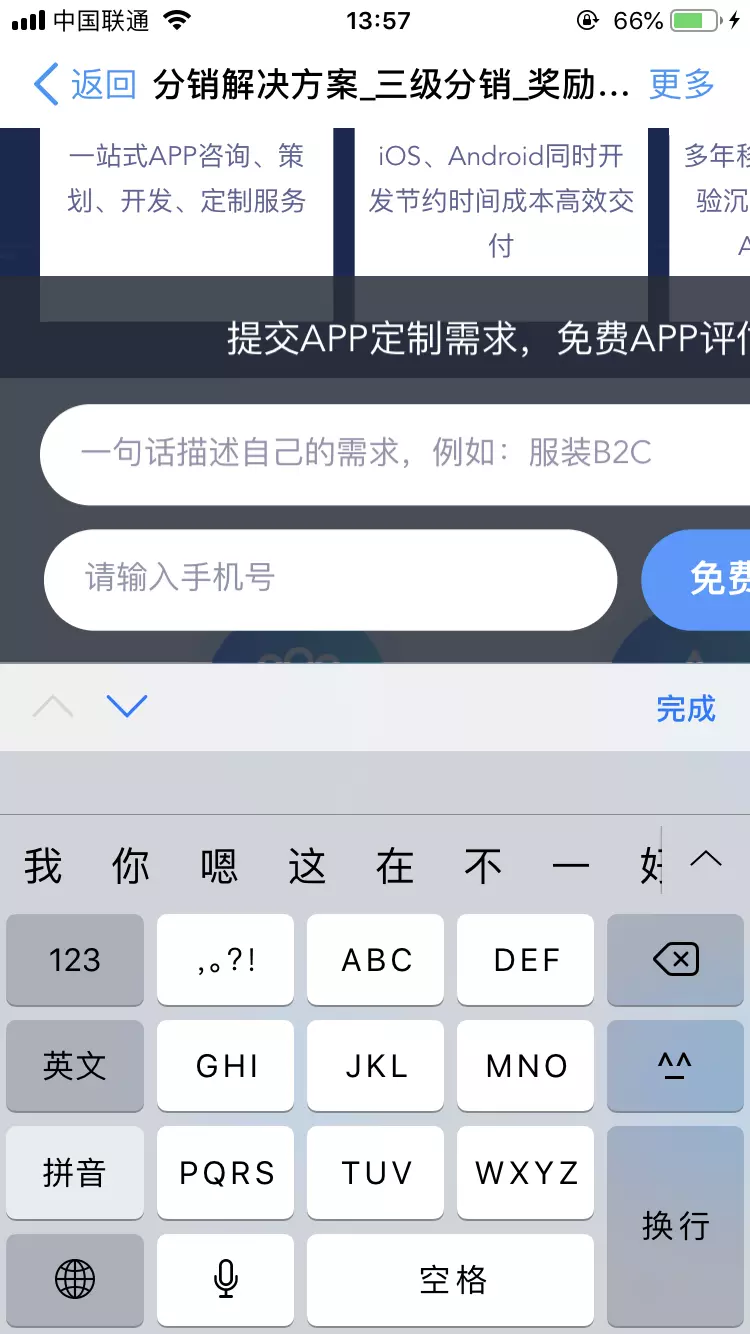
移动端页面-点击input输入框禁止放大效果

点击input输入框会获取焦点并且放大
解决方法:
在项目根目录找到 index.html
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
移动端页面-点击input输入框禁止放大效果的更多相关文章
- 移动端页面中点击input输入框的时候弹出的键盘将输入框挡住的问题
使用的是vux框架, 以为是框架问题, 后来发现是把当前页面的高度写死为了height:200%: 只要把高度去掉就能让页面自动弹到输入框的上方:
- 移动端页面输入法挡住input输入框的解决方法
1,宽高用了百分比或者vw/vh布局的,input输入框的最外层父容器的可用JS动态设置为当前窗口的宽高(防止输入法的弹出令页面变形) 2,最外层父容器用了fixed定位的,不要用top:0;要用bo ...
