AD19覆铜与边框间距设置方法
转载请注明出处,并附带本文网址https://www.cnblogs.com/brianblog/p/9894867.html,
由于高版本AD不能将机械层直接转变为KEPP OUT LAYER层,所以在铺铜后一般会采用沿着机械层画上一圈KEEP OUT,但是如果遇到不规则的板框时,显得很麻烦。
在此发现了一个比较好使的方法,分享给大家。
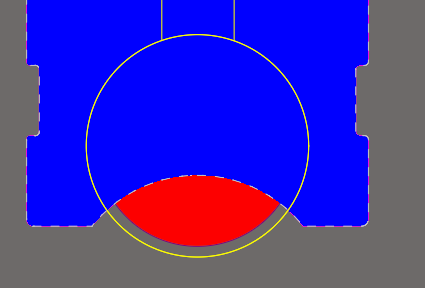
1、铺完铜后显示如下

2、D-R进入规则设置

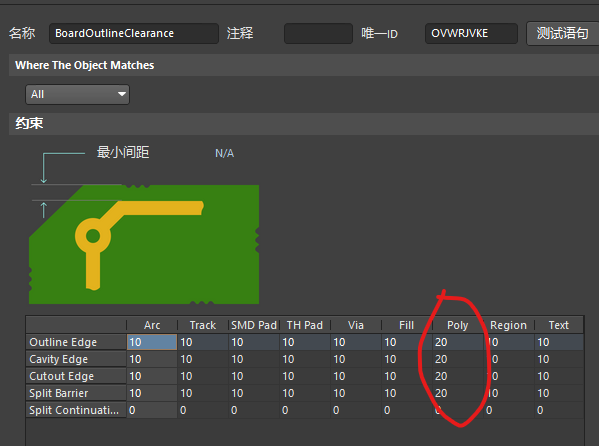
3、新建间距规则,打开后如下修改红色圈出部分间距设置,一般位20~30mil

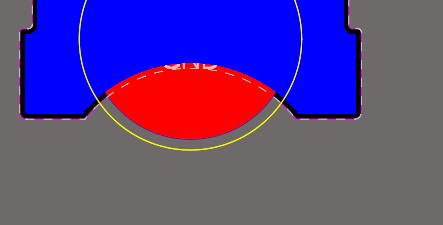
4、修改完毕后,选择覆铜,快捷键T-G-R覆铜更新一下即可完成啦。

AD19覆铜与边框间距设置方法的更多相关文章
- PCB覆铜时的安全距离
覆铜的安全间距(clearance)一般是布线的安全间距的二倍.但是在没有覆铜之前,为布线而设置好了布线的安全间距,那么在随后的覆铜过程中,覆铜的安全间距也会默认是布线的安全距离.这样与预期的结果不一 ...
- Altium Designer 覆铜时过孔连接形式的设置——只将过孔连接设置为Direct Connect
Altium Designer 在PCB覆铜时,所有的过孔和焊盘都是十字连接即Relief Connect连接的,没有像PROTEL 99SE一样只有接地的焊盘才是十字连接而过孔是直接连接的. 如下图 ...
- Android View 上下左右四种间距的设置方法
RecyclerView控件大家肯定不陌生,已经应用有一段时间了,最近在项目中写一个GridLayout样式的RecyclerView时需要设置,item之间左右的间距,下面是我总结的一个设置间距的方 ...
- Altium_Designer-PCB的覆铜步骤
1.覆铜的意义 覆铜,就是将PCB上闲置的空间作为基准面,然后用固体铜填充,这些铜区又称为灌铜.敷铜的意义在于,减小地线阻抗,提高抗干扰能力:降低压降,提高电源效率:还有,与地线相连,减小环路 ...
- css 字间距离_css 字体字符间距设置
介绍下css 字间距,使用css来控制字与字之间距离,也叫css字间距方法. 使用到的css样式属性单词text-indent抬头距离,letter-spacing字与字间距. Css字间距.div ...
- 关于table边框,设置了border-collapse:collapse之后,设置border-radius没效果
做项目遇到边框需要设置圆角,然后发现在设置了border-collapse:collapse之后,border-radius:10px不起作用了,发现这个是css本身的问题,两者不能混在一起使用. 代 ...
- CSS 文本字体颜色设置方法(CSS color)
CSS 文本字体颜色设置方法(CSS color) 一.认识CSS 颜色(CSS color) 这里要介绍的是网页设置颜色包含有哪些:网页颜色规定规范. 1.常用颜色地方包含:字体颜色.超链接颜色.网 ...
- KiCad 5.1.4 无法覆铜?
KiCad 5.1.4 无法覆铜? 群里有小伙伴发现焊盘无法覆铜,只能靠手工连接. 这就奇怪了,正常情况不会出现的这种现象的. 分析了很多可能,比较间隙太小,有试着调过,但还是连接不上. 把封装的所有 ...
- 目前解决移动端1px边框最好的方法
在移动端开发时,经常会遇到在视网膜屏幕中元素边框变粗的问题.本文将带你探讨边框变粗问题的产生原因及介绍目前市面上最好的解决方法. 1px 边框问题的由来 苹果 iPhone4 首次提出了 Retina ...
随机推荐
- Python3 dir() 函数
Python dir() 函数 描述 dir() 函数不带参数时,返回当前范围内的变量.方法和定义的类型列表:带参数时,返回参数的属性.方法列表.如果参数包含方法__dir__(),该方法将被调用.如 ...
- win10 uwp 使用 Azure DevOps 自动构建
通过 Azure DevOps 可以做到自动构建程序,覆盖计划.创建.编程.测试.部署.发布.托管.共享等各个环节,适用于大多数的语言.平台. 本文继续使用图床为例告诉大家如何使用 Azure Dev ...
- java Scanner(简单文本扫描器)
Scanner(File source) 构造一个新的 Scanner,它生成的值是从指定文件扫描的. 备注:实现了Iterable接口 package june6D; import java. ...
- H3C生成树的不足
- js操作改变原数组的解决方法
最近在开发的时候发现js中的循环操作会改变原数组,var一个变量承接也不行 甚至连map方法都会改变原数组,下面是解决方法 let a = ['a','b','c'] let b = [[2, 0, ...
- MySQL排序问题
直接上SQL语句: SELECT * FROM user_test ORDER BY user_name ,user_money DESC; #user_name中如果是数字会先排在前面,然后在按字母 ...
- remote api
iperf -B 99.99.3.1 -c 192.168.42.242 -p 10002 -f m -i 1 -P 1 -w 1M -u -b 1M -t 20 iperf -B 192.168.4 ...
- Hibernate管理Session
Hibernate自身提供了三种管理Session对象的方法 Session对象的生命周期与本地线程绑定 Session对象的生命周期与JTA事务绑定 Hibernate委托程序管理Session对象 ...
- Python 序列求和
#基于Python2.7 多数OJ题库的第一题便是A+B,A+B+C此类求和问题,之前初学Python时是这么做的: while True: try: a,b,c=raw_input().split( ...
- java后台防止sql注入的方法
1.采用预编译语句集,它内置了处理SQL注入的能力,只要使用它的setString方法传值即可: String sql= "select * from users where usernam ...
