PyQt5数据可视化
1、下载PyQtGraph模块
Windows上下载:
pip install pyqtgraph
Linux上下载:
pip3 install pyqtgraph
MacOS上下载:
pip3 install pyqtgraph
下载完毕后我们可以运行以下代码:
import pyqtgraph.examples
pyqtgraph.examples.run()
2、基础知识与参数设置
参数 类型 默认值 解释
leftButtonPan bool True 值为True的话,可以用鼠标左键来上下左右拖动图表;若为False,拖动鼠标左键会形成一个矩形框,视图镜头会随之深入
foreground 参考 mkColor() ‘d’ 设置前景颜色(包括文本、线条、坐标轴等),'d'为灰色
background 参考 mkColor() ‘k’ 设置背景颜色,'k'为黑色
antialias bool False 是否启用抗锯齿(可以让曲线更加光滑)
useOpenGL bool False 是否在视图中启用OpenGL
crashWarning bool False 则会打印针对可能导致程序崩溃情况的警告
PyQtGraph提供了两种类似的方法来进行全局设置:
pyqtgraph.setConfigOptions(**opts) # 同时设置多项参数
pyqtgraph.getConfigOption(opt) # 只设置一项参数
我们可以这么使用:
# 禁止拖动图表,并启用抗锯齿
pyqtgraph.setConfigOptions(leftButtonPan=False, antialias=True)
# 禁止拖动图表
pyqtgraph.getConfigOption('leftButtonPan', True)
pyqtgraph.plot()和PlotWidget.plot()
以上两个方法都是用来绘图的,区别如下:
pyqtgraph.plot() 在一个新窗口中绘制数据(窗口中包含一个plotWidget)
PlotWidget.plot() 在plotWidget控件中绘制数据
可见,如果要将PyQtGraph嵌入PyQt5窗口中的话(也就是将控件添加到窗口中),应该使用PlotWidget.plot()。
plot()方法的基本参数如下:
x - X轴数据(可选)。如果没有赋值的话,程序则自动生成特定范围的整数值
y - Y轴数据
pen - 图表线条的画笔参数,若设为None则不显示线条
symbol - 参数为字符串类型,用于描述图表每个坐标点的形状。比如设为'o',则坐标点的形状就为o。可选值总共有这么几种:'o', 's', 't', 't1', 't2', 't3','d', '+', 'x', 'p', 'h', 'star'
symbolPen - 描绘符号轮廓的画笔参数
symbolBrush - 填充符号的画刷参数
fillLevel - 用于计算曲线下面积的Y坐标值
brush - 用于填充曲线下面积的画刷
示例代码:
