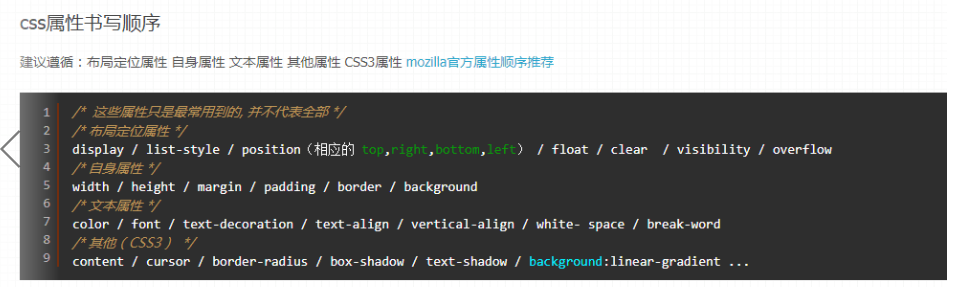
CSS标准的书写顺序

CSS标准的书写顺序的更多相关文章
- css样式的书写顺序及原理——很重要!
记得刚开始学习前端的时候,每次写css样式都是用到什么就在样式表后添加什么,完全没有考虑到样式属性的书写顺序对网页加载代码的影响.后来逐渐才知道正确的样式顺序不仅易于查看,并且也属于css样式优化的一 ...
- css样式的书写顺序及原理
刚开始学习前端的时候,每次写css样式都是用到什么就在样式表后添加什么,完全没有考虑到样式属性的书写顺序对网页加载代码的影响.后来逐渐才知道正确的样式顺序不仅易于查看,并且也属于css样式优化的一种方 ...
- 【转】css样式的书写顺序及原理——很重要!
记得刚开始学习前端的时候,每次写css样式都是用到什么就在样式表后添加什么,完全没有考虑到样式属性的书写顺序对网页加载代码的影响.后来逐渐才知道正确的样式顺序不仅易于查看,并且也属于css样式优化的一 ...
- 面试准备 css 书写顺序及原理
书写顺序 (1)定位属性:position display float left top right bottom overflow clear z-index (2)自身属性: ...
- Discuzx系统 CSS 编码规范,CSS属性书写顺序
1. 属性写在一行内,属性之间.属性名和值之间以及属性与“{}”之间须有空格,例如:.class { width: 400px; height: 300px; } 2. 属性的书写顺序: ...
- CSS书写顺序
CSS书写顺序 1.位置属性(position, top, right, z-index, display, float等)2.大小(width, height, margin, padding)3. ...
- Mozilla推荐的CSS属性书写顺序及命名规则
传说中的Mozilla推荐 /* mozilla.org Base Styles * maintained by fantasai */ /* Suggested order: * display * ...
- css书写顺序和常用命名推荐
写代码的时候有一个好的规范和顺序能够帮你节省很多时间.下文将推荐相关CSS书写顺序和规范的一些方法.这个文档将会整理进前端规范文档中,如果你有更好的意见,不妨留言告知我们. CSS书写顺序 该代码来自 ...
- CSS属性书写顺序及命名规则
/* mozilla.org Base Styles * maintained by fantasai */ /* Suggested order: * display * list-style * ...
随机推荐
- 10-vim-选中命令-01-三种选择文本的方式
选择文本(可视模式) 学习复制命令前,应该先学会如何选中要复制的代码. 在vi中要选择文本,需要先使用visual命令切换到可视模式. vi中提供了三种可视模式. 按ESC可以放弃选中,返回到命令模式 ...
- linux下又一次定位svn url方法
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/oudahe/article/details/34437661 linux下又一次定位svn url方 ...
- 树莓派4B更换国内源
更换清华源:https://mirrors.tuna.tsinghua.edu.cn/help/raspbian/ 注意树莓派4B的Respbian是基于Debian 10 Bluster 不要选错. ...
- 2018APIO 进京赶考
先见识了一下CTSC的操作...涨了见识... 打铁匠x1 见识了个全英文的ppt,各种讲课其实真的讲的很好,只是逻辑性太强反而让完全不会的同学有些尴尬... linux真的令人窒息...GUIDE用 ...
- 使用JDBC获取SQL自动增长的ID
在项目开发中,遇到一个问题,先添加一条记录然后想立刻获取这条记录的ID值,ID由SQLServer自动增长的,如果先插入再查询的话,需要另外执行一条查询ID的SQL语句,因此有了下面的方法: 1.使用 ...
- 牛客练习赛48 C,D,E
C 小w的糖果 题意:3种操作,第一种是使pos右边的数全部+1,第二种是pos右边的数依次+k(k从1开始递增),第三种是pos右边的数依次+k^2(k从1开始递增). 解法:第一种我们很容易想到差 ...
- MySQL数据库操作:“增删改查”,忘记密码重置等。
[注] 数据库的“增删查改”,参考原作者Wid:http://www.cnblogs.com/mr-wid/archive/2013/05/09/3068229.html#d11.感谢大佬们的技术分享 ...
- 08-01-json-loggin-模块
复习 ''' ATM: -- start.py BASE_DIR = os.path.dirname(__file__) sys.path.append(BASE_DIR) -- conf -- li ...
- C/C++ 智能指针线程池
//这个线程池存在一定的BUG 如果没有多线程编程基础的先生请谨慎使用 //我放弃了这种模板方式的线程池,最好不要使用!!!!!!! ThreadPool.h { #ifndef __THREADPO ...
- Jenkins应用
转自 https://www.cnblogs.com/syw20170419/category/1239520.html Jenkins+Git+Python 进行持续集成接口测试 https://w ...
