vue-learning:12-1- HTML5的<template>内容模板元素
HTML5的<template>内容模板元素
HTML内容模板<template>元素将它其中的内容存储在页面文档中,以供后续使用,该内容的DOM结构在加载页面时会被解析器处理,但最终内容不会在页面中显示。

<template>元素的特点
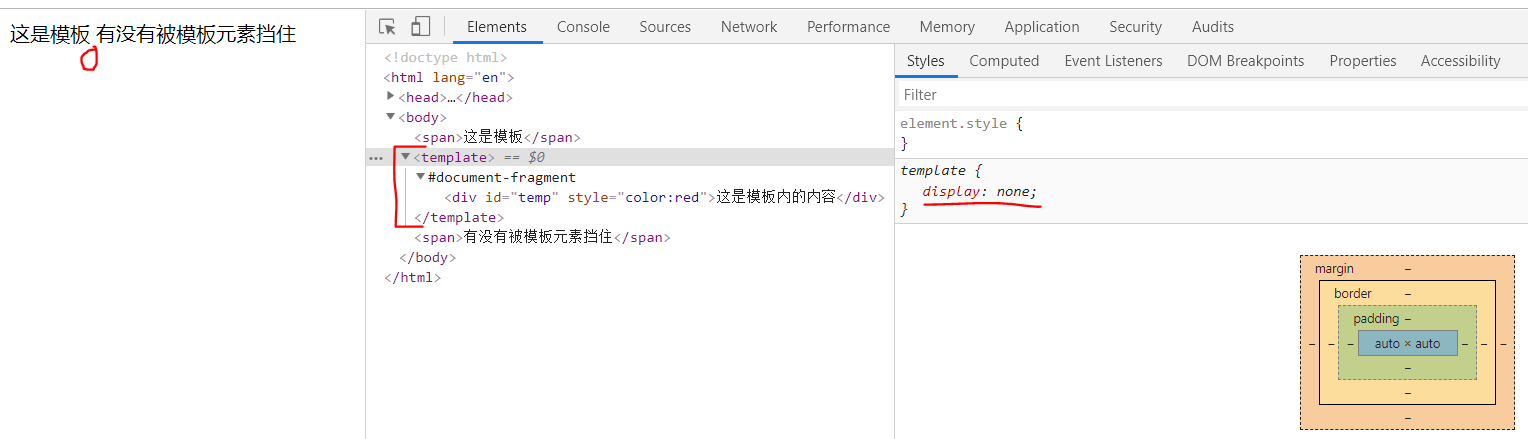
- 天生隐藏,不可见性:
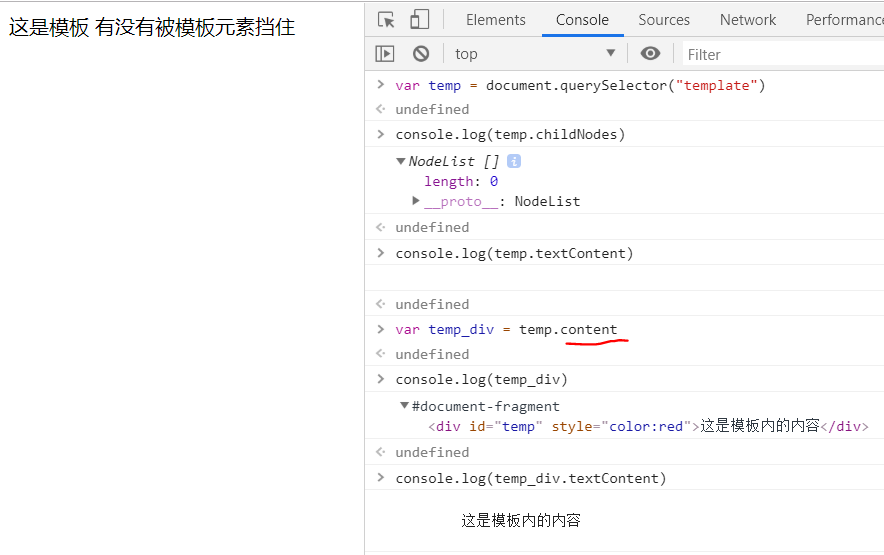
display:none及其内容 - childNodes无效,即在js中不能像常规元素一样获取其内容,必须使用
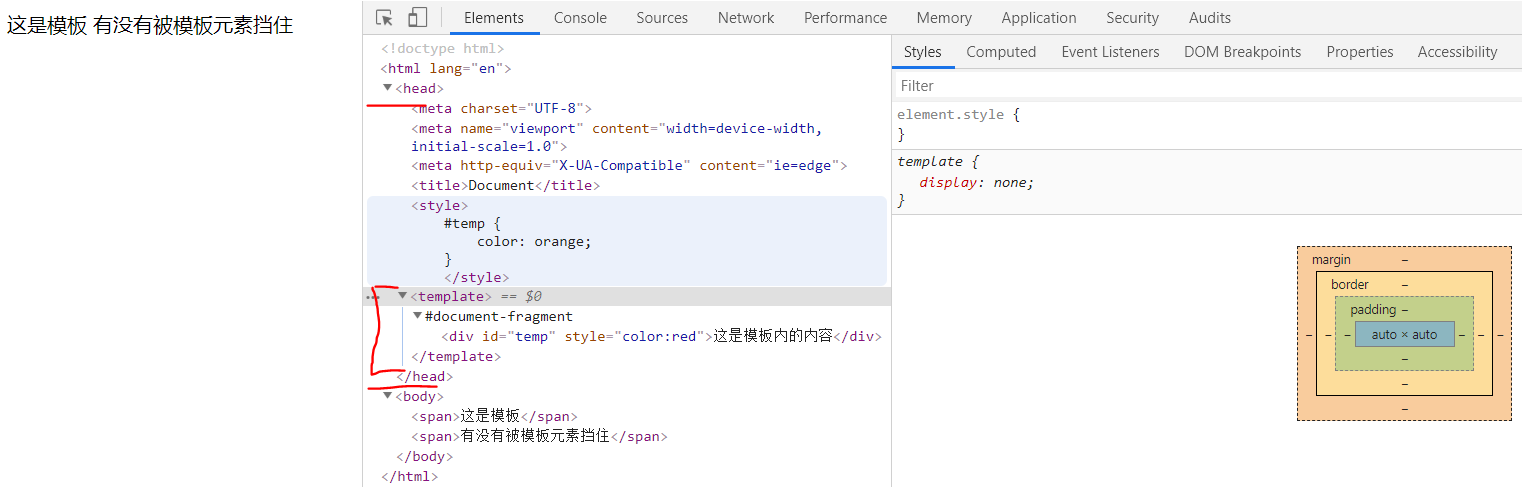