# 指定y坐标轴上的值,线条画笔为红色,坐标点符号为'o'
PlotWidget.plot([1, 2, 3, 4, 5], pen='r', symbol='o')
运行截图(可以看到x轴坐标是自动生成的):

颜色,画笔和画刷
PyQt5提供了QColor,QPen和QBrush类用于描绘线条与填充颜色,而在PyQtGraph中,我们可以使用mkColor(),mkPen()以及mkBrush()方法来实例化相应的对象。
第一行中的单个字符串所对应的值如下:
'b': QtGui.QColor(0,0,255,255)
'g': QtGui.QColor(0,255,0,255)
'r': QtGui.QColor(255,0,0,255)
'c': QtGui.QColor(0,255,255,255)
'm': QtGui.QColor(255,0,255,255)
'y': QtGui.QColor(255,255,0,255)
'k': QtGui.QColor(0,0,0,255)
'w': QtGui.QColor(255,255,255,255)
'd': QtGui.QColor(150,150,150,255)
'l': QtGui.QColor(200,200,200,255)
's': QtGui.QColor(100,100,150,255)
颜色对象主要用于画笔和画刷,而这两者的设置非常简单:
mkPen('r')
mkPen(255, 255, 255)
mkPen((255, 255, 255, 255))
mkPen('#0000FF')
mkPen(QColor)
准确来说,能被mkColor()接受的参数都能用在mkPen()中。除了颜色我们还可以设置画笔粗细:
mkPen(color='r', width=2)
mkPen({'color': '#0000FF', width: 2})
如果不想设置画笔,我们可以传入None:
mkPen(None)
画刷设置同理,可以接受所有能被mkColor()接受的参数。可传入None不设置画刷。
3、实现实例说明:
#使用PyQtGraph来进行数据可视化应用 import sys
import random
import numpy as np
import pyqtgraph as pg
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout class Demo(QWidget):
def __init__(self):
super(Demo, self).__init__()
self.resize(1000, 1000) # 1
pg.setConfigOptions(leftButtonPan=False)
pg.setConfigOption('background', 'w')
pg.setConfigOption('foreground', 'k') # 2
x = np.arange(100)
y = np.random.normal(size=100)
r_symbol = random.choice(['o', 's', 't', 't1', 't2', 't3', 'd', '+', 'x', 'p', 'h', 'star'])
