JS分支结构与循环结构








1.分支结构
①if语句
语法结构
if (/* 条件表达式 */) {
// 执行语句
}
if (/* 条件表达式 */){
// 成立执行语句
} else {
// 否则执行语句
}
if (/* 条件1 */){
// 成立执行语句
} else if (/* 条件2 */){
// 成立执行语句
} else if (/* 条件3 */){
// 成立执行语句
} else {
// 最后默认执行语句
}
案例:
求两个数的最大数
判断一个数是偶数还是奇数
分数转换,把百分制转换成ABCDE <60 E 60-70 D 70-80 C 80-90 B 90 - 100 A
作业:
判断一个年份是闰年还是平年
闰年:能被4整除,但不能被100整除的年份 或者 能被400整除的年份
判断一个人的年龄是否满18岁(是否成年)
②三元运算符
表达式1 ? 表达式2 : 表达式3
是对if……else语句的一种简化写法
案例:
是否年满18岁
从两个数中找最大值
③switch语句
语法格式:
switch (expression) {
case 常量1:
语句;
break;
case 常量2:
语句;
break;
case 常量3:
语句;
break;
…
case 常量n:
语句;
break;
default:
语句;
break;
}
break可以省略,如果省略,代码会继续执行下一个case
switch 语句在比较值时使用的是全等操作符, 因此不会发生类型转换(例如,字符串'10' 不等于数值 10)
案例:
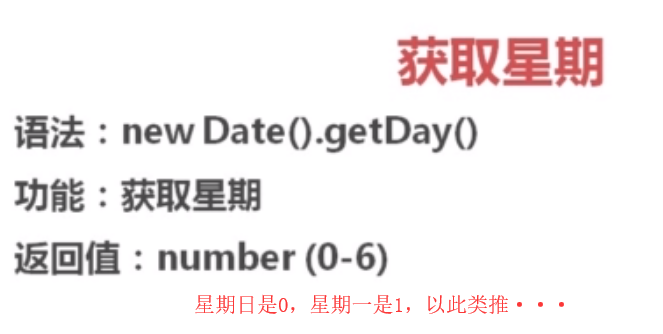
显示星期几
素质教育(把分数变成ABCDE)千万不要写100个case哟
布尔类型的隐式转换
流程控制语句会把后面的值隐式转换成布尔类型
转换为true 非空字符串 非0数字 true 任何对象
转换成false 空字符串 0 false null undefined
// 结果是什么?
var a = !!'123';
案例
var message;
// 会自动把message转换成false
if (message) {
// todo...
}
2.循环结构
在javascript中,循环语句有三种,while、do..while、for循环。
①while语句
基本语法:
// 当循环条件为true时,执行循环体,
// 当循环条件为false时,结束循环。
while (循环条件) {
//循环体
}
代码示例:
// 计算1-100之间所有数的和
// 初始化变量
var i = 1;
var sum = 0;
// 判断条件
while (i <= 100) {
// 循环体
sum += i;
// 自增
i++;
}
console.log(sum);
案例:
打印100以内 7的倍数
打印100以内所有偶数
打印100以内所有偶数的和
作业:
打印100以内的奇数
打印100以内的奇数的和
②do...while语句
do..while循环和while循环非常像,二者经常可以相互替代,但是do..while的特点是不管条件成不成立,都会执行一次。
基础语法:
do {
// 循环体;
} while (循环条件);
代码示例:
// 初始化变量
var i = 1;
var sum = 0;
do {
sum += i;//循环体
i++;//自增
} while (i <= 100);//循环条件
案例:
求100以内所有3的倍数的和
使用do-while循环:输出询问“我爱你,嫁给我吧?”,选择“你喜欢我吗?(y/n):",如果输入为y则打印”我们形影不离“,若输入为n,则继续询问
③for语句
while和do...while一般用来解决无法确认次数的循环。for循环一般在循环次数确定的时候比较方便
for循环语法:
// for循环的表达式之间用的是;号分隔的,千万不要写成,
for (初始化表达式1; 判断表达式2; 自增表达式3) {
// 循环体4
}
执行顺序:1243 ---- 243 -----243(直到循环条件变成false)
初始化表达式
判断表达式
自增表达式
循环体
案例:
打印1-100之间所有数
