深入了解组件- -- Prop
gitHub地址:https://github.com/huangpna/vue_learn/example里面的lesson08
一 Prop的大小写(camelCase vs kebab-case)
举个例子:
HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index1</title>
</head>
<body>
<div id="app1">
<blog-post v-bind:post-title="msg"></blog-post>
</div>
</body>
<script src="../js/vue.min.js"></script>
<script>
Vue.component('blog-post',{
props:['postTitle'],
template:'<div>{{postTitle}}</div>'
});
new Vue({
el:'#app1',
data:{
msg:'hello!'
}
})
</script>
</html>
重申一次,如果你使用字符串模板,那么这个限制就不存在了。
二 Prop的类型
举例:
props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
我们除了使用以字符串数组形式列出的prop外,你也可以以对象的形式列出prop:
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object
}
三 传递静态和动态Prop
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index2</title>
</head>
<body>
<div id="app2">
<!--静态传值-->
<my-component title="hello"></my-component>
<!--动态传值-->
<my-component v-bind:title="post.title"></my-component>
</div>
</body>
<script src="../js/vue.min.js"></script>
<script>
Vue.component('my-component',{
props:['title'],
template:'<div>{{title}}</div>'
});
new Vue({
el:'#app2',
data:{
post:{
title:'标题'
}
}
})
</script>
</html>
在上述示例中,我们传入的值都是字符串类型的,但实际上任何类型的值都可以传给一个 prop。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index3</title>
</head>
<body>
<div id="app3">
<!--传入一个数字-->
<component-a v-bind:num="42"></component-a>
<component-a v-bind:num="postsA.a"></component-a> <!--用一个变量进行动态赋值-->
<!--传入一个布尔值-->
<component-b bool></component-b> <!--该 prop 没有值的情况在内,都意味着 `true`-->
<component-b v-bind:bool="false"></component-b>
<component-b v-bind:bool="postsB.a"></component-b>
<!--传入一个数组-->
<component-c v-bind:arr="[221,225,220]"></component-c>
<component-c v-bind:arr="postsC.a"></component-c>
<!--传入一个对象-->
<component-d v-bind:obj="{title:'标题1',content:'内容1'}"></component-d>
<component-d v-bind:obj="postsD.a"></component-d>
<!--传入一个对象的所有属性-->
<component-e v-bind:obj1="postE"></component-e>
<!--等价于-->
<!--<component-e-->
<!--v-bind:id="postE.id"-->
<!--v-bind:title="postE.title"-->
<!--v-bind:content="postE.content"-->
<!--></component-e>-->
</div>
</body>
<script src="../js/vue.min.js"></script>
<script>
/**
* 注意:即便你传入的值是静态的,我们仍然需要 `v-bind` 来告诉 Vue
*
* */
var componentA = {
props:['num'],
template:'<div>传入的数字:{{num}}</div>'
};
var componentB = {
props:{
bool:{
type:Boolean,
default:false
}
},
template:'<div>传入的一个布尔值:{{bool}}</div>'
};
var componentC = {
props:['arr'],
template:'<div>传入的一个数组:<span v-for="item in arr">{{item}} </span></div>'
};
var componentD = {
props:['obj'],
template:'<div>传入一个对象:<span>{{obj.title}}:{{obj.content}}</span></div>'
};
var componentE = {
props:['obj1'],
template:'<div>传入一个对象的所有属性:<span>{{obj1}}</span></div>'
};
new Vue({
el:'#app3',
data:{
postsA:{
a:42