content属性获取。 - 文档任意位置:
<head>/<body>/<script>都可以
<template>的不可见具体指两个方面:
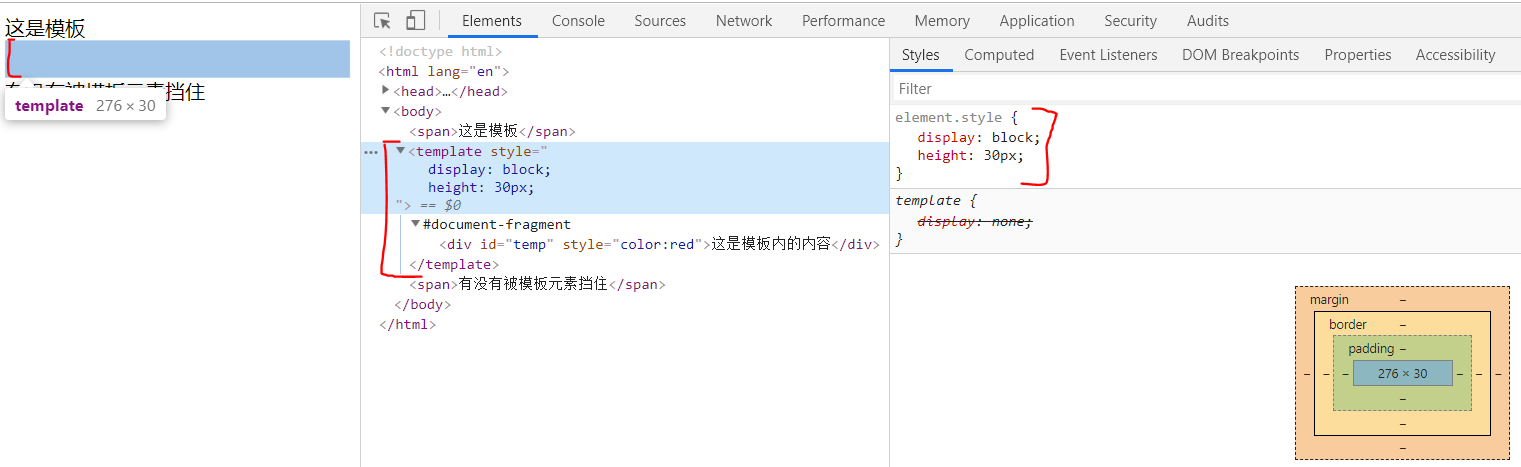
一个是指本身不可见性,是因为display:none属性。如果把这个属性置为display:block打开,它还是在页面有占位,并且可以设置相应属性。


另一个是指其内容的不可见性,它内部的子节点理论上是不存在的,即使display:block;后内容也不会显示。js调用常规元素的属性获取也不行。必须通过特殊的content属性获取其存储的节点内容。

放置文档任意位置<head>/<body>/<script>

这个元素的意义何在呢?
