关于vue-cli打包配置部署404
在vue脚手架(vue-cli)下我很很快的就可以搭建自己的开发环境,但是我们把项目编写完后,需要进行打包上线会遇到各种问题,在根据版本问题,(vue3的版本跟之前相比少了很多配置项),下面是我用老版本进行的一个测试(新版还在研究)
很多时候我们在打包的时候会遇到各种的报错,
我遇到的问题就是在项目打包不是的时候遇到404和extract-text-webpack-plugin报错,
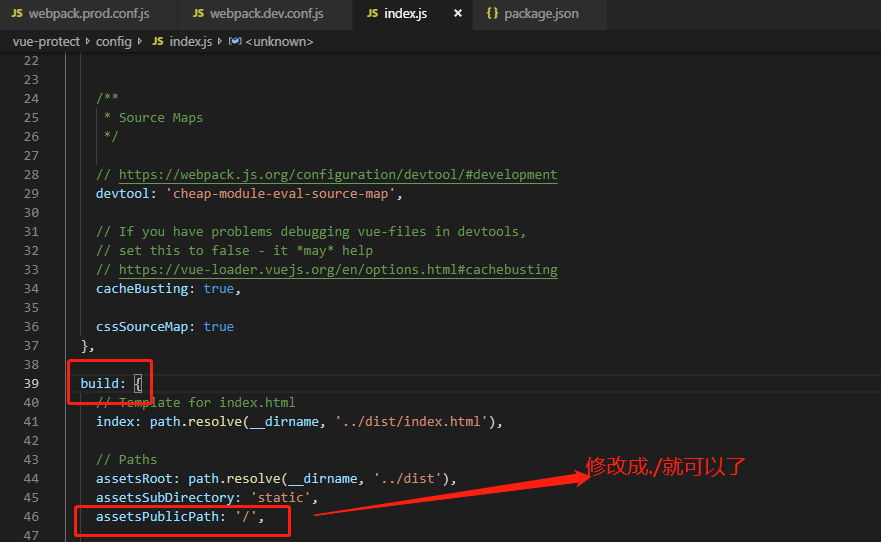
1、404,需要跟你相对应的 根目录下的config下面indiex.js修改,(有的版本是没有config和build文件的)

2、extract-text-webpack-plugin,可能你的项目中用到过,该插件的主要是为了抽离css样式,防止将样式打包在js中引起页面样式加载错乱的现象;首先我先来介绍下这个插件的安装方法,
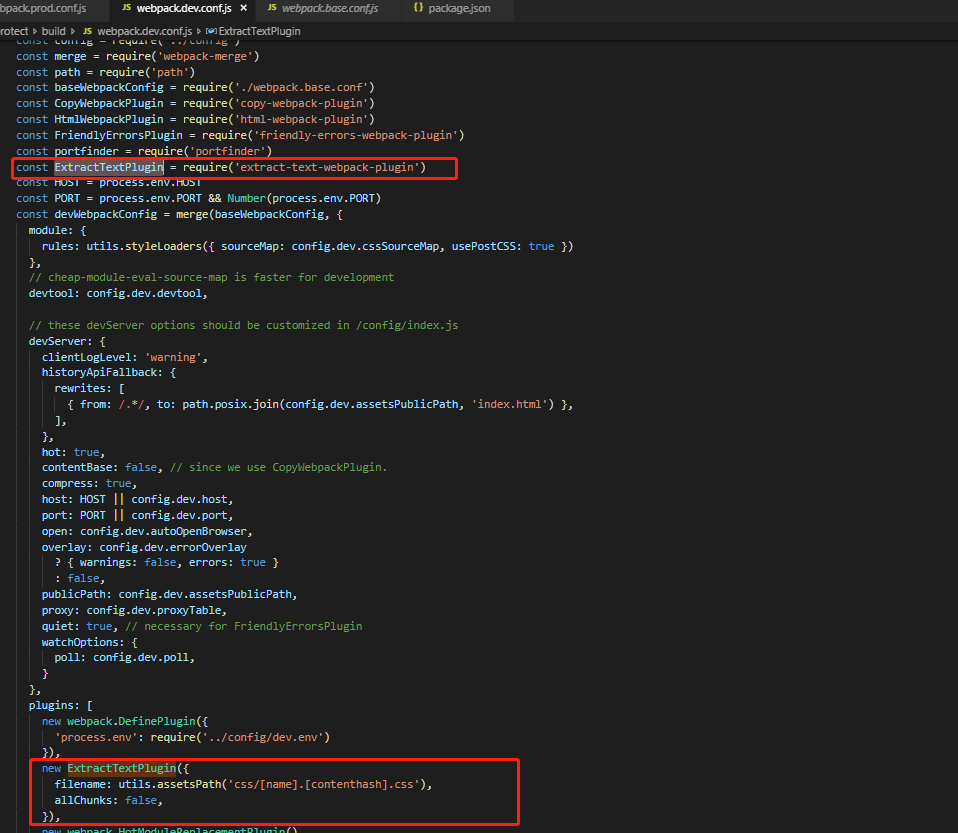
你要先去查看一下,webpack.dev.config.js下面你你有没有引用该插件,如果没有你按先引入
1.1:const ExtractTextPlugin = require('extract-text-webpack-plugin')
1.2:在plugins数组下面添加一下代码
new ExtractTextPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css'),
allChunks: false,
}),
1.3:删除你的node_modules重新安装下,然后在执行一下cnpm run build,