r_color = random.choice(['b', 'g', 'r', 'c', 'm', 'y', 'k', 'd', 'l', 's']) # 3
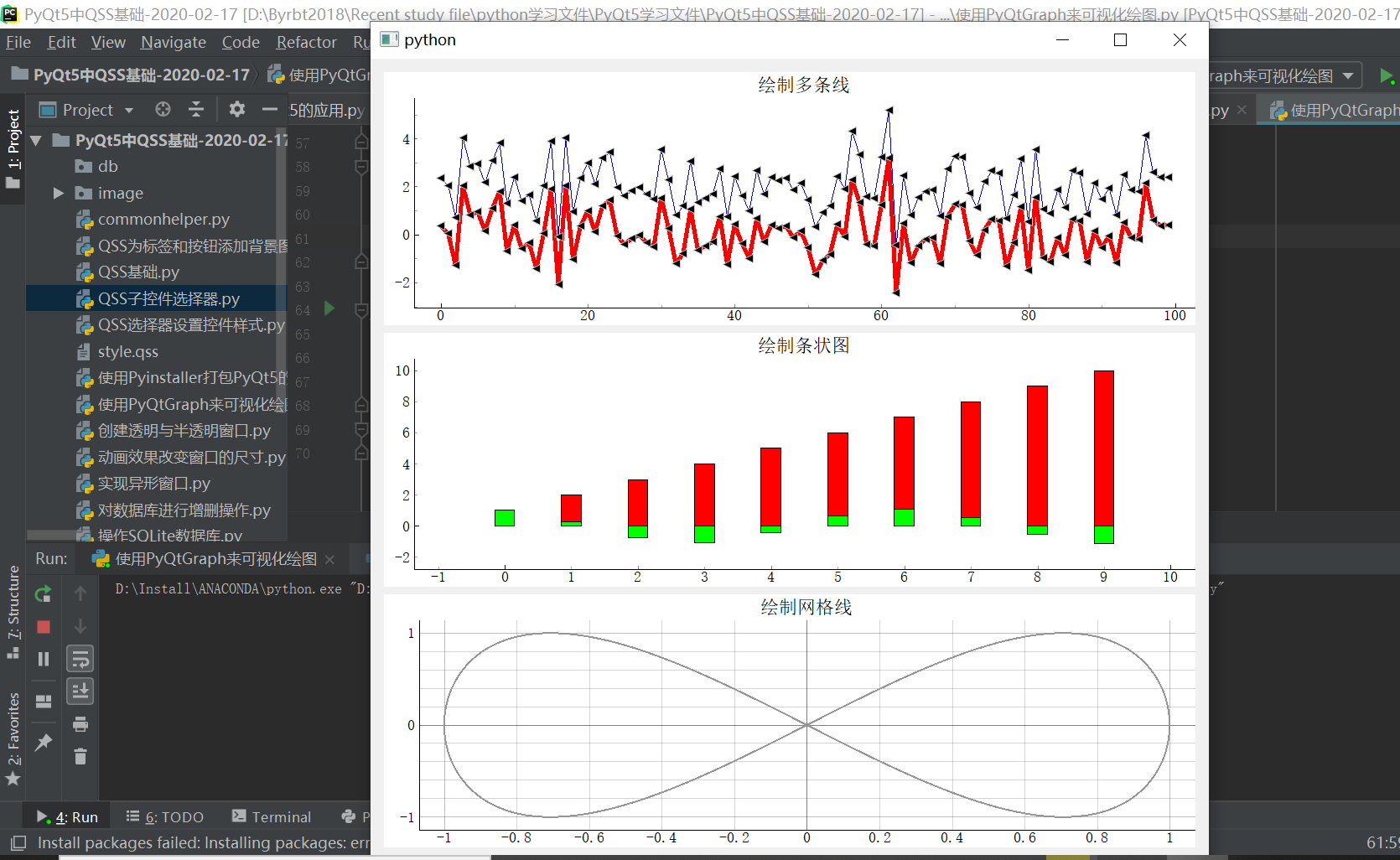
self.pw1= pg.PlotWidget(title="绘制多条线")
#self.plot_data = self.pw.plot(x, y, pen=None, symbol=r_symbol, symbolBrush=r_color)
self.pw2 = pg.PlotWidget(title="绘制条状图")
self.pw3 = pg.PlotWidget(title="绘制网格线")
# 4
self.plot_btn = QPushButton('Replot', self)
self.plot_btn.clicked.connect(self.plot_slot)
self.plot_btn.clicked.connect(self.draw1)
self.plot_btn.clicked.connect(self.draw2)
self.v_layout = QVBoxLayout()
self.v_layout.addWidget(self.pw1)
self.v_layout.addWidget(self.pw2)
self.v_layout.addWidget(self.pw3)
self.v_layout.addWidget(self.plot_btn)
self.setLayout(self.v_layout) def plot_slot(self):
x = np.arange(100)
y = np.random.normal(size=100)
r_symbol = random.choice(['o', 's', 't', 't1', 't2', 't3', 'd', '+', 'x', 'p', 'h', 'star'])
r_color = random.choice(['b', 'g', 'r', 'c', 'm', 'y', 'k', 'd', 'l', 's'])
self.pw1.plot(x, y, pen=pg.mkPen(color="r",width=5),symbol=r_symbol, symbolBrush=r_color) #如果不设后面参数则显示点的形状为正常点
self.pw1.plot(x, y+2, pen=(0,0,255),symbol=r_symbol, symbolBrush=r_color)
def draw1(self):
x=np.arange(10)
y1=x+1
y2=1.1*np.cos(x+0.33)
b1=pg.BarGraphItem(x=x,height=y1,width=0.3,brush="r")
b2=pg.BarGraphItem(x=x,height=y2,width=0.3,brush="g")
self.pw2.addItem(b1)
