Redis09——事务(悲观锁、乐观锁)
事务
定义:
Redis事务是一个单独的隔离操作
①事务中所有的命令都会被序列化、按照顺序执行
②事务在执行过程中不会被其他客户端发送来的命令请求打断
作用:
串联多个命令防止别的命令插队
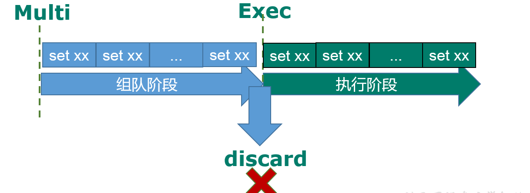
- multi:输入开始命令
- exec:执行命令
- discard:放弃组队(删除掉)

敲小黑板啦:
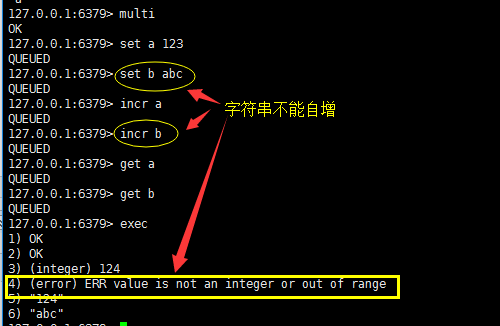
如果在组队中出现了报告错误,执行时整个队列都会被取消掉

如果在执行阶段某个命令出现错误,只有报错的命令不会被执行,其他的命令照常执行,不会回滚

悲观锁:
每次去拿数据的时候都认为别人会修改,所以每次在拿数据的时候都会上锁
这样别人想拿这个数据就会block(阻塞)直到他拿到锁
传统的关系型数据库里面就是用到了很多这样的锁机制
(行锁、表锁、读锁、写锁都是在操作之前先上锁)
乐观锁:
每次去拿数据的时候都认为别人不会修改,所以不会上锁
但是在更新的时候会判断一下在此期间别人会不会更新这个数据,可以用版本号等机制
乐观锁适用于多读的应用类型,提高吞吐量
Redis就是利用这种check-and-set机制实现事务的
Redis09——事务(悲观锁、乐观锁)的更多相关文章
- Hibernate悲观锁/乐观锁
如果需要保证数据访问的排它性,则需对目标数据加"锁",使其无法被其它程序修改 一,悲观锁 对数据被外界(包括本系统当前的其它事务和来自外部系统的事务处理)修改持保守态度,通过数据库 ...
- SQL Server 锁机制 悲观锁 乐观锁 实测解析
先引入一些概念,直接Copy其他Blogs中的,我就不单独写了. 一.为什么会有锁 多个用户同时对数据库的并发操作时会带来以下数据不一致的问题: 1.丢失更新 A,B两个用户读同一数据并进行修改,其中 ...
- Java并发 行级锁/字段锁/表级锁 乐观锁/悲观锁 共享锁/排他锁 死锁
原文地址:https://my.oschina.net/oosc/blog/1620279 前言 锁是防止在两个事务操作同一个数据源(表或行)时交互破坏数据的一种机制. 数据库采用封锁技术保证并发操作 ...
- Optimistic concurrency control 死锁 悲观锁 乐观锁 自旋锁
Optimistic concurrency control https://en.wikipedia.org/wiki/Optimistic_concurrency_control Optimist ...
- 最全Java锁详解:独享锁/共享锁+公平锁/非公平锁+乐观锁/悲观锁
在Java并发场景中,会涉及到各种各样的锁如公平锁,乐观锁,悲观锁等等,这篇文章介绍各种锁的分类: 公平锁/非公平锁 可重入锁 独享锁/共享锁 乐观锁/悲观锁 分段锁 自旋锁 01.乐观锁 vs 悲观 ...
- Java最全锁剖析:独享锁/共享锁+公平锁/非公平锁+乐观锁/悲观锁
乐观锁 VS 悲观锁 乐观锁与悲观锁是一种广义上的概念,体现了看待线程同步的不同角度,在Java和数据库中都有此概念对应的实际应用. 1.乐观锁 顾名思义,就是很乐观,每次去拿数据的时候都认为别人不会 ...
- 【MySQL】悲观锁&乐观锁
悲观锁与乐观锁是两种常见的资源并发锁设计思路,也是并发编程中一个非常基础的概念.本文将对这两种常见的锁机制在数据库数据上的实现进行比较系统的介绍. 悲观锁(Pessimistic Lock) 悲观锁的 ...
- 谈谈mysql的悲观和乐观锁