如果还是extract-text-webpack-plugin有问题,试着更换一下它版本,
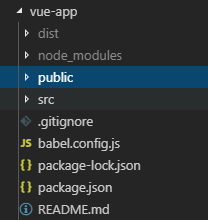
下面是根据不同版本搭建的vue项目的目录




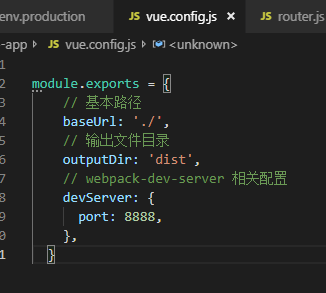
在vue-cli3.0版本后的打包需要自己创建vue.config,js文件(同package.json)因为打包路径默认 / 我们需要改成 ./

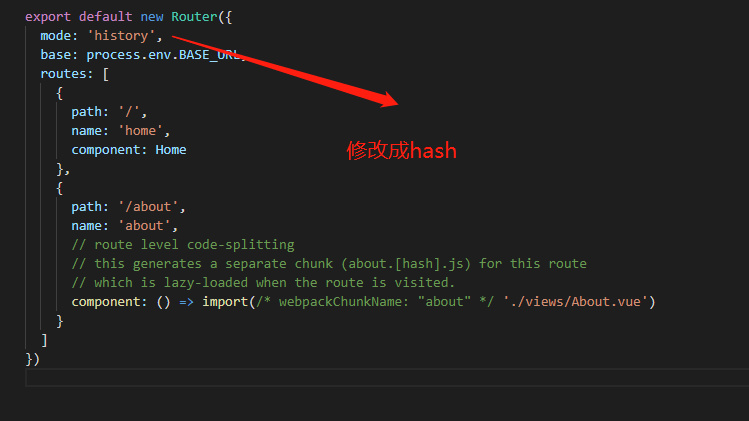
这样打包上线还是有问题的,因为vue-cli3.0的路由里面

随后就可以cnpm run build 进行打包部署了
关于vue-cli打包配置部署404的更多相关文章
- @vue/cli的配置知道多少-publicPath,outputDir,assetsDir,indexPath,filenameHashing,configureWebpack,productionSourceMap
vue.config.js的简单介绍 vue.config.js 是一个可选的配置文件, 在项目的 (和 package.json 同级的) 根目录中存在这个文件. 默认情况没有这个文件需要我们手动去 ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- Vue Cli 打包之后静态资源路径不对的解决方法
cli2版本: 将 config/index.js 里的 assetsPublicPath 的值改为 './' . build: { ... assetsPublicPath: './', ... } ...
- [Vue CLI 3] 配置解析之 parallel
官方文档中介绍过在 vue.config.js 文件中可以配置 parallel,作用如下: 是否为 Babel 或 TypeScript 使用 thread-loader. 该选项在系统的 CPU ...
- [Vue CLI 3] 配置解析之 indexPath
在 vue.config.js 配置中有一个 indexPath 的配置,我们先看看它有什么用? 用来指定 index.html 最终生成的路径(相对于 outputDir) 先看看它的默认值:在文件 ...
- Vue CLI 3 配置兼容IE10
最近做了一个基于Vue的项目,需要兼容IE浏览器,目前实现了打包后可以在IE10以上运行,但是还不支持在运行时兼容IE10及以上. 安装依赖 yarn add --dev @babel/polyfil ...
- [Vue CLI 3] 配置 webpack-bundle-analyzer 插件
首先还是简单介绍一下 webpack-bundle-analyzer 是做什么的: Visualize size of webpack output files with an interactive ...
- [Vue CLI 3] 配置解析之 css.extract
大家还记得我们在老版本中,对于线上环境配置中会把所有的 css 多打成一个文件: 核心是使用了插件 extract-text-webpack-plugin,方式如下: 第一步都是加载插件 const ...