self.pw2.addItem(b2)
def draw2(self):
x=np.cos(np.linspace(0,2*np.pi,1000))
y=np.sin(np.linspace(0,4*np.pi,1000))
self.pw3.plot(x,y,pen=pg.mkPen(color="d",width=2))
self.pw3.showGrid(x=True,y=True) #显示网格 if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())

4、图像导出说明
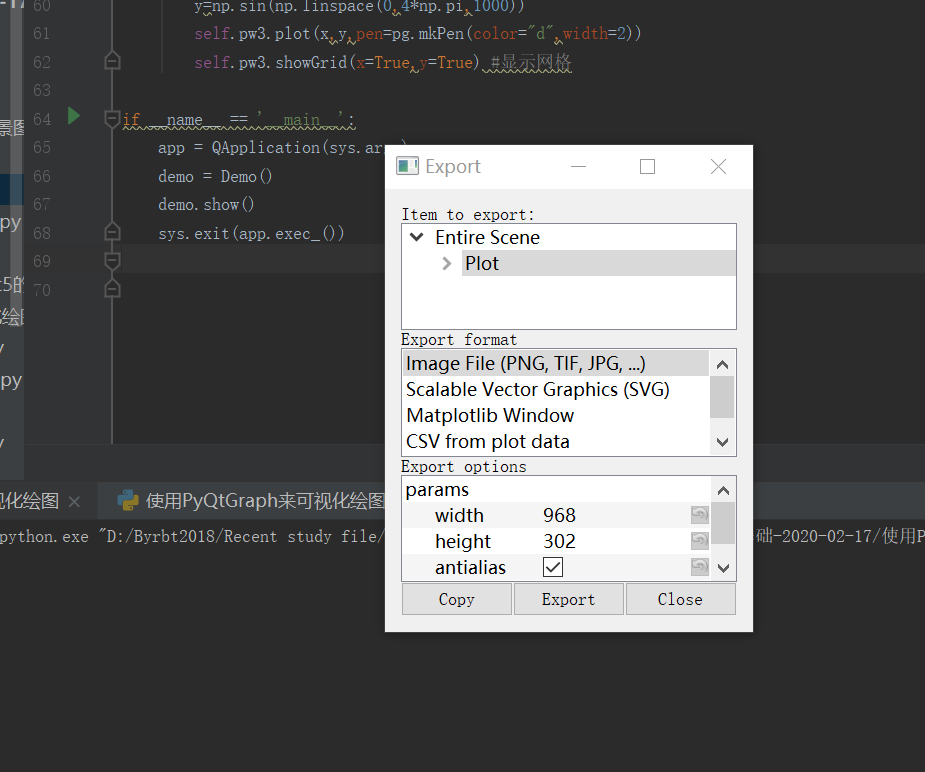
如果想要导出图像的话,我们可以点击右键,选择export,之后就会出现一个导出选项框:

我们可以选择导出为图片、SVG文件、CSV文件或者重新在Matplotlib中进行绘制。选择导出格式后,我们可以在Export options框中进行相应的设置(笔者这里就直接选择导出为png格式的图片了),设置好后点击Export按钮则会出现一个文件保存对话框:
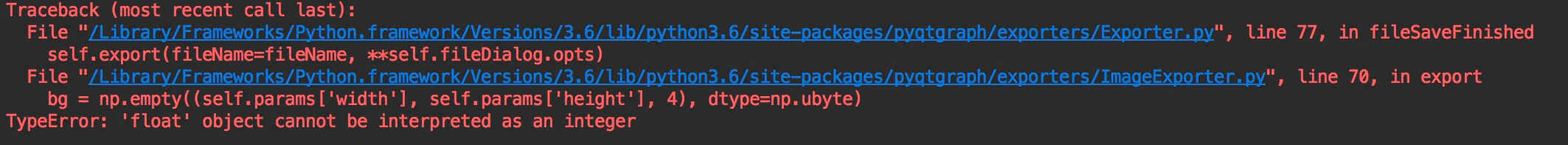
点击Save按钮保存图片,此时可能会出现以下报错:

报错显示在ImageExporter.py文件中的第70行,我们根据报错内容直接将改行代码修改如下(将float类型转换为int类型):
bg = np.empty((int(self.params['width']), int(self.params['height']), 4), dtype=np.ubyte)
现在已经可以成功导出
------------恢复内容结束------------
------------恢复内容结束------------
PyQt5数据可视化的更多相关文章
- 【PyQt5-Qt Designer】PyQt5+pyecharts 实现GUI界面的数据可视化展示
先用纯Python代码写一个简单的小案例: from PyQt5.QtCore import QUrl from PyQt5.QtWidgets import QApplication,QWidget ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- flask+sqlite3+echarts2+ajax数据可视化报错:UnicodeDecodeError: 'utf8' codec can't decode byte解决方法
flask+sqlite3+echarts2+ajax数据可视化报错: UnicodeDecodeError: 'utf8' codec can't decode byte 解决方法: 将 py文件和 ...
- 手把手教你用FineBI做数据可视化
前些日子公司引进了帆软商业智能FineBI,在接受了简单的培训后,发现这款商业智能软件用作可视分析只用一个词形容的话,那就是“轻盈灵动”!界面简洁.操作流畅,几个步骤就可以创建分析,获得想要的效果.此 ...
