微信小程序 主题皮肤切换(switch开关)
示例效果:

功能点分析:
1.点击switch开关,切换主题皮肤(包括标题栏、底部tabBar);
2.把皮肤设置保存到全局变量,在访问其它页面时也能有效果
3.把设置保存到本地,退出应用再进来时,依然加载上次设置的皮肤
步骤:
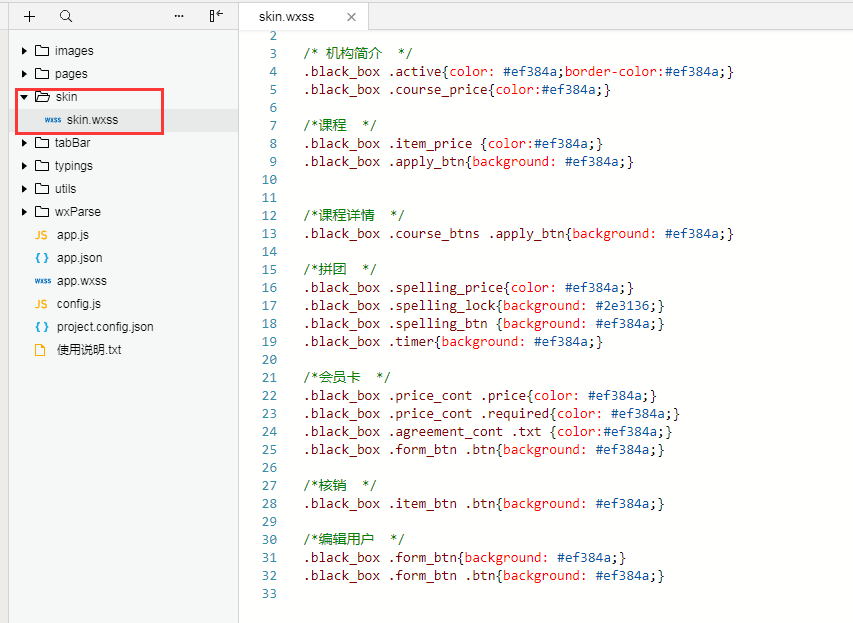
1、需要切换的皮肤:新建一个skin目录,下面写一个skin.wxss

black_box就是最外面,也是最大的盒子(除了默认的page哈); black_box就是切换的皮肤;
还有关键一步,在app.wxss文件中把这个皮肤文件引入,因为换肤是所有页面都变化
- @import "skin/skin.wxss";
通过控制skinStyle的值“black”来改变皮肤样式,我们还能写个blue_box的皮肤,然后设置变量为skinStyle为blue就行了
2、switch开关:
user.wxml:
user.js:根据皮肤开关设置皮肤模式(包括标题栏、tabBar等),并保存到本地; 最后,在每个页面,包括切换皮肤的页面的Page中的onLoad事件里,设置标题栏背景及SkinStyle的值;
- const app = getApp()
- Page({
- data: {
- skinStyle: '',
- },
- //皮肤开关
- switchChange: function (e) {
- var that = this;
- //开启
- if (e.detail.value == true) {
- app.globalData.skin = "black"
- app.setSkinBlackTitle(); //设置标题栏
- app.globalData.skinSwitch = true
app.setBlackTabBar(); //设置tabBar
- } else {
- app.globalData.skin = 'normal'
- app.setSkinNormalTitle()
- app.globalData.skinSwitch = false
app.setNormalTabBar();
- }
- that.setData({
- skinStyle: app.globalData.skin
- })
- //保存到本地
- wx.setStorage({
- key: "skin",
- data: app.globalData.skin
- })
- wx.setStorage({
- key: "skinSwitch",
- data: app.globalData.skinSwitch
- })
- },
- onLoad: function (options) {
- app.setNavBarBg();//设置标题栏背景色
- var that = this
- that.setData({
- skinStyle: app.globalData.skin,
- skinSwitch: app.globalData.skinSwitch
- })
- }
- })
app.js:
在app.js的文件中,Page里的globalData中设置:skin:"normal",即默认为normal皮肤;tabBar数据配置;
我们要在程序打开时就获取皮肤设置,所以要在app.js去get与皮肤、标题、tabBar相关的信息:getSkin()
- //app.js
- App({
- onLaunch: function () {
- console.log('进入app');
- // 展示本地存储能力
- var logs = wx.getStorageSync('logs') || []
- logs.unshift(Date.now())
- wx.setStorageSync('logs', logs)
- this.login();
- this.getSkin();
- },
- globalData: {
- userInfo: null,
- skin: 'normal',
- skinSwitch: '',
- },
- //设置tabBar -- 默认模式
- setNormalTabBar(){
- wx.setTabBarItem({
- index: 0,
- text: '首页',
- iconPath: "images/icons/home_1.png",
- selectedIconPath: "images/icons/home_2.png",
- })
- wx.setTabBarItem({
- index: 1,
- text: '报名',
- iconPath: "images/icons/apply_1.png",
