初入webpack
为什么需要构建工具?
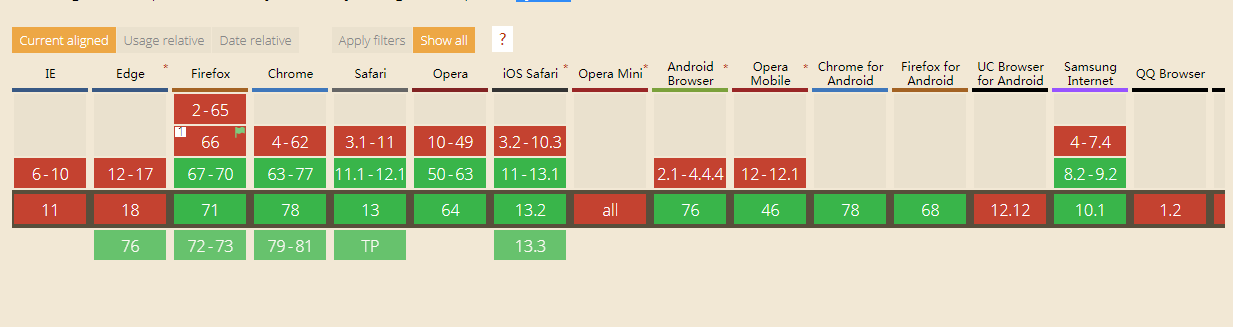
通过caniuse我们了解到 现代浏览器对es6特性的支持程度:

由于现代浏览器对es6特性的支持度并不能说太高,为了兼容所以需要进行 es6语法的转换,除了此,三大框架的语法特征,例如转换JSX,双括号等, 还有其他如CSS前缀补全/预处理器,JS压缩混淆,图片压缩等。
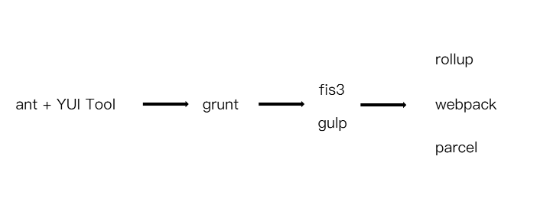
前端构建演变

构建工具说明
YUI Compressor:https://github.com/yui/yuicompressor, YUI压缩器是一种JavaScript和CSS压缩器,除了删除注释和空格外,还使用尽可能小的变量名来混淆局部变量。
Grunt:https://github.com/gruntjs/grunt, Grunt是一个JavaScript任务运行器,本身就使用JavaScript开发,灵活的管理任务间的依赖和 执行定义的任务。
Gulp:https://github.com/gulpjs/gulp, gulp是基于流的自动化构建工具,除了管理和执行任务,还支持监听读写文件。
fis3:https://github.com/fex-team/fis3, 集成了web开发中常用的构建功能,如资源定位,文件编译,压缩,雪碧图等。
rollup:https://github.com/rollup/rollup, 专注于ES6模块化,可将一小段代码编译成更大或更复杂的内容,例如库或应用程序。
webpack:https://github.com/webpack/webpack, 一切皆模块,支持模块打包及丰富的插件扩展功能。
parcel:https://github.com/parcel-bundler/parcel, 极速零配置Web应用打包工具,新兴地打包工具。
初识webpack
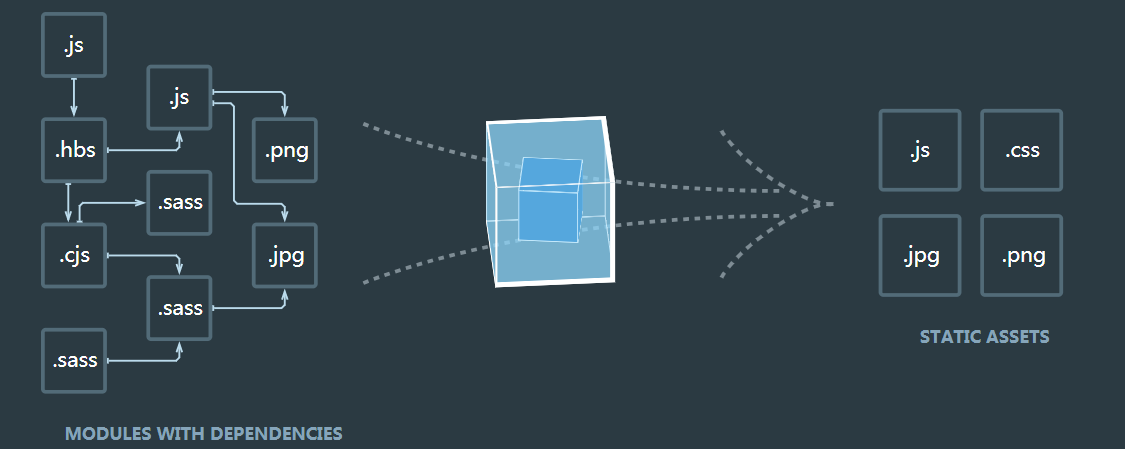
webpack打包理念:一切皆模块。