},
postsB:{
a:true
},
postsC:{
a:[226,221,228]
},
postsD:{
a:{
title:'标题一',
content:'内容一'
}
},
postE: {
id: 1,
title: 'My Journey with Vue',
content:'My Journey with Vue'
}
},
components:{
'component-a':componentA,
'component-b':componentB,
'component-c':componentC,
'component-d':componentD,
'component-e':componentE
}
})
</script>
四 单向数据流
占位
五 Prop验证
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index4</title>
</head>
<body>
<div id="app4">
<my-component v-bind:prop-a="12" v-bind:prop-b="'sfsfs'" v-bind:prop-c="'sdfsf'" v-bind:prop-d="45"
v-bind:prop-e="{a:'a'}" v-bind:prop-f="100"></my-component>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
/**
* 注意:这里踩了一个非常大的坑,应该说很无语的坑,在深入了解prop的时候该报错的时候总是没有报错,最开始还以为是自己理解错了,最后看到一篇文章,才想到最初看到的vue安装时看到的如果开发是
* 生产版本会自动所有常见错误相关的警告!----请使用开发版本
* */
Vue.component('my-component',{
props:{
// 基础类型检测 (`null` 意思是任何类型都可以)
propA:Number,
// 多种类型
propB:[String, Number],
// 必填的字符串
propC:{
type:String,
required:true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
//带有默认值的对象
propE:{
type:Object,
default:function () {
return {message:'hello'}
}
},
// 自定义验证函数
propF:{
validator:function (value) {
return value > 10
}
}
},
template:'<div><p>{{propA}}</p><p>{{propB}}</p><p>{{propC}}</p><p>{{propD}}</p><p>{{propE}}</p><p>{{propF}}</p></div>'
});
new Vue({
el:'#app4'
})
</script>
</html>
这里都是通过验证了的,能够全部输出来,而且控制台没有报错。
如果有不符合的,控制台会报错。
例如:
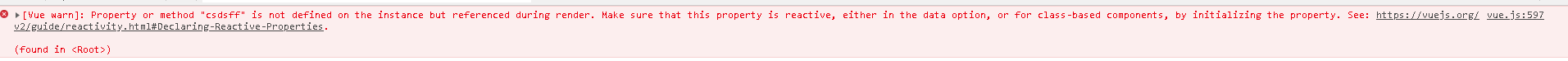
当propA的类型为Number时,而传入的值是一个字符串,这时控制台便会报错:
<my-component v-bind:prop-a="csdsff"></my-component>//传入一个字符串

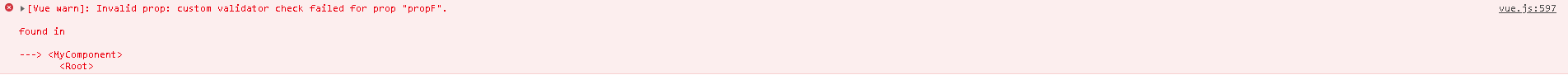
亦或者验证propF的值必须大于10时,而传入的值小于10,此时也会报错:
<my-component v-bind:prop-f="1"></my-component>

但是这里要特别注意一点:这里踩了一个非常大的坑,应该说很无语的坑,在深入了解prop的时候该报错的时候总是没有报错,最开始还以为是自己理解错了,最后看到一篇文章,才想到最初看到的vue安装时如果是在开发的时候使用生产版本会自动失去所有常见错误相关的警告!

注意那些 prop 会在一个组件实例创建之前进行验证,所以实例的属性 (如 data、computed 等) 在 default 或 validator 函数中是不可用的。
六 类型检查
type 可以是下列原生构造函数中的一个:
StringNumberBooleanArrayObjectDateFunctionSymbol
额外的,type 还可以是一个自定义的构造函数,并且通过 instanceof 来进行检查确认。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index5</title>
</head>
<body>
<div id="app5">
<ul-lik :names="text"></ul-lik>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
function Foo(name) {
this.name = name;
}
Vue.component('ul-lik', {
props: {
names: Foo
},
template: '<div>{{names.name}}</div>'
});
var vm = new Vue({
el: '#app5',
data: {
text: new Foo('zhangsan')
}
});
</script>
</html>
来验证 author prop 的值是否是通过 new Foo创建的。
深入了解组件- -- Prop的更多相关文章
- vue深入了解组件——Prop
一.Prop的大小写(camelCase vs kebab-case) HTML中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符.这意味着当你使用DOM中的模板时,cameCase ...
- vue组件 Prop传递数据
组件实例的作用域是孤立的.这意味着不能(也不应该)在子组件的模板内直接引用父组件的数据.要让子组件使用父组件的数据,我们需要通过子组件的props选项. prop 是单向绑定的:当父组件的属性变化时, ...