- 【Vue】基于nodejs的vue项目打包编译部署
一·项目编译 1·进入项目目录下的终端执行命令 npm run build 正常情况如下图,如遇到错误不会编译成功,且编译后的html文件不能正常渲染. 2·编译完成后进入项目下的dist目录运行生成 ...
随机推荐
- iOS将image转90,180,270度的方法
http://blog.sina.com.cn/s/blog_6602ffbc0101ckx3.html 这里要分享的是将image旋转,而不是将imageView旋转,原理就是使用quartz2D来 ...
- 微服务开源生态报告 No.5
「微服务开源生态报告」,汇集各个开源项目近期的社区动态,帮助开发者们更高效的了解到各开源项目的最新进展. 社区动态包括,但不限于:版本发布.人员动态.项目动态和规划.培训和活动. 非常欢迎国内其他微服 ...
- 获取登录的地点和ip地址的js
<script src="http://pv.sohu.com/cityjson?ie=utf-8"></script> <script>doc ...
- SPSS函数之期和时间函数
SPSS函数之期和时间函数 CTIME.DAYS(timevalue)数值.返回 timevalue 中的天数(包括有小数位的天数),timevalue 必须为时间格式的数值或表达式,如 TIME.x ...
- hdu2044 dp
/* 每一种情况都可以由周围2个点得出 */ #include<stdio.h> int main() { __int64 dp[]; int i,t,l,r; dp[]=; dp[]=; ...
- 关于inflate的第3个参数
关于inf 方法 inflate(int resource, ViewGroup root, boolean attachToRoot) 中,前连个参数都好理解,我比较费解的是第3个参数. 文档中的解 ...
- AUTO uninstaller 密钥/激活码/破解/注册机 ver 8.9.05 资源下载【转载】
技术贴:AUTO uninstaller 密钥/激活码/破解/注册机 ver 8.9.05 资源下载 楼主分享几个auto uninstaller密钥破解注册机,可以用于AUTO uninstalle ...
- 中国联通与阿里云达成合作,推动5G+新媒体产业发展
4月24日在中国联通合作伙伴大会上,阿里云与中国联通签署合作协议,未来双方将基于各自优势,聚焦5G时代下的超高清视频发展. 随着5G时代到来,视频不再被网速制约,超短延时.计算节点下沉等特性将更高清. ...
- 17-1 djanjo进阶-路由,视图,模板
一 路由系统进阶(urls.py) 动态路由 urls.py中通过正则表达式的分组匹配,捕获用户访问的url中的值,传递给视图函数1 分组匹配(通过圆括号): 相当于给视图函数传递 位置参数 例子: ...
- oracle函数 INITCAP(c1)
[功能]返回字符串并将字符串的第一个字母变为大写,其它字母小写; [参数]c1字符型表达式 [返回]字符型 [示例] SQL> select initcap('smith abc aBC') u ...