- (谷歌浏览器等)解决css中点击input输入框时出现外边框方法【outline:medium;】
问题:在使用谷歌浏览器,360浏览器时,点击input输入框会出现带颜色的外边框,如下图所示:
- 解决默写浏览器中点击input输入框时,placeholder的值不消失的方法
html中,placeholder作为input的一个属性,起到了在输入框中占位并提示的作用. 但是有一些浏览器,如chrome,当鼠标点击输入框时,placeholder的值不消失,只有输入数据才消 ...
- 点击弹出 +1放大效果 -- jQuery插件
20140110更新: <!doctype html> <html> <head> <meta charset="UTF-8"> & ...
- 移动端 mui框架中input输入框或任何输入框聚焦后页面自动上移
一.mui框架中点击input后,安卓手机弹出自带的输入键盘时,页面自动上移 实现方法: (1)只要把input标签放在mui-content这个类里面就可以了 <div class=" ...
- 移动端——页面点击( touchend -> click)
手机端页面好多要注意的,点击事件就是其中一个: 在手机端页面中使用 click,安卓手机能正常实现点击效果,可是苹果手机不能点击:用 touchend 代替 click,苹果手机中能点击,但是可能出现 ...
- 在手机上点击input框时会放大页面
加上 <meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-s ...
- 在浏览器里点击input输入框输入,会展示默认的历史下拉菜单
给input设置autocomplete="off"属性可解决此问题
随机推荐
- (转)linux centos 编译luabind-0.9.1 动态库 静态库
编译时:virtual memory exhausted: Cannot allocate memory 一.问题 当安装虚拟机时系统时没有设置swap大小或设置内存太小,编译程序会出现virtual ...
- uoj37 主旋律
题意:一个班级n个人,如果a爱b,那么a->b一条有向边.问有多少种删边集合使得图仍然强联通? n<=15. 标程: #include<cstdio> #include&l ...
- P1985 [USACO07OPEN]翻转棋
题目链接: 翻转棋 题目分析: 先状压/\(dfs\)枚举第一排状态,然后在每个\(1\)下面翻,即确定了第一排就确定了后面的状态 最后验证一下最后一排是不是全0即可 代码: #include< ...
- Thinkphp5 RCE总结
thinkphp5最出名的就是rce,我先总结rce,rce有两个大版本的分别 ThinkPHP 5.0-5.0.24 ThinkPHP 5.1.0-5.1.30 因为漏洞触发点和版本的不同,导致pa ...
- Excel 2016在大数据分析领域有了很多的改善
Excel 2016在大数据分析领域有了很多的改善 通常,我们会把大数据分析的整个过程分为五个阶段: 获取获取,数据分析,可视化,发布报告,应用报告. 在获取数据方面,Excel 2016相对Exce ...
- JeecgBoot 2.1.1 代码生成器AI版本发布,基于SpringBoot+AntDesign的JAVA快速开发平台
此版本重点升级了 Online 代码生成器,支持更多的控件生成,所见即所得,极大的提高开发效率:同时做了数据库兼容专项工作,让 Online 开发兼容更多数据库:Mysql.SqlServer.Ora ...
- disruptor 高效队列
disruptor 是什么: disruptor 是一个 低延时的 无锁 环形 队列. 相较于 java的 队列 ,他有明显的优点 ,无界,无锁,低延时(解决了为内存共享问题 ) disrupto ...
- mysql之sql优化
sql的执行顺序: 先看下下面两条多表关联sql,第1条查询到1条记录,第2条查无记录: on 筛选条件在笛卡尔积之前,where筛选条件在笛卡尔积之后执行 先执行from, join的话,左连接,左 ...
- MyBatis - Mapper动态代理开发
Mapper接口开发方法编写Mapper接口(相当于Dao接口),由Mybatis框架根据接口定义创建接口的动态代理对象. Mapper接口开发方式是基于入门程序的基础上,对 控制程序 进行分层开发, ...
- <每日一题>题目16:简单的python练习题(1-10)
#1.python程序中__name__的作用是什么? __name__这个系统变量用来表示程序的运行方式. 如果程序在当前膜快运行,__name__的名称就是__main__, 如果不在(被调用), ...
