JS规则 表达出你的想法(表达式) 通常包括常数和变量 var num2 = num1+6;
表达出你的想法(表达式)
表达式与数学中的定义相似,表达式是指具有一定的值、用操作符把常数和变量连接起来的代数式。一个表达式可以包含常数或变量。
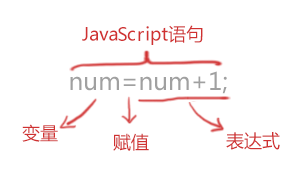
我们先看看下面的JavaScript语句:

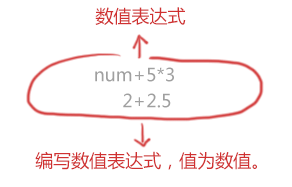
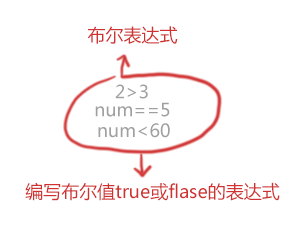
生活中“再见”表达方法很多,如:英语(goodbye)、网络语(88)、肢体语(挥挥手)等。在JavaScript表达式无处不在,所以一定要知道可以表达哪些内容,看看下面几种情况:

注意:串表达式中mychar是变量

注意:数值表达式中num是变量

注意:布尔表达式中num是变量
任务
小明有10元钱,买了一个本,花了5元,小红说:"你剩下的钱加上我的6元钱,就可以买个铅笔盒了。
1.在右边编辑器的第7行,定义变量num1,并计算小明剩下多少钱。
2.在右边编辑器的第8行,定义变量num2,并计算小红花多少钱买铅笔盒。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表达式</title>
<script type="text/javascript">
var num1 = 10-5;
var num2 = num1+6; document.write("小明还剩:"+num1+"元"+"<br>");
document.write("小红花:"+num2+"元买个铅笔盒");
</script>
</head>
<body>
</body>
</html>
JS规则 表达出你的想法(表达式) 通常包括常数和变量 var num2 = num1+6;的更多相关文章
- js模拟抛出球运动
js练手之模拟水平抛球运动 -匀加速运动 -匀减速运动 模拟运动有些基本的思路,当前所在点的坐标,元素的长宽是多少,向右/向下运动x/y增加,向上/向左运动x/y减少,运动的路程是多少,用什么方程进行 ...
- js简单弹出层、遮罩层
<html> <head> <title>js简单弹出层</title> <style> /*阴影边框效果*/ .box-shadow-1 ...
- js自定义弹出框
js自定义弹出框: 代码如下 <html> <head><title>自定义弹出对话框</title> <style type ="te ...
- Slideout.js – 触摸滑出式 Web App 导航菜单
Slideout.js 是为您的移动 Web 应用开发的触摸滑出式的导航菜单.它没有依赖,自由搭配简单的标记,支持原生的滚动,您可以轻松地定制它.它支持不同的 CSS3 转换和过渡.最重要的是,它只是 ...
- js高级程序设计(七)函数表达式
定义函数的方式有两种:一种是函数声明,另一种就是函数表达式.函数声明的语法是这样的. function functionName(arg0, arg1, arg2) { //函数体 } Firefox ...
- SilverLight 页面后台方法XX.xaml.cs 创建JS,调用JS ,弹出提示框
1.Invoke和InvokeSelf [c-sharp] view plaincopy public partial class CreateJSDemo : UserControl { publi ...
- ESLint可共享配置发布,团队自定义ESLint规则新鲜出炉
ESLint于2013年6月份推出,至今4个年头,最新版本v4.8.0.它是目前主流的用于Javascript和JSX代码规范检查的利器,很多大公司比如Airbnb和Google均有一套自己的Java ...
- pixi.js v5版本出了。
历尽千辛万苦,pixi.js v5版本出了. 请关注群 881784250, 会尽块出个微信小游戏版. pixi.js的每个函数,每个类都有测试用例的.出的版本都是很稳定的.
- js插件---弹出层sweetalert2(总结)
js插件---弹出层sweetalert2(总结) 一.总结 一句话总结: sweetalert2的效果非常好,效果比较Q萌,移动端适配也比较好,感觉比layer.js效果好点 1.SweetAler ...
随机推荐
- android高级篇收录
Android运行时性能优化 1.android启动优化 支付宝客户端架构解析:Android 客户端启动速度优化之「垃圾回收」 支付宝 App 构建优化解析:通过安装包重排布优化 Android 端 ...
- Spring-Security (学习记录三)--读取数据库中的用户和角色
目录 1.先将hibernate的环境整合进来 2.创建一个数据库security,执行security.sql 3.修改spring-security.xml,采用数据库的方式读取用户跟角色 4.u ...
- Python中将dict转换为kwargs
Python中将dict转换为kwargs 我们都知道kwargs是变长kv参数,能否将dict转换成kwargs. 在python调用函数的时候func(**{'type'='event'}),可以 ...
- mac 安装配置使用 mongoldb
mac 安装配置使用 mongoldb 安装和配置 brew install mongos brew install mongo # 密码就是用户的密码 # 配置数据文件 //如果不配置会出现错误62 ...
- ES6 学习 -- 解构赋值
一.数组解构 **数组解构,解构出来的值跟数组下标是一一对应的,如果左边变量多于右边数组,则左边后面部分变量值为undefined,如果右边数组元素个数多于左边解构变量个数,则左边变量全都有值,且一一 ...
- Docker学习の更改Docker的目录
一.更改虚拟磁盘的目录 虚拟机的默认存储位置是C:\Users\Administrator\.docker\machine\machines ,后期docke镜像文件会不断增加,为了给系统盘减负,最好 ...
- pandas中series求交集
在进行数据探索的时候会遇到求交集的情况,比如说:优惠卷预测的时候,有多张表,表1有用户id,表2也有用户id,但是不能确定表1的用户有多少出现在表2当中. un_id1,un_id2 为两个 Seri ...
- 《软件调试修炼之道》Part 1(CH1~5)读书笔记 PB16110698 第八周(~4.26)
编程中,调试几乎是必不可少的,一劳永逸.一次完成预想功能而完全不出bug的情况凤毛麟角,出现bug→调试→再出现bug→再调试……基本是软件工程中的常态.可以说,软件调试是每个coder的必修课,而& ...
- MQTT--笔记
一.MQTT协议基本介绍 1.1.MQTT是什么? MQTT,全称为Message Queue Telemetry Transport.在1999年,由IBM的Andy Stanford-Clark和 ...
- Java 多线程 - 锁的类型
https://zhuanlan.zhihu.com/p/37287566 https://www.cnblogs.com/qifengshi/p/6831055.html

