Visual Studio Code搭建Python开发环境方法总结
更新:目前VSCode官方Python插件已经支持代码运行与调试,无需安装Code Runner插件。
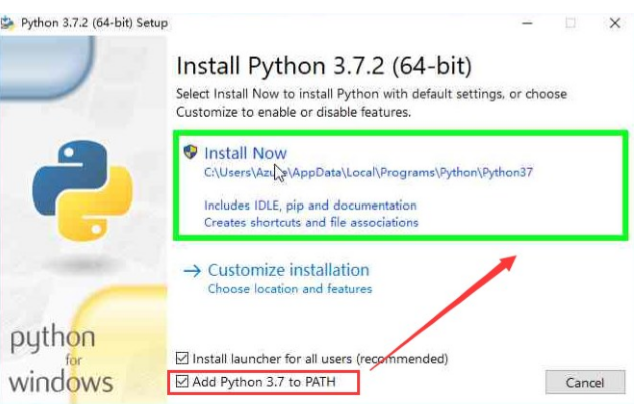
1.下载安装Python,地址 https://www.python.org/downloads/release

记得勾选Add Python 3.7 to PATH
2.下载 Visual Studio Code 并安装。地址:https://code.visualstudio.com
3.启动 VSCode 安装 Python 插件与 Code Runner 插件。

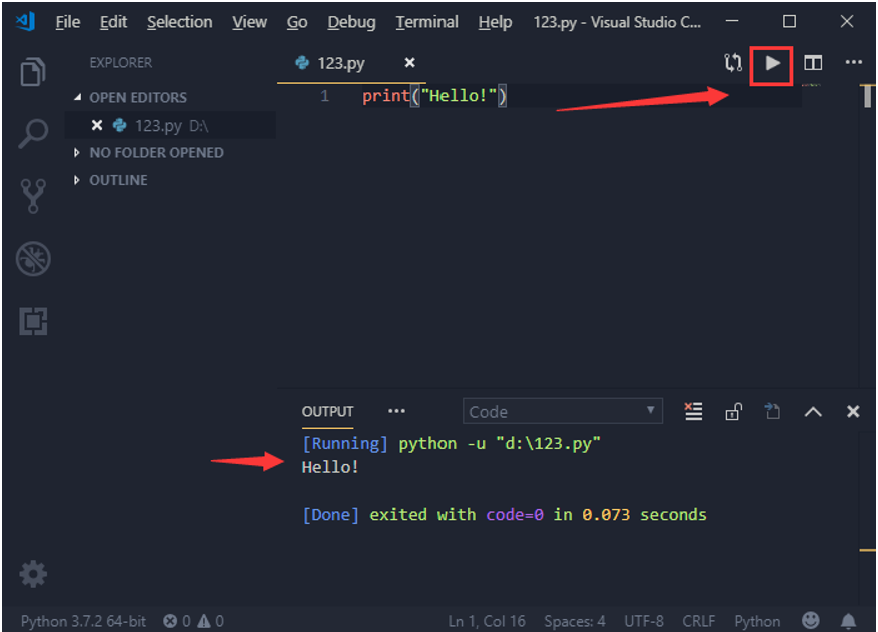
4.新建空白文件,编写代码并保存为 py 文件。点击三角可见运行结果!