- 数据可视化案例 | 如何打造数据中心APP产品
意识到数据探索带来的无尽信息,越来越多的企业开始建立自有的数据分析平台,打造数据化产品,实现数据可视化. 在零售商超行业,沃尔玛"啤酒与尿布"的故事已不再是传奇.无论是大数据还是小 ...
- 数据可视化 echarts3
初识 echarts ECharts,一个纯 Javascript 的数据可视化图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefo ...
- 数据可视化-EChart2.0使用总结1
图表是企业级Web开发必不可少的一个功能点.也是“数据可视化的一个具体呈现”.今天看到阮一峰翻译的“数据可视化:基本图表”一文,同时梳理一下公司现在项目使用的EChart2.0类库.阮一峰的文章同时也 ...
- 百度数据可视化图表套件echart实战
最近我一直在做数据可视化的前端工作,我用的最多的绘图工具是d3.d3有点像photoshop,功能很强大,例子也很多,但是学习成本也不低,做项目是需要较大人力投入的.3月底由在亚马逊工作的同学介绍下使 ...
- 前端数据可视化echarts.js使用指南
一.开篇 首先这里要感谢一下我的公司,因为公司需求上面的新颖(奇葩)的需求,让我有幸可以学习到一些好玩有趣的前端技术,前端技术中好玩而且比较实用的我想应该要数前端的数据可视化这一方面,目前市面上的数据 ...
随机推荐
- kruskal算法生成最小生成树
kurskal算法更适合稀疏图 kruskal算法伪代码: int kruskal(){ 令最小生成树的边权之和为ans, 最小生成树的当前边数为Num_Edge; 将所有边按边权从小到大排序; fo ...
- Andriod正式打包、以及升级应用 重新打包 修改应用名称、应用图 标、应用启动画面
一, Android 正式打包.以及升级应用重新打包 1.android studio 把 Flutter 打包成正式包 2.修改应用版本以及升级打包 找到 AndroidManifest.xml ...
- [Note]后缀数组
后缀数组 代码 void rsort() { for (int i = 1; i <= m; ++i) tax[i] = 0; for (int i = 1; i <= n; ++i) + ...
- python+selenium:浏览器webdriver操作(0)
1.浏览器最大化 启动的浏览器不是全屏的,这样不会影响脚本的执行,但是有时候会影响我们“观看”脚本的执行. #coding=utf-8 from selenium import webdriver i ...
- Bugku - 好多压缩包 - Writeup
bugku - 好多压缩包 - Writeup M4x原创,转载请注明出处 这道题前前后后做了好几天,这里记录一下 题目 文件下载 分析 解压下载后的文件,发现有68个压缩文件,并且每个压缩文件里都有 ...
- jquery grid 获取选中的行的数据,以及获取所有行的方法
https://blog.csdn.net/shenqingkeji/article/details/52861319
- 机器学习基础梳理—(accuracy,precision,recall浅谈)
一.TP TN FP FN TP:标签为正例,预测为正例(P),即预测正确(T) TN:标签为负例,预测为负例(N),即预测正确(T) FP:标签为负例,预测为正例(P),即预测错误(F) FN:标签 ...
- php对字符串的操作3之 字符类型转换详解
所有的数据输出到屏幕上,实际上被隐式的转换成了字符型,首先了解下各种数据类型的字符串表示 <?php echo 300,'<hr>'; echo true,'<hr>'; ...
- 8.10-Day2T1最小值
题目大意 裴蜀定理 题解 很简单... 我这个蒟蒻都猜的出来... 就求所有数的最大公约数 但注意 要加绝对值 因为gcd里面不能传负数 #include<cstdio> #inc ...
- [蓝桥杯][基础训练]FJ的字符串
Description FJ在沙盘上写了这样一些字符串: A1 = “A” A2 = “ABA” A3 = “ABACABA” A4 = “ABACABADABACABA” … … 你能找出其中的规律 ...
