爬虫 -- JS调试
开发者工具(F12)
其中常用的有Elements(元素面板)、Console(控制台面板)、Sources(源代码面板)、Network(网络面板)

找 JS 文件的几种方法
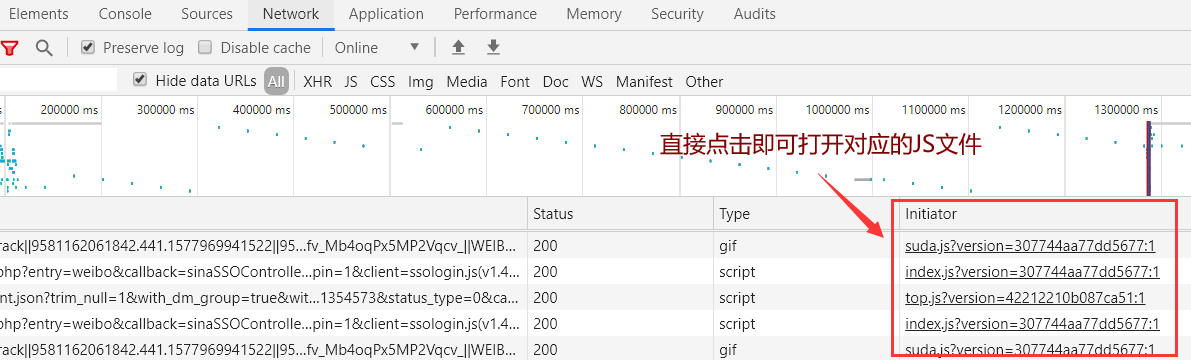
1、找发起地址

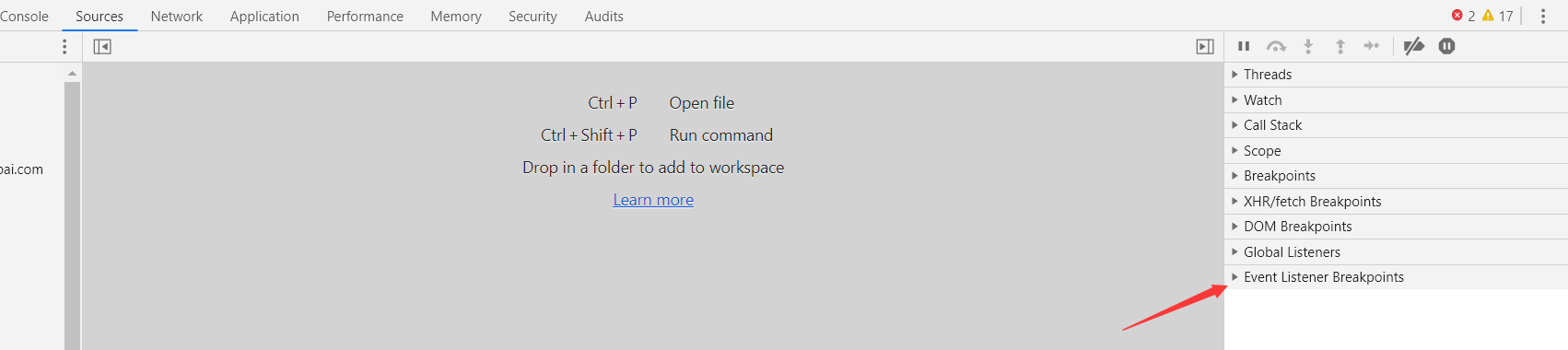
2、设置事件触发断点 Event Listener Breakpoint
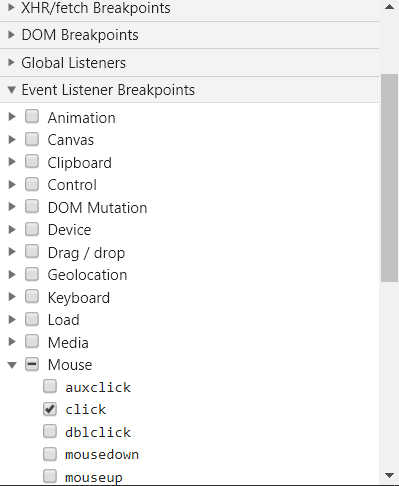
- 使用Sources面板上的Event Listener Breakpoints(事件侦听器断点)
- 当某事件(例如,click(单击))或事件类别(例如,任何mouse(鼠标)事件)被触发时
- 会自动打开触发对应事件的JS文件