5.开启Execute In File Dir设置将运行路径指定为py文件所在路径。

Visual Studio Code搭建Python开发环境方法总结的更多相关文章
- Visual Studio Code 搭建Python开发环境
1.下载Python https://www.python.org/downloads/windows/ 选择一个版本,目前2.0的源码比较多,我下载的2.7.12 2.配置环境变量 3.Visual ...
- Visual Studio Code搭建python开发环境
开发Python的环境有很多,原来已经在vs2013上面搭建好python的开发环境了,但是vs2013每次启动都占太多内存(太强大了吧),这下出了vs code,既轻量又酷炫,正好拿来试一试开发py ...
- Windows下visual studio code搭建golang开发环境
Windows下visual studio code搭建golang开发环境 序幕 其实环境搭建没什么难的,但是遇到一些问题,主要是有些网站资源访问不了(如:golang.org),导致一些包无法安装 ...
- visual studio 2015 搭建python开发环境,python入门到精通[三]
在上一篇博客Windows搭建python开发环境,python入门到精通[一]很多园友提到希望使用visual studio 2013/visual studio 2015 python做demo, ...
- 使用Visual Studio Code搭建TypeScript开发环境
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
- 【visual studio code 的python开发环境搭建 】
打开vs code,按按F1或者Ctrl+Shift+P打开命令行,然后输入ext install 输入Python,选第一个,这个用的最多,支持自动补全代码等功能,点击安装按钮,即可安装 下面试着编 ...
- 基于Visual Studio Code搭建Vue开发环境
安装node.js最新版 这里安装的是8.11.4版 image.png 更新npm至最新版 安装node.js后, npm默认版本为: 6.1.0 image.png 使用npm insta ...
- Visual Studio Code配置Python开发环境
1.安装Python插件 在VScode界面按Crtl+Shift+P或者F1 输入ext install 直接安装Python,也就是点击它,然后等待,安装好后会提示你重启 2.配置运行Python ...
- Visual Studio 2017进行Python开发环境的搭建,使用VS2017进行python代码的编写。
Visual Studio 2017进行Python开发环境的搭建,使用VS2017进行python代码的编写. 前提:已经安装过VS2017且进行过配置. 第一部分: Python环境的搭建: 建议 ...
随机推荐
- 国内jenkins搭建不再龟速的方式
最新国内jenkisn搭建过程 第一步下载jenkins 点击进入清华源jenkins下载地址,我们下载的是jenkins-2.204.2.zip版本 之后解压后安装. 第二步配置管理员密码 自动弹出 ...
- vscode自己常用的快捷键
(1)快速复制一行 ctrl + alt +
- JAVA架构之单点登录 任务调度 权限管理 性能优化大型项目实战
单点登录SSO(Single Sign On)说得简单点就是在一个多系统共存的环境下,用户在一处登录后,就不用在其他系统中登录,也就是用户的一次登录能得到其他所有系统的信任.单点登录在大型网站里使用得 ...
- [Contract] Solidity address payable 转换与数组地址
address payable --> address address payable addr1 = msg.sender; address addr2 = addr1; // 隐式转 a ...
- Java 中常见排序算法
经典的排序算法总结 冒泡排序算法 算法描述: 比较相邻的元素:如果第一个比第二个大,就交换它们两个: 对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对,这样在最后的元素应该会是最大的数: 针 ...
- 使用jquery封装的动画脚本(无动画、css3动画、js动画)
自己封装好的showhide.js 包含无动画.css3动画.js动画 包括:fade(淡入淡出) slideUpDown(上下滑动) slideLeftRight(左右滑动) fadeSlid ...
- getElementsByTagName得到的对象
今天练习使用DOM创建html元素,想通过getElementsByTagName("body")获得body对象,然后建立和新创建的元素的关系,如下图: 其实,getElemen ...
- AndroidStudio跑起来第一个App时新手遇到的那些坑
场景 当你看了一个Android教程,满心欢喜想要运行第一个HelloWorld时却发现,Android Studio新建的工程老是报错. 会编译不通过.运行按钮灰色.没有虚拟机,一个简简单单的Hel ...
- powersploit的两个信息收集的脚本
0x00 简介 powersploit是基于powershell的渗透工具包,里面都是powershell的脚本工具文件.工具包地址:https://github.com/PowerShellMafi ...
- Python 编程入门(2):复杂数据类型(列表,字典)
以下所有例子都基于最新版本的 Python,为了便于消化,每一篇都尽量短小精悍,希望你能尽力去掌握 Python 编程的「概念」,可以的话去动手试一下这些例子(就算目前还没完全搞懂),加深理解. 在 ...