- VueJs组件prop验证简单理解
今天看了vuejs的组件,看到了prop组件,主要作用是在传入数据的时候对传入的值做判断,写了个小例子. <div id="app"> <my-child :nu ...
- vue中子组件直接修改父组件prop属性bug
在有些时候,子组件直接修改父组件传来的 prop 对象的属性会出现不同步的问题. 比如,父组件传过来的一个对象 checkBoxObj: checkBoxObj:{ checked: false } ...
- Vue - 组件 Prop
组件注册 全局注册 可在多个vue实例中使用 <div id="app"> <my-component></my-component> < ...
- 组件prop检验
Vue.js中的父子组件相信都已经是大家很常用到的功能了, 父组件通过props属性向子组件传值子组件通过自定义事件向父组件传值 那么我们怎么去校验props属性中的类型呢 笔者列出以下几种方法: 1 ...
- 组件Prop验证
<div id="example"> <kkk></kkk> </div> <script src="https:/ ...
- vue-learning:26 - component - 组件三大API之一:prop
组件三大API之一: prop prop的大小写 prop接收类型 字符串数组形式 对象形式: type / required / default / validator prop传递类型: 静态传递 ...
- Vue.js——60分钟组件快速入门(上篇)
组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HTML ...
随机推荐
- thinkphp 插件控制器
3.2.2版本开始支持插件控制器的调用,可以通过更加方便的URL地址访问到模块中的插件定义的控制器. 当URL中传入插件控制器变量的时候,会自动定位到插件控制器中的操作方法. 大理石平台精度等级 插件 ...
- Html+css3记录
一.html5新特性 常用语义标签:nav footer header section mark 功能标签 video audio iframe canvas(画布和绘图功能) input新ty ...
- bfs理解——hdu6386好题
用队列维护,对于每块颜色相同的相连的边进行dfs并记录即可 注意这题要用vis来标记边,不可以标记点 因为点的深度是可以随时更新的(这样的做法不满足贪心条件) #include<bits/std ...
- 使用Windbg调试系统弹出的内存不可读错误
步骤: 1. 使用Windbg挂钩到崩溃的进程上面 2. 使用~*k列出所有线程 3. 搜索UnhandledExceptionFilter所在的线程 4. 使用~ns切换到上面崩溃所在的线程,n为线 ...
- Linux复制指令
功能: 复制文件或目录说明: cp指令用于复制文件或目录,如同时指定两个以上的文件或目录,且最后的目的地是一个已经存在的目录,则它会把前面指定的所有文件或目录复制到此目录中.若同时指定多个文件或目录, ...
- uoj#370【UR #17】滑稽树上滑稽果
题目 低智选手果然刷不动uoj 首先考虑一下构造一棵树显然是骗你玩的,按位与这个东西越做越小,挂到链的最下面显然不会劣于挂到之前的某一个点下面,所以我们只需要求一个排列使得答案最小就好了 设\(A=\ ...
- 移植 TinyLogin
下载 从 http://tinylogin.busybox.net/downloads/tinylogin1.4.tar.bz2下载 tinylogin1.4 到/tmp 目录当中,并解压. 修改 ...
- nodejs入门最简单例子
一.mac话,先安装nodejs环境: brew install nodejs 二.先写一个main.js var http = require("http"); http.cre ...
- JS规则 多样化的我(变量赋值)我们使用"="号给变量存储内容,你可以把任何东西存储在变量里,如数值、字符串、布尔值等,
多样化的我(变量赋值) 我们可以把变量看做一个盒子,盒子用来存放物品,那如何在变量中存储内容呢? 我们使用"="号给变量存储内容,看下面的语句: var mynum = 5 ; / ...
- Python全栈开发:web框架们
Python的WEB框架 Bottle Bottle是一个快速.简洁.轻量级的基于WSIG的微型Web框架,此框架只由一个 .py 文件,除了Python的标准库外,其不依赖任何其他模块. 1 2 3 ...