由于丰富的社区插件和扩展,及官网的版本迭代速度及性能优化等优势,我们来切入对webpack的了解。
环境搭建:安装webpack和webpack-cli
1、创建webpack-beginner文件夹,并初始化依赖包环境
mkdir webpack-beginner
cd webpack-beginner
npm init -y
2、安装webpack和webpack-cli,其中--save-dev参数默认打包时不会打包进入 生产环境的依赖包上。
npm install webpack webpack-cli --save-dev
配置文件名称
webpack默认配置文件为webpack.config.js。
可以通过package.json配置启动项,通过webpack --config 指定配置文件, 实现对应配置文件的设置。
webpack配置组成
module.exports = {
mode:'production', // -- 模式
entry:'./src/index.js', // -- 打包入口文件
output:'./dist/main.js', // -- 打包输出
module: {
rules: [] // --loader配置
},
plugins: [] // -- 插件配置
}
其中:
entry:入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始, 每个依赖项随即被处理,最后输出到称之为 bundles 的文件中。默认指定的entry为: ./src/index.js。
output: webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件。默认指定的 outpu为:./dist/main.js。
loader:loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。 loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块。
在webpack配置中loader有两个目标:
1、test属性,用于标识出应该被对应的loader进行转换的某个或某些文件。
2、use属性,表示进行转换时,应该使用哪些loader。plugins:插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。 可通过require引入并添加到plugins数组的方式使用。也可以在一个配置文件中因为不同目的而多次使用同一个插件, 这时需要通过使用 new 操作符来创建它的一个实例。
mode:通过设置development或production参数来设置对应的不同环境。
webpack初体验
demo对应的代码地址:https://github.com/PCAaron/blogCode/tree/master/webpack/webpack-beginner
1、由于package.json默认可读取.bin下目录的命令,我们可通过package.json中scripts 中设置启动项,通过npm run 启动配置,方式运行构建。
2、创建webpack.config.js设置简单的打包构建,实现js的打包并 输出到bundle.js中。
const path = require('path')
module.exports = {
entry:'./src/index.js',
output:{
path: path.resolve(__dirname,'dist'),
filename: 'bundle.js'
},
mode:'production'
}
3、然后新增src目录,index.js为入口文件。
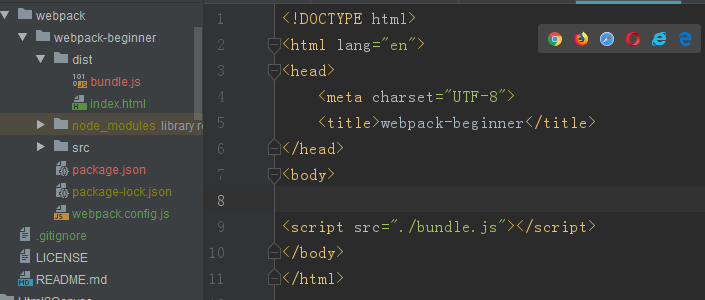
4、目前没有html页面查看打包后的代码,通过dist目录手动 创建index.html并引入/dist/bundle.js查看打包结果。

输出结果:

