辑器安装 在CentOS中,执行:yum -y install vim 普通模式 h: 左移一个字符 j: 下移一行 k: 上移一行 l: 右移一个字符 PageDo ...
- 剑指offer-面试题32-之字形打印二叉树-二叉树栈
/* 题目: 分行按层自上向下呈之字形打印二叉树.第一行从左到右,第二行从右到左,第三行从左到右... */ /* 思路: 使用两个栈stack1和stack2. stack1存储从左向右打印的节点, ...
- C++文件读写demo
一.常用文件打开方式 二.读写文件步骤(文本文件) 1.写文件步骤 1)#include <fstream> //包含头文件 2)ofstream ofs; //创建流对象 3)ofs.o ...
- 最简单的githut操作命令
创建SSH Key: 参考:https://blog.csdn.net/weixin_30345055/article/details/95139358 在用户目录下,看看有没有.ssh文件夹,如果有 ...
- Cloudera Manager和CDH版本的对应关系
来源:https://www.cloudera.com/documentation/enterprise/release-notes/topics/rn_consolidated_pcm.html#c ...