悲观锁与乐观锁是两种常见的资源并发锁设计思路,也是并发编程中一个非常基础的概念.之前有写过一篇文章关于并发的处理思路和解决方案,这里我单独将对这两种常见的锁机制在数据库数据上的实现进行比较系统的介绍一 ...
- MySQl中隔离级别和悲观锁乐观锁
1.MySql的事物支持 MySQL的事务支持不是绑定在MySQL服务器本身,而是与存储引擎相关: MyISAM:不支持事务,用于只读程序提高性能 InnoDB:支持ACID事务.行级锁.并发 Ber ...
- Hibernate 悲观锁,乐观锁
业务逻辑的实现过程中,往往需要保证数据访问的排他性.因此,我们就需要通过一些机制来保证这些数据在某个操作过程中不会被外界修改,这样的机制,在这里,也就是所谓的“锁”,即给我们选定的目标数据上锁,使其无 ...
随机推荐
- Linux进程间通信-管道深入理解(转)
原文地址:https://www.linuxidc.com/Linux/2018-04/151680.htm Linux进程通信系列文章将详细介绍各种通信方式的机制和区别 1.进程间通信 每个进程各自 ...
- Python 测试代码 初学者笔记
单元测试 每完成一个单元测试,Python都会打印一个字符: 测试通过打印一个句点:测试引发错误打印E:测试导致断言失败打印F 模块unittest import unittest from name ...
- Tensor--tensorflow的数据类型
在tensorflow2.0版本之前,1.x版本的tensorflow的基本数据类型有计算图(Computation Graph)和张量(Tensor)两种,但tensorflow2.0之后的版本取消 ...
- 论文阅读笔记(十一)【ICCV2017】:Jointly Attentive Spatial-Temporal Pooling Networks for Video-based Person Re-Identification
Introduction (1)Motivation: 当前采用CNN-RNN模型解决行人重识别问题仅仅提取单一视频序列的特征表示,而没有把视频序列匹配间的影响考虑在内,即在比较不同人的时候,根据不同 ...
- ubuntu安装pyenv
安装依赖包 bash {.line-numbers} sudo apt-get update sudo apt-get install build-essential python-dev pytho ...
- Qt Installer Framework翻译(8)
好了,到这里翻译就结束了.各位可以下载源码,结合examples示例,使用repogen和binarycreator好好实操一下,就能掌握基础用法了.祝各位使用顺利. 官方文档网址:https://d ...
- 多线程的sleep、yield、join用法及sleep与wait的区别
Thread类的方法列表:sleep.yield.join用于线程的协作,围绕线程的调度 1.join()等待线程结束:调用join方法的线程,执行结束后才会释放锁.主线程main中调用启动线程(调用 ...
- 反射_python
一.反射(通过字符串的形式去操作对象中的成员) 1.getattr:获取对象中的字段和方法 2.hasattr:判断对象里面是否有字段或方法 3.setattr:设置对象里面的字段或方法 4.dela ...
- code码说明
https://www.cnblogs.com/wanglaowu/p/6229843.html
- WSO2 ESB XML定义语法(3)
6.Property Mediator 通过Synapse调解的每条消息都可以具有一组关联的属性.Synapse引擎和底层传输在处理的每条消息上设置了许多属性,用户可以操纵这些属性来修改消息流的运行时 ...