求1-100之间所有数的和
求1-100之间所有数的平均值
求1-100之间所有偶数的和
同时求1-100之间所有偶数和奇数的和
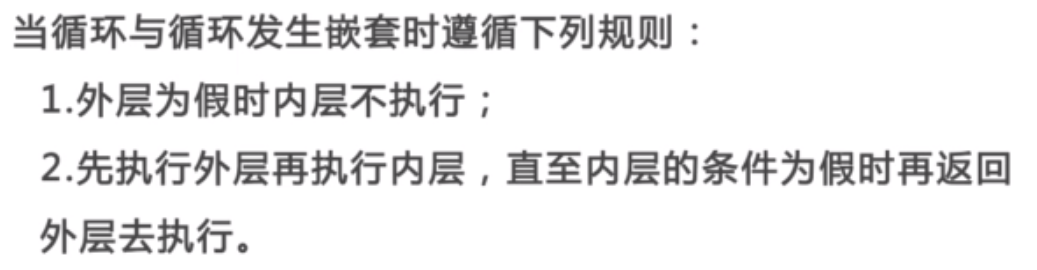
打印正方形
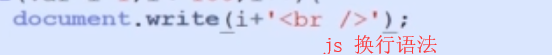
// 使用拼字符串的方法的原因
// console.log 输出重复内容的问题
// console.log 默认输出内容介绍后有换行
var start = '';
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
start += '* ';
}
start += '\n';
}
console.log(start);
打印直角三角形
var start = '';
for (var i = 0; i < 10; i++) {
for (var j = i; j < 10; j++) {
start += '* ';
}
start += '\n';
}
console.log(start);
打印9*9乘法表
var str = '';
for (var i = 1; i <= 9; i++) {
for (var j = i; j <=9; j++) {
str += i + ' * ' + j + ' = ' + i * j + '\t';
}
str += '\n';
}
console.log(str);
作业:
求1-100之间所有数的乘积
求1-100之间所有奇数的和
计算1-100之间能3整除的数的和
计算1-100之间不能被7整除的数的和
// 讲解思路。如果不会写程序,可以先把数学公式准备好
本金10000元存入银行,年利率是千分之三,每过1年,将本金和利息相加作为新的本金。计算5年后,获得的本金是多少?
有个人想知道,一年之内一对兔子能繁殖多少对?于是就筑了一道围墙把一对兔子关在里面。已知一对兔子每个月可以生一对小兔子,而一对兔子从出生后第3个月起每月生一对小兔子。假如一年内没有发生死亡现象,那么,一对兔子一年内(12个月)能繁殖成多少对?(兔子的规律为数列,1,1,2,3,5,8,13,21)
④continue和break
break:立即跳出整个循环,即循环结束,开始执行循环后面的内容(直接跳到大括号)
continue:立即跳出当前循环,继续下一次循环(跳到i++的地方)
案例:
求整数1~100的累加值,但要求碰到个位为3的数则停止累加
求整数1~100的累加值,但要求跳过所有个位为3的数
作业:
求1-100之间不能被7整除的整数的和(用continue)
求200-300之间所有的奇数的和(用continue)
求200-300之间第一个能被7整数的数(break)
调试
过去调试JavaScript的方式
alert()
console.log()
断点调试
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
调试步骤
浏览器中按F12-->sources-->找到需要调试的文件-->在程序的某一行设置断点
调试中的相关操作
Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
F10: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
F8:跳到下一个断点处,如果后面没有断点了,则程序执行结束。
tips: 监视变量,不要监视表达式,因为监视了表达式,那么这个表达式也会执行。
代码调试的能力非常重要,只有学会了代码调试,才能学会自己解决bug的能力。初学者不要觉得调试代码麻烦就不去调试,知识点花点功夫肯定学的会,但是代码调试这个东西,自己不去练,永远都学不会。
今天学的代码调试非常的简单,只要求同学们记住代码调试的这几个按钮的作用即可,后面还会学到很多的代码调试技巧。



JS分支结构与循环结构的更多相关文章
- Chrome弹窗的简单应用(选择结构与循环结构)
★选择结构★ ★JS实现弹窗显示随机数 示例代码效果图 ★ 弹窗实现对随机数的进一步判断 示例代码效果图 ★综合应用 比较大小 ★ 判断成绩等级 ): : : : : alert(" ...