- selectedIconPath: "images/icons/apply_2.png",
- })
- wx.setTabBarItem({
- index: 2,
- text: '我的',
- iconPath: "images/icons/user_1.png",
- selectedIconPath: "images/icons/user_2.png",
- })
- wx.setTabBarStyle({
- color: '#7f8389',
- selectedColor: '#329fff',
- backgroundColor: '#f7f7fa',
- borderStyle: 'black'
- })
- },
- //设置tabBar -- 黑色模式
- setBlackTabBar(){
- wx.setTabBarItem({
- index: 0,
- text: '首页',
- iconPath: "images/icons/icon_home_1.png",
- selectedIconPath: "images/icons/icon_home_2.png",
- })
- wx.setTabBarItem({
- index: 1,
- text: '报名',
- iconPath: "images/icons/icon_apply_1.png",
- selectedIconPath: "images/icons/icon_apply_2.png",
- })
- wx.setTabBarItem({
- index:2,
- text: '我的',
- iconPath: "images/icons/icon_user_1.png",
- selectedIconPath: "images/icons/icon_user_2.png",
- })
- wx.setTabBarStyle({
- color: '#2e3136',
- selectedColor: '#ef384a',
- backgroundColor: '#ffffff',
- borderStyle: 'black'
- })
- },
- //皮肤
- getSkin: function () {
- var that = this
- wx.getStorage({
- key: 'skin',
- success: function (res) {
- that.globalData.skin = res.data
- if (that.globalData.skin == 'normal') {
- that.globalData.skinSwitch = false
- that.setSkinNormalTitle()
- that.setNormalTabBar();
- } else {
- that.globalData.skinSwitch = true
- that.setSkinBlackTitle()
- that.setBlackTabBar()
- }
- }
- })
- },
- //导航栏标题背景
- setNavBarBg: function () {
- var that = this
- if (that.globalData.skin == "normal") {
- that.setSkinNormalTitle()
- } else {
- that.setSkinBlackTitle()
- }
- },
- setSkinBlackTitle: function () {
- wx.setNavigationBarColor({
- frontColor: '#ffffff',
- backgroundColor: '#2e3136',
- })
- },
- setSkinNormalTitle: function () {
- wx.setNavigationBarColor({
- frontColor: '#000000',
- backgroundColor: '#ffffff',
- })
- },
- });
微信小程序 主题皮肤切换(switch开关)的更多相关文章
- 微信小程序换皮肤,动态切换菜单栏和导航栏的样式,动态修改TabBar和NavigationBar
在做微信小程序换皮肤的时候,需要动态修改菜单栏(TabBar)和导航栏(NavigationBar) 但是在小程序中它们的样式是写在app.json里面,而且app.json是静态编译,运行时哪怕你修 ...
- 微信小程序写tab切换
微信小程序之tab切换效果,如图: 最近在学习微信小程序并把之前的公司app搬到小程序上,挑一些实现效果记录一下(主要是官方文档里没说的,毕竟官方文档只是介绍功能) .wxml代码: <view ...
