2017-3-8 html基础标签
<head></head>头标签
<title>页面标签</title>
<body>文档的内容可在浏览器中显视的</body>
body的属性:
bgcolor--页面背景色
text-----文字的颜色
topmargin 上页边距
leftmargin 左页边距
rightmargin右页边距
bottommargin 下页边距
background 背景壁纸
<body text="#000000" bgcolor="#000011" topmargin="2" lefmargin="3" rightmargin="10" bottomargin="34" background="../img/1.jpg"></body>
格式控制标签:
<font></font>控制字体属性标签
<font>属性:
color--字体颜色
face---字体
size---字体大小
<font face="宋体" size="5" color="#000000"></font>
<b>字体加粗</b>
<u>下划线</u>
<i>字体倾斜</i>
<strong>字体加粗</strong>
<em>字体倾斜</em>
<center>剧中</center>
<br/>回车,换行
  空格
<b><u><i><strong><center>你好 吗?</center></strong></i></u></b><br>
内容容器标签:
<h1></h1>.....<h6></h6>标题,会自动换行
<h1>第一标题</h1>
<h2>第二标题</h2>
<h3>第三标题</h3>
<h4>第四标题</h4>
<h5>第五标题</h5>
<h6>第六标题</h6>
<p>段落标签,段落之间空行</p>
<div>层标签默认占一行</div>
<span>层标签</span>
<ol></ol>--有序列表
<ol type="a">
<li>第一列表</li>
<li>第二列表</li>
<li>第三列表</li>
<li>第四列表</li>
</ol>
<ul></ul>---无序列表
<ul type="circle">
<li>第一列表</li>
<li>第二列表</li>
<li>第三列表</li>
<li>第四列表</li>
</ul>
<a></a>--加超级连接
<a href="http://www.baidu.com">baidu</a>
<a href="#">返回顶部</a>
<a name="zhongjian">第三层</a>
<a href="zhangjian">返回第三层</a>
<img/>图片插入
<img>属性:
width--宽度
height---长度
<h1><i>作 业<SUb>20170308</SUb> </i></h1>

<sub></sub>给标题加下注释
<sup></sup>给标题加下注释
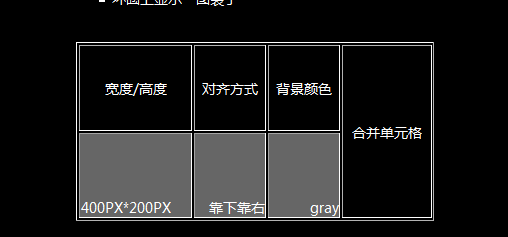
<table border="1" width="400px" height="200px">
<tr align="center">
<td>宽度/高度</td>
<td>对齐方式</td>
<td>背景颜色</td>
<td rowspan="2">合并单元格</td>
</tr>
<tr>
<td bgcolor="#666666" valign="bottom">400PX*200PX</td><!--文字向下-->
<td bgcolor="#666666" align="right" valign="bottom"> 靠下靠右</td><!--文字靠下靠右-->
<td bgcolor="#666666" align="right" valign="bottom">gray</td><!--文字靠下靠右,颜色设置为GRAY-->
</tr>
</table>

<table></table>表格
width宽度; height高度; border边框; align对齐方式
<tr></tr>行
align:行内水平对齐方式
valign:行内垂直对齐方式
height:行高
bgcolor:背景色
background 背景图片
<td></td>单元格
<th ></th>表头;表头单元格内的内容自动居中加粗
align:行内水平对齐方式
valign:行内垂直对齐方式
height:行高
bgcolor:背景色
background 背景图片
colspan="n"合并同一行的单元格
rowspan="n"合并同一行的单元格
2017-3-8 html基础标签的更多相关文章
- HTML基础标签入门
HTML基础标签 昨天学习了一些HTML的基本标签以及基本属性: HTML是一种超文本标记语言,其中PHP是世界上最好的语言(增加学习的动力荣誉感). HTML文档里包含三部分: <html&g ...