- 黑马程序员——JAVA基础之程序控制流结构之循环结构,循环嵌套
------- android培训.java培训.期待与您交流! ---------- 循环结构: 代表语句:while ,do while ,for while语句格式 : while(条件表达式) ...
- Java程序流程控制:判断结构、选择结构、循环结构
本文内容: 判断结构 if 选择结构 switch 循环结构 while do-while for for each break.continue return 首发时间:2017-06-22 21: ...
- 大数据学习--day04(选择结构、循环结构、大数据java基础面试题)
选择结构.循环结构.大数据java基础面试题 switch: 注意: byte short int char String(jdk1.7支持) 不能是 long float double boolea ...
- 039 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 01 循环结构概述
039 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 01 循环结构概述 本文知识点:循环结构概述 循环结构主要内容 while 循环 do-whiile ...
- java顺序结构、循环结构、选择结构
java顺序结构.选择结构.循环结构 顺序结构: 语句与语句之间,框与框之间是从上到下的顺序进行的,它是由若干个依次执行的处理步骤执组成的,它是任何一个算法都不离开的一种基本算法结构. 选择结构: 1 ...
- Javascript开发技巧(JS中的变量、运算符、分支结构、循环结构)
一.Js简介和入门 继续跟进JS开发的相关教程. <!-- [使用JS的三种方式] 1.HTML标签中内嵌JS(不提倡使用): 示例:<button onclick="javas ...
- JS基础-----JS中的分支结构及循环结构
[分支结构] 一.if-else结构 1.结构的写法:if(判断条件){ //条件为true时,执行if的{} }else{ //条件为false时,执行else的{} } 2.注意事项 ①else语 ...
- 12 (H5*) JS第二天 流程控制:顺序结构、分支结构、循环结构
目录 1:一元运算符 2:流程控制 3:分支之if语句 4:分支之if-else语句 5:分支语句之三元运算符 6:if和else if语句 7:switch-case语句 8:while循环 9:d ...
随机推荐
- 【学术篇】NOI2015 品酒大会 后缀数组+并查集
省选前大致是刷不了几道题了... 所以就找一些裸一点的题目练练板子算了= = 然而这题一点都不裸, 也并不怎么好写... 于是就浪费了将近一下午的时间... 然而还不是因为后缀数组板子不熟= = 首先 ...
- vue 点击切换图标
<div @click="showImg" class="showSearch"> <img class="header_img&q ...
- Python的历史及介绍
Python的诞生 Python的创始人吉多·范罗苏姆(Guido van Rossum),在1989年12月的圣诞节期间,为了打发时间,决定开发一种新的脚本解释程序,作为ABC语言的继承. 现在,p ...
- Collections 工具类常见方法
Collections 工具类常用方法: 排序 查找,替换操作 同步控制(不推荐,需要线程安全的集合类型时请考虑使用 JUC 包下的并发集合) 排序操作 void reverse(List list) ...
- xml配置离线约束的目的和ecplipse离线约束配置
正常情况下如果电脑已经联网的情况下,Spring的核心配置文件编写内容的时候是可以自动提示的,假设电脑如果离线情况下想要自动提示的话,就得配置离线约束文件. https://blog.csdn.net ...
- 笨办法学Python记录--习题38-40,复习前面,运用list操作函数
#习题38 区分列表和字符串,用到了split(字符串专用函数),join.append.pop(这些是list操作函数) ten_things = "Apples Oranges Crow ...
- cdn 链接
1.jquery : http://www.jq22.com/cdn/ 2.常用前端库引用地址 : http://www.jq22.com/jquery/jquery.html 3.vC ...
- Spring Boot下启用https
1.需要一个证书,可以自己生成或者购买.下面是我们通过keytool自己生成. 打开运行,输入cmd,进入命令行 输入生成命令: keytool -genkey -alias tomcat -stor ...
- mongo分组查询(转)
1. 多字段分组 {"$group":{"_id": {"state": "$state", "city&qu ...
- 【Java基础知识】JNI入门
1.问题:javah or javac -h 在配置好java的环境变量后,java和javac都是可以用的,但是用javah就会出现问题. 会报错误 Unable to locate an exe ...