推荐阅读
后续文章优先更新于GitHub和公众号上,欢迎大家star和关注提前获取最新文章,感谢~
GitHub:https://github.com/PCAaron/PCAaron.github.io
公众号:前端美食汇,亦可直接扫文末二维码直接关注
初入webpack的更多相关文章
- Scala初入
何为Scala物 Scala为基于JVM虚拟机中的面向对象与函数式编程思想并且完全兼容Java的混合编程语言,可以是Scala与Java是同根同源的,既然Scala与JAVA都是基于JVM之上的编程语 ...
- 初学HTML5、初入前端
学习HTML5是一个漫长的过程,当中会遇到很多技术与心态上的变化.刚开始学习,我们不能发力过猛,需要一个相对稳定的状态去面对.多关注一些自己感兴趣的网站和技术知识,建立自己的信心与好奇心,为以后的学习 ...
- 0x00linux32位汇编初入--前期准备
0x00汇编初入--前期准备 一.汇编工具 在linux平台下常用的编译器为as,连接器为ld,使用的文本编辑器为vim,汇编语法为att 以下是一些工具: addr2line 把地址转换为文件名和行 ...
- 初入职场的建议--摘自GameRes
又开始一年一度的校招了,最近跑了几个学校演讲,发现很多话用短短的一堂职业规划课讲还远远不够,因为那堂课仅仅可能帮大家多思考怎样找到一份合适的工作,并没有提醒大家怎样在工作中发展自己的职业. 见过这么多 ...
- 【Xbox one S】开箱&开机&初入坑心得
再来一发水贴,先上产品标准照镇贴: 前言 身为一个资深单机游戏玩家,常年混迹在PC平台,但内心深处一直对主机有种迷之向往,感觉那才是单机游戏的正处之地,坐沙发上拿着手柄对着电视跌宕起伏才是正确的游戏姿 ...
- Git初入
Git记录 使用git 也有一段时间了, git的入门级了解也就不再多说, 但平常使用中, 仍然会遇到很多问题, 在此记录一二. 在查资料的过程中, 发现了两个比较好的资料: 特别是第二个, 相当详细 ...
- SuperMap iClient for JavaScript初入
SuperMap iClient for JavaScript初入 介绍SuperMap for Js的简单使用. 推荐先看下这篇文档:SuperMap iClient for JavaScript ...
- 初入前端框架bootstrap--Web前端
Bootstraps是一种简洁.直观.强悍的前端开发框架,它让web开发更迅速.简单.对于初入Bootstrap的小白,高效进入主题很重要,能为我们节省很多时间,下面我将对使用Bootstrap开发前 ...
- 初入pygame——贪吃蛇
一.问题利用pygame进行游戏的编写,做一些简单的游戏比如贪吃蛇,连连看等,后期做完会把代码托管. 二.解决 1.环境配置 python提供一个pygame的库来进行游戏的编写.首先是安装pygam ...
随机推荐
- mysql数据库之去重
利用 distinct :对需要处理的字段进行去重 select distinct 字段名 from 表名 去重以后 利用group by select * from 表名 group by 字段名 ...
- 【HAOI2015】树上染色
[HAOI2015]树上染色 这题思路好神仙啊,首先显然是树形dp,f[i][j]表示在以i为根的子树中选j个黑点对答案的贡献(并不是当前子树最大值),dp时只考虑i与儿子连边的贡献.此时(i,son ...
- iOS开发那些事-响应内存警告
好的应用应该在系统内存警告情况下释放一些可以重新创建的资源.在iOS中我们可以在应用程序委托对象.视图控制器以及其它类中获得系统内存警告消息. 1.应用程序委托对象 在应用程序委托对象中接收内存警告消 ...
- hdu 3873 Invade the Mars(有限制的最短路 spfa+容器)
Invade the Mars Time Limit: 5000/2000 MS (Java/Others) Memory Limit: 365768/165536 K (Java/Others ...
- Transformer的PyTorch实现
Google 2017年的论文 Attention is all you need 阐释了什么叫做大道至简!该论文提出了Transformer模型,完全基于Attention mechanism,抛弃 ...
- php统计近一周和近30天的用户数据
https://blog.csdn.net/shenpengchao/article/details/59073589 先上一张效果图 这边用的是echarts插件http://echarts.bai ...
- 极简触感反馈Button组件
一个简单的React触感反馈的button组件 import React from 'react'; import './index.scss'; class Button extends React ...
- [转载] CentOS系统开机自动挂载光驱 和 fstab文件详解
参考 http://blog.itpub.net/12272958/viewspace-676977/ 一.开机自动挂载光驱 1.按习惯,root用户,在/media目录下建立目录cdrom——mkd ...
- Spring的注解@Qualifier注解
@Qualifier注解了,qualifier的意思是合格者,通过这个标示,表明了哪个实现类才是我们所需要的,我们修改调用代码,添加@Qualifier注解,需要注意的是@Qualifier的参数名称 ...
- TSLint-Angular 配置
代码风格和语义的检查工具,帮助规范 TS 和 Angular 代码书写: 安装: => cnpm install // 安装相关依赖 全局安装 cnpm install -g tslint ty ...
