Ionic 列表、文本 自动 换行
1.采用row 布局的row-warp 来处理
<div class="item item-icon-right">
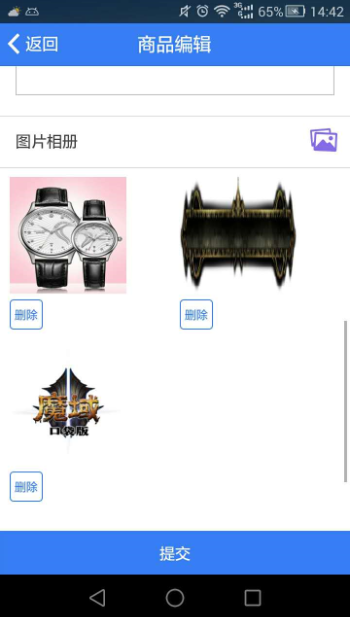
<span>图片相册</span>
<i class="icon ion-images royal" data-tap-disabled="true" ng-click="taskXCpicker()"></i>
</div>
<div class="row row-wrap item-calm" >
<div class="col col-50" ng-repeat="(k,v) in images"><img ng-src="{{v.imgurl}}" style="width:120px;height:120px; "/>
<p><button type="button" class="button button-small button-outline button-positive " ng-click="delimgs(v.imgurl)">删除</button></p></div>
<div >
</div>
</div>
2.采用css 样式 clearfix处理
<div ng-if="showloading==false">
<div>
<div class="col-48" ng-repeat="v in portalListData">
<a href="#/product_content/{{v.Id}}">
<img src="{{ENV.imgUrl}}{{v.ImgUrl}}" alt="" />
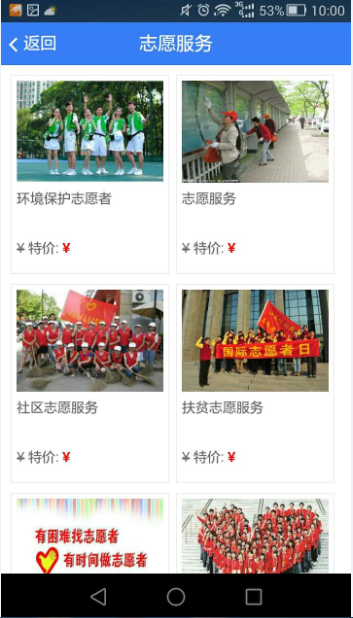
<p class="product-title">{{v.Title}}</p>
<p class="product-price">
<span class="old-price"> ¥{{ v.MarkPrice }}</span>
<span class="now-price">特价: <span class="price">¥{{ v.SellPrice }}</span></span>
</p>
</a>
</div>
<div class="clearfix"></div>
</div>
</div>
3.文本超出自动换行显示 采用item-text-warp
<div class="card">
<div class="item item-divider">
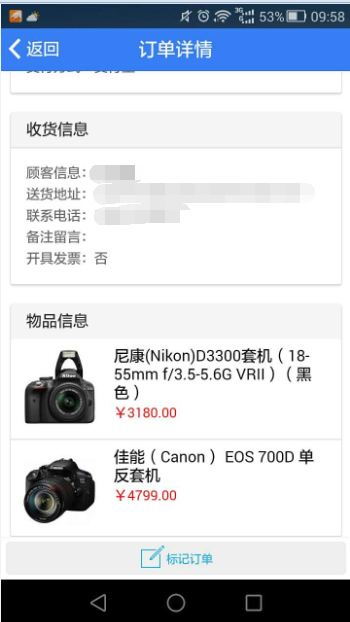
物品信息
</div>
<div class="item-text-wrap ">
<div class="item item-thumbnail-left" ng-repeat="o in orderDetails.order_goods">
<!--<img src="{{ENV.imgUrl}}{{o.ImgUrl}}" onerror="this.src='img/ionic.png'">-->
<img ng-src="{{ENV.imgUrl}}{{o.ImgUrl}}" />
<h2>{{o.GoodsTitle}}</h2>
<p >
<span class="red"> ¥{{o.RealPrice}}</span></p>
</div> </div>
</div>
4.展示效果



Ionic 列表、文本 自动 换行的更多相关文章
- ionic-CSS:ionic 列表
ylbtech-ionic-CSS:ionic 列表 1.返回顶部 1. ionic 列表 列表是一个应用广泛的界面元素,在所有移动app中几乎都会使用到. 列表可以是基本文字.按钮,开关,图标和缩略 ...