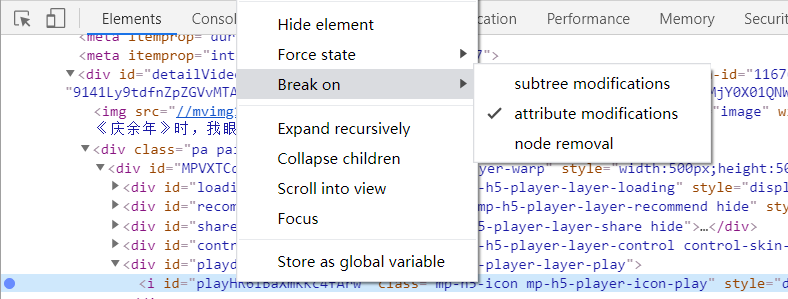
3、监测DOM树变化的断点
- 在HTML元素上右键单击,然后选择Break on,节点左侧的蓝色圆点,表示在该节点上设置了DOM断点
- 当设置的断点被触发时,自动打开对应的 JS 文件
- subtree modifications(子树修改)
- 当当前选定节点的子节点被删除、添加或子节点的内容发生更改时触发
- 当子节点属性改变时,或当前选择的节点发生任何改变,都不会触发该类型的断点
- attributes modifications(属性修改)
- 当在当前选定的节点上添加或删除属性时,或当属性值改变时触发
- node removal(节点删除)
- 当当前选定的节点被删除时触发

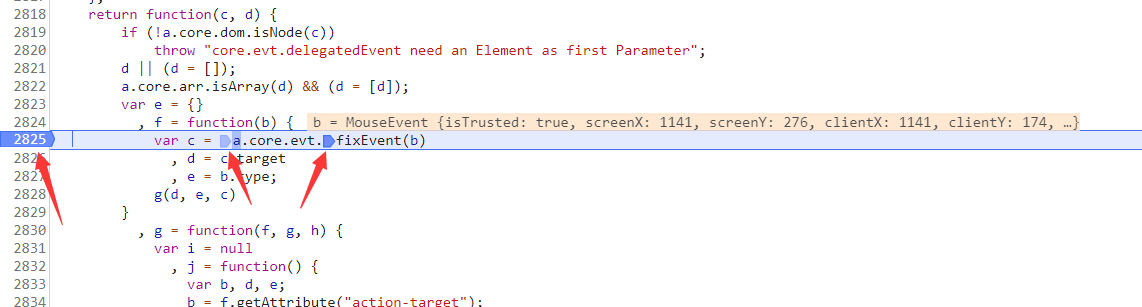
设置断点
- 在特定的代码行上手动添加一个断点
- 使用断点来暂停JS代码,审查变量的值和在特定时刻所调用的堆栈

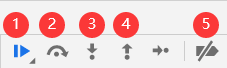
逐步调试功能

- 1(Resume):恢复执行,直到下一个断点。如果没有遇到断点,则恢复正常执行
- 2(Step Over):执行下一行中发生的任何操作,并跳转到下一行
- 3(Step Into):如果下一行包含一个函数调用,Step Into将跳转到该函数并在该函数的第一行暂停
- 4(Step Out):执行当前函数的剩余部分,然后在函数调用后的下一个语句处暂停
- 5(Deactivate Breakpoints):暂时禁用所有断点。用于恢复完整的执行,而不实际删除已有的断点。再次单击可以重新激活断点
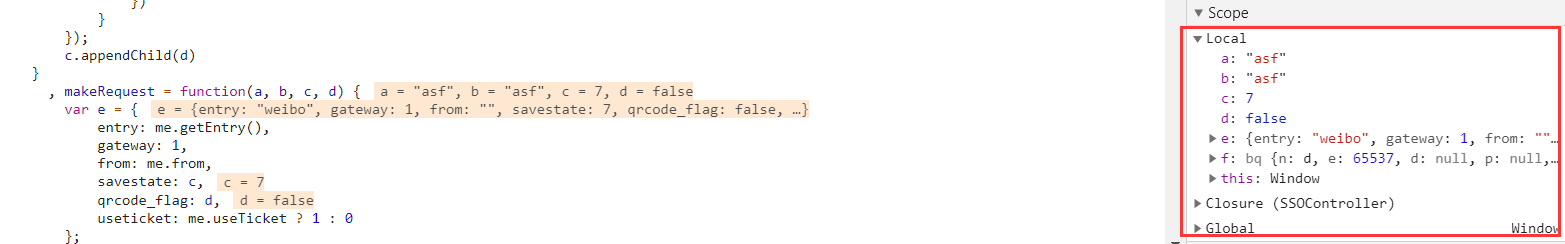
作用域
当脚本中断的时候,Scope(作用域)窗格将显示当前时刻所有当前定义的属性