- 2017 Android 面试题 [ 基础与细节 ]
2017 Android 面试题 [ 基础与细节 ] 感谢@chuyao抛出的这些问题,平时业务代码写多了,很多基础的东西变得含糊不清了,这次裸辞出来找工作确实没有之前顺利,顺便求上海Android开 ...
- HTML常用基础标签
HTML常用基础标签 带有语义的标签 <em> </em> 强调 <strong> </strong> 比em强调级别高 <abbr> &l ...
- html_基础标签
块级标签: 默认情况会占位一整行行内(内联)标签:默认只有自己的大小 块级标签如: <div>我是字</div> <h1>标题1</h1> < ...
- IT兄弟连 HTML5教程 HTML5文字版面和编辑标签 HTML基础标签
指引 网页中的信息主要是以文本为主的,可以通过字体.大小.颜色.底纹.边框等来设置文本的属性.文字版面的编辑包括文本标签和格式标签两种,在浏览器中显示的文字内容和格式都要在<body>标记 ...
- HTML&CSS基础-标签的属性
HTML&CSS基础-标签的属性 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!-- html 根标签,一个页面中有且只有一个根标签,网页中的 ...
- HTML基础标签图片文本超链接列表表格介绍
1.HTML基础标签图片常见代码形式<img src="图片路径地址" alt="属性名" title="占位符">常见的图片格 ...
- HTML基础标签学习
HTML基础学习 前言 HTML基础学习会由HTML基础标签学习.HTML表单学习和一张思维导图总结HTML基础三篇文章构成,文章中博主会提取出重点常用的知识和经常出现的bug,提高学习的效率,后续会 ...
- HTML基础标签
[HTML写法标签][HTML字体段落标签][锚点][有序无序列表][表格] 一.HTML写法标签:双标签:<标签名>内容</标签名>单标签:<标签名 内容/> 二 ...
- HTML基础-- 标签、表格
<html> --开始标签 <head> 网页上的控制信息 <title>页面标题</title> </head> <body& ...
随机推荐
- 通信有连接有消息队列选择boost.asio
通信有连接有消息队列选择boost.asio 连接自主管理 消息队列自主管理
- PHP-缺失的第一个正数
给定一个未排序的整数数组,找出其中没有出现的最小的正整数. 示例 1: 输入: [1,2,0]输出: 3示例 2: 输入: [3,4,-1,1]输出: 2示例 3: 输入: [7,8,9,11,12] ...
- 浅谈无线h5开发
最近一直在做h5的项目,对h5开发有了自己的理解.首先h5开发并不是指的html5的开发,而是指无线端的web开发,至于为什么叫h5开发,我觉得一方面是因为html5近几年还是挺受关注,另一方面h5在 ...
- spring接收文件资源
提交请求的contentType为multipart/form-data 图片提交在form中的名称为file 后端接收示例 @RequestMapping("/picture") ...
- ZROI week1
\[ZROI day1\] \[Grid\] 题目描述 给定一个矩阵,小写字母,求一条路径使得从\((1,1) -> (n,m)\),字典序最小,并且每次只能向右或者向下. 题解 先考虑如果没有 ...
- mysql笔试题大餐---2、exists加一些查询
mysql笔试题大餐---2.exists加一些查询 一.总结 一句话总结: 实践:我之前的mysql真的学的太浅了,这种情况下,依据实践(做题)才是唯一能把它学好的方式 1.MySQL中EXISTS ...
- Java习题10.24
Java习题10.24 1. 1,3.connect()与accept():这两个系统调用用于完成一个完整相关的建立,其中connect()用于建立连接.accept()用于使服务器等待来自某客户进程 ...
- 【SQL】事务回滚
事务(Transaction)是并发控制的单位,是用户定义的一个操作序列.这些操作要么都做,要么都不做,是一个不可分割的工作单位.通过事务,SQL Server能将逻辑相关的一组操作绑定在一起,以便服 ...
- [参考]C# JSON字符串序列化与反序列化
C#将对象序列化成JSON字符串 public string GetJsonString() { List<Product> products = new List<Product& ...
- Quartz特点
运行环境 Quartz 可以运行嵌入在另一个独立式应用程序 Quartz 可以在应用程序服务器(或servlet容器)内被实例化,并且参与XA事务 Quartz 可以作为一个独立的程序运行(其自己的J ...