- Android文字跑马灯控件(文本自动滚动控件)
最近在开发一个应用,需要用到文本的跑马灯效果,图省事,在网上找,但老半天都找不到,后来自己写了一个,很简单,代码如下: import android.content.Context; import a ...
- visio形状内文本的换行符
& Chr() &Shape sp;sp.Characters = "12345" & Chr(10) & "56789"; 注 ...
- CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行
CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行. 一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加*/ ...
- 部分手机(如三星)的Listview列表会自动加上黑线解决办法
部分手机(如三星)的Listview列表会自动加上黑线,这里将其去掉部分手机(如三星)的列表会自动加上黑线. 因为三星手机会自动加上分割线. // 部分手机(如三星C9 Pro)的设置项列表会自动加上 ...
- TextSwitcher实现文本自动垂直滚动
实现功能:用TextSwitcher实现文本自动垂直滚动,类似淘宝首页广告条. 实现效果: 注意:由于网上横向滚动的例子比较多,所以这里通过垂直的例子演示. 实现步骤:1.extends TextSw ...
- 用css实现文本不换行切超出限制时显示省略号(小tips)
div{ max-width: 500px; text-overflow: ellipsis; overflow: hidden; white-space: nowrap;/*文本不换行*/ } 如上 ...
- TextView 中文本内容换行
TextView 中文本内容换行 首先如图所示,我的第一栏围城的书名和书的介绍是在同一行 但是我想让书名和书的介绍分开个站一行 这时我只要在我的数组文本中的文本用 "\n" 就可以 ...
- 使用word设置标题级别, 自动生成和大纲对应的多级列表, 自动生成索引目录
作为程序员,只会开发是不够的, 在日常工作中还需要掌握一些办公软件的的操作方法,word excel ppt精通不敢, 暂且入个门吧, 在前后台开发配合过程中,能写的一手好文档将会达到事半功倍的效果, ...
随机推荐
- agc38C LCMs
https://atcoder.jp/contests/agc038/tasks/agc038_c 题意:给\(a_i\),求\(\sum_{i=1}^n\sum_{j=i+1}^nlcm(a_i,a ...
- BCB编写DLL终极手册
一. 编写 DLL File/New/Dll 生成 Dll 的向导,然后能够添加导出函数和导出类 导出函数:extern "C" __declspec(dllexport) Exp ...
- JS 基本的介绍
JS中的注释 HTML的注释:<!—注释内容--> CSS注释:/* 注释 */ JavaScript的注释:// 或 /* 多行注释 */ 变量 1.变量的概念 变量是变化 ...
- elasticsearch的索引清理
curl -XDELETE 'http://127.0.0.1:9200/winlogbeat-6.0.0-2017.07.*' 脚本加api删除(推荐) cat es-index-clear.sh ...
- day 72 Django基础七之Ajax
Django基础七之Ajax 本节目录 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解) 六 同源策略与 ...
- PAT甲级——A1113 Integer Set Partition
Given a set of N (>) positive integers, you are supposed to partition them into two disjoint sets ...
- Tomcat的8080、8005、8009端口
8080是http 1.1 connector,也就是接收处理http请求的端口,如果你只用一个tomcat处理所有请求,可以只使用这个connector. 8005是 tomcat接受关闭指令的端口 ...
- Facebook分布式框架—Thrift介绍。
Thrift介绍 Thrift是一个分布式RPC框架,用来进行可扩展且跨语言的服务的开发.它结合了功能强大的软件堆栈和代码生成引擎,以构建在 C++, Java, Python, PHP, Ruby, ...
- PagedListCore的使用
关于在Core2.0中PagedListCore实现分页 一.引言 开发中在对大量数据展示的时候,出于对性能的考虑,我们往往是使用分页功能(用户需要那一页我们就返回给他那一页,而不是一次性加载所有的数 ...
- 关于ueditor 文本框
遇到一个问题,需要将从ueditor中的获得的带格式的文本,从数据库中取出,在放回到 ueditor中去,但是 文本中\n总是截断字符串,出现 这种情况,后面的字符就不能算到里面去了,程序就报错了. ...