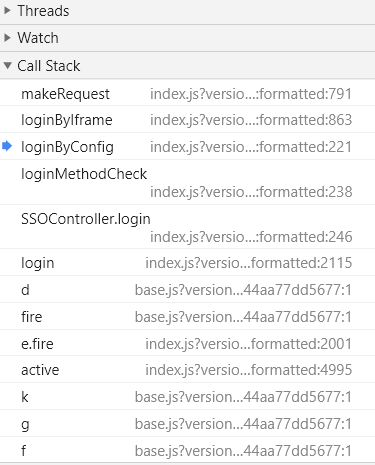
调用堆栈
靠近边栏顶部的是Call Stack(调用堆栈)窗格
当代码在断点处暂停时,Call Stack(调用堆栈)窗格显示执行路径,按时间逆序,将代码带到该断点
这有助于理解现在执行到哪里,它是如何到达这里的,是调试的一个重要因素

爬虫 -- JS调试的更多相关文章
- (八)爬虫之js调试(登陆知乎)
上次爬取网易云音乐,折腾js调试了好久,难受....今天继续练练手,研究下知乎登陆,让痛苦更猛烈些. 1.简单分析 很容易就发现登陆的url=“https://www.zhihu.com/api/v3 ...
- 笔记-爬虫-js代码解析
笔记-爬虫-js代码解析 1. js代码解析 1.1. 前言 在爬取网站时经常会有js生成关键信息,而且js代码是混淆过的. 以瓜子二手车为例,直接请求https://www.guaz ...
- 【转】天啦噜!原来Chrome自带的开发者工具还能这么用!(提升JS调试能力的10个技巧)
天啦噜!原来Chrome自带的开发者工具还能这么用! (提升JS调试能力的10个技巧) Chrome自带开发者工具.它的功能十分丰富,包括元素.网络.安全等等.今天我们主要介绍JavaScript ...
- [转]九个Console命令,让js调试更简单
转自:九个Console命令,让js调试更简单 一.显示信息的命令 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <!DOCTYPE html> <html ...
- node.js调试
用了几天node.js感觉很新奇,但是调试问题实在是愁煞人,开始的时候懒的学习调试方法,看看异常内容就可以了,但随着代码复杂程度的上升,并不是所有错误都是语法错误了,不调试搞不定了,只好搜搜资料,学习 ...
- 一探前端开发中的JS调试技巧
前言 调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问题.降低故障概率.帮助分析逻辑错误等等.而在互联网前端开发越来越重要的今 ...
- android js调试
http://blog.allenm.me/ 其他平台去这篇文章看 //js调试调试功能支持4.4版本以上的 if(Build.VERSION.SDK_INT >= Build.VERSION_ ...
- Chrome控制台 JS调试
Chrome控制台 JS调试的一些小技巧 $ $_命令返回最近一次表达式执行的结果,功能跟按向上的方向键再回车是一样的,但它可以做为一个变量使用在你接下来的表达式中. $0~$4则代表了最近5个你选择 ...
- Dynamics CRM不发布JS调试
本博客已迁移至 http://www.krely.cn/ 上个项目做了一年多,大多是在做JS的开发,由于开发人数比较多,着实被坑的不轻.因为JS修改完成之后必须要发布,对于我们动辄几千行的JS的调 ...
随机推荐
- 谈一谈Python的上下文管理器
经常在Python代码中看到with语句,仔细分析下,会发现这个with语句功能好强,可以自动关闭资源.这个在Python中叫上下文管理器Context Manager.那我们要怎么用它,什么时候用它 ...
- NSOperation 详解
原文地址:http://nshipster.com/nsoperation/ 大家都知道的秘密是一个应用程序,瞬间响应卸载计算在后台异步完成.因此,现代的Objective-C开发者有两种选择:大中央 ...
- H3C 分页显示
- iPython的安装过程
http://blog.csdn.net/u012587561/article/details/50900781 python2.7.10 amd64 win10 x64 1. 安装setuptool ...
- 2015,2016 Open Source Yearbook
https://opensource.com/yearbook/2015 The 2015 Open Source Yearbook is a community-contributed collec ...
- oracle不明确的索引等级
当ORACLE无法判断索引的等级高低差别,优化器将只使用一个索引,它就是在WHERE子句中被列在最前面的. 举例: DEPTNO上有一个非唯一性索引,EMP_CAT也有一个非唯一性索引. SELECT ...
- Spring AOP 源码分析
一.准备工作 在这里我先简单记录下如何实现一个aop: AOP:[动态代理] 指在程序运行期间动态的将某段代码切入到指定方法指定位置进行运行的编程方式: 1.导入aop模块:Spring AOP: ...
- 【codeforces 749A】Bachgold Problem
time limit per test1 second memory limit per test256 megabytes inputstandard input outputstandard ou ...
- 【codeforces 764A】Taymyr is calling you
time limit per test1 second memory limit per test256 megabytes inputstandard input outputstandard ou ...
- 字符串和While循环
字符串是以单引号或双引号括起来的任意文本 创建字符串 str1 = "shaoge is a good man!" 字符串运算 字符串连接 str6 = "shaoge ...