有一个需求,需要根据Ajax请求返回的数据渲染表格内容,使用原生DOM或jQuery的做法,for循环遍历数据列表,每次循环都要创建<tr></tr>元素和<td><td>元素,为<td>添加内容后插入到<tr>元素中,然后拼接<tr>元素,遍历结束后再将所有<tr>元素插入到<table>中。
这还是简单的元素结构,如果还有添加类、样式或事件,就更为麻烦了。此时如果我们用模板元素将结构定义好,那么在js中只需要复用元素,更改对应的内容即可插入父节点中,更为便捷。这也是现代MVVM框架常用的模板方式。
参考链接:
MDN: template
cnblog
vue-learning:12-1- HTML5的<template>内容模板元素的更多相关文章
- HTML5中<template>标签的详细介绍
HTML5中<template>标签的详细介绍(图文) 这篇文章主要介绍了HTML5中的template标签,是HTML5入门中的重要知识,需要的朋友可以参考 一.HTML5 templa ...
- 还在拼字符串?试试HTML5的template标签
HTML5中<template>标签的详细介绍(图文) 这篇文章主要介绍了HTML5中的template标签,是HTML5入门中的重要知识,需要的朋友可以参考 一.HTML5 templa ...
- 取消chrome浏览器下input和textarea的默认样式;html5默认input内容清除“×”按钮去除办法
取消chrome浏览器下input和textarea的默认样式: outline:none;/*清空chrome中input的外边框*/ html5默认input内容清除“×”按钮去除办法: inpu ...
- 将HTML5 Canvas的内容保存为图片借助toDataURL实现
将HTML5 Canvas的内容保存为图片主要思想是借助Canvas自己的API - toDataURL()来实现,具体实现如下,感兴趣的朋友可以参考下哈,希望对你有所帮助 <html> ...
- vue实例属性之el,template,render
一.el,template,render属性优先性当Vue选项对象中有render渲染函数时,Vue构造函数将直接使用渲染函数渲染DOM树,当选项对象中没有render渲染函数时,Vue构造函数首先通 ...
- "[Vue warn]: Failed to mount component: template or render function not defined"错误的解决
VUE中动态路由出错: vue.esm.js?a026: [Vue warn]: Failed to mount component: template or render function not ...
- Vue:实践学习笔记(6)——使用SLOT分发内容
Vue:实践学习笔记(6)——使用SLOT分发内容 Slot Slot是什么 Slot是父子组件的通讯方式,可以将父组件的内容显示到子组件之中. 使用SLOT前 比如我在定义组件的时候,在里面输入了X ...
- Vue Learning Paths
Vue Learning Paths Vue Expert refs https://vueschool.io/articles/vuejs-tutorials/exciting-new-featur ...
- vue实例属性之el,template,render--(转载)
转载链接:https://www.cnblogs.com/camille666/p/vue_instance_prop_el_template_render.html 一.el,template,re ...
随机推荐
- node服务器的配置
安装node 安装pm2 http://blog.csdn.net/chenlinIT/article/details/73343793 安装mongodbhttp://zixuephp.net/ar ...
- oracle-Mount
执行nomount的所有工作,另外附加数据结构并与这些数据结构进行交互.这时,oracle从控制文件中获得信息. 可以执行的任务是: 执行数据库的完全恢复操作 重命名数据文件 改变数据库的归档状态. ...
- Linux进程管理(一、 基本概念和数据结构)
被问到两个问题, 后来想了下如果要讲明白还不太容易,需要对进程的概念,进程管理有清晰的认识: 1. 父进程打开了一个文件,然后通过fork创建一个子进程, 子进程是否共享父进程的文件描述符? 2. 在 ...
- Ui自动化测试框架
为了提高我们的UI测试效率,我们引用Ui自动化测试框架,这里简单先描述一下,后续会详细补充: 了解一个测试框架,我们就需要了解一下源码,能看懂源码即可: 1.稳定先封装wait EC,电脑性能配置较好 ...
- 【Leetcode堆和双端队列】滑动窗口最大值(239)
题目 给定一个数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧移动到数组的最右侧.你只可以看到在滑动窗口内的 k 个数字.滑动窗口每次只向右移动一位. 返回滑动窗口中的最大值. 示例: 输入 ...
- DirectX11 With Windows SDK--07 添加光照与常用几何模型、光栅化状态
原文:DirectX11 With Windows SDK--07 添加光照与常用几何模型.光栅化状态 前言 对于3D游戏来说,合理的光照可以让游戏显得更加真实.接下来会介绍光照的各种分量,以及常见的 ...
- 使用 VSCODE 在 Windows 10 WSL 中远程开发
使用 VSCODE 在 Windows 10 WSL 中远程开发 安装 VSCODE 1.35+ 版本. 在 VSCODE 中安装 WSL 插件. 点击左下角的 WSL 图标. 打开项目,提示路径. ...
- 手动封装AJAX
正常函数的调用 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- React Native中pointerEvent属性
在React Native界面开发中, 如果使用绝对定位布局,在代码运行时的某个时刻有可能会遮盖住它的下方的某个组件.这是因为绝对定位只是说这个组件的位置由它父组件的边框决定. 绝对定位的组件可以被认 ...
- filter: grayscale(100%)滤镜属性
效果图: filter滤镜属性