- 微信小程序Tab选项卡切换大集合
代码地址如下:http://www.demodashi.com/demo/14028.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序左右滑动切换页面示例代码--转载
微信小程序——左右滑动切换页面事件 微信小程序的左右滑动触屏事件,主要有三个事件:touchstart,touchmove,touchend. 这三个事件最重要的属性是pageX和pageY,表示X, ...
- 微信小程序开发--路由切换,页面重定向
这段时间开发了一个微信小程序,虽然小程序的导航API 官方文档写得很详细,但是在具体开发过程中还是会遇到很多不明白,或者一时转不过弯的地方. 1.页面切换传参,参数读取 1.1 wx.navigat ...
- 微信小程序左右滑动切换图片酷炫效果
开门见山,先上效果吧!感觉可以的用的上的再往下看. 心动吗?那就继续往下看! 先上页面结构吧,也就是wxml文件,其实可以理解成微信自己封装过的html,这个不多说了,不懂也没必要往下看了. < ...
- 微信小程序左右滑动切换图片酷炫效果(附效果)
开门见山,先上效果吧!感觉可以的用的上的再往下看. 心动吗?那就继续往下看! 先上页面结构吧,也就是wxml文件,其实可以理解成微信自己封装过的html,这个不多说了,不懂也没必要往下看了. < ...
- 微信小程序标签页切换
WXML中: <view class="swiper-tab"> <view class="swiper-tab-list {{currentTab== ...
- 微信小程序之 catalog 切换
组件名称:catalog 组件属性:catalogData,type:String 组件描述:这是一个子组件,数据从父组件中传递 效果图: catalog 目录为多个,使用 scroll-view 容 ...
随机推荐
- 47. List中特有的方法
集合的体系:--------------| Collection 单列集合的根接口----------| List 如果实现了List接口的集合类,该类具备的特点是:有序,可重复---------- ...
- 关于CheckListBox触发ItemCheck事件的问题
开发时遇到一个有趣的问题,我们需要CheckListBox可以实现单选功能,因为默认是多选的,开始我写的代码如下: void cb_ItemCheck(object sender,ItemCheckE ...
- noip 2014 总结
2014 年的noip 已经结束了,成绩从个人而言不是特别的理想,从今年题的逗的程度,本来是个xxx 就被玩脱了= = 当然现在后悔事没有用的了,不过第二天全屏技术的在最后一小时看到了两道题的错误,然 ...
- markdown常用数学符号小结
(有任何问题欢迎留言或私聊 && 欢迎交流讨论哦 markdown使用LaTex输入数学公式类 Markdown数学符号&公式 CSDN-MarkDown编辑器使用手册(4)- ...
- STM32F427VI 电流
- Codeforces 1166A - Silent Classroom
题目链接:http://codeforces.com/problemset/problem/1166/A 思路:统计所有首字母出现的次数,由贪心可知对半分最少. AC代码: #include<i ...
- [01]APUE:sysconf / pathconf
sysconf / pathconf:用于运行时确定特定系统实际支持的限制值 sysconf 函数的参数格式: “_SC_ + 限制项名称”,如:CHILD_MAX 限制值指每个实际用户 ID 可以启 ...
- html清除浮动的6种方法示例
使用display:inline-block会出现的情况: 1.使块元素在一行显示2.使内嵌支持宽高3.换行被解析了4.不设置的时候宽度由内容撑开5.在IE6,7下步支持块标签 由于inline-bl ...
- Unity实现Android端视频播放
本文只讲Android短的视频播放 实现方式 使用Handheld.PlayFullScreenMovie(),这个函数实现.具体如下: 1.创建StreamingAssets文件夹,此文件夹放入视频 ...
- 多版本JDK 切换
由于一些原因,我本机存在3个版本的jdk. 但是发现,单纯去 修改环境变量,并没有效果. 那么我们下面看看怎么改 1 查看本机版本 java -version 2 查看jdk路径 where ...
