H5C3--线性渐变 linear-gradient,径向渐变radial-gradient,重复渐变radial-gradient
一.线性渐变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 300px;
height: 300px;
/*渐变添加:方向,颜色1,颜色2,颜色3
渐变并不是一个单一的颜色,它不能使用color的方式添加,而需要使用image的方式添加,意味着添加语法添加的是背景图片
线性渐变:linear-gradient(方向,颜色1 位置,颜色2 位置)
方向:方向默认是垂直向下,如果想设置可以这样:
to bottom:默认值,向下 180deg
to top: 0deg
to right: 90deg
to left: 270deg
角度值:
位置:以百分比做为位置的单位*/
/*background-image: linear-gradient(90deg, red 50%,blue 100%);*/
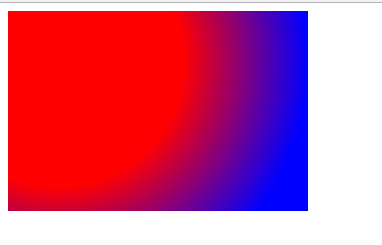
background-image: linear-gradient(90deg, red,orange,yellow,green,rgb(0,255,255),blue,purple);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

二.径向渐变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 300px;
height: 200px;
/*radial-gradient:径向渐变,以某个点做为圆心点往外扩散
radial-gradient(形状 大小 位置,颜色1 位置1,颜色2 位置2.....)
形状:circle ellipse.如果开头是正方形,那么就会产生circle渐变,如果开头是椭圆,那么就会产生ellipse渐变
大小:
closest-side:最近的边。会产生从指定圆心到最近的边的径向渐变
farthest-side:最远的边。会产生从指定圆心到最近的边的径向渐变
closest-corner:最近的角。会产生从指定圆心到最近的角的径向渐变
farthest-corner:最远的角。会产生从指定圆心到最远的角的径向渐变--默认值
位置:at 关键字(left right top center bottom) | 具体坐标值 50px 50px --默认为center
*/
/*background-image: radial-gradient(red,blue);*/
background-image: radial-gradient(circle farthest-side at 50px 50px,red 50%,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

三.重复渐变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 300px;
height: 300px;
/*background: radial-gradient(
#fff 0%,#fff 10%,#000 10%,#000 20%,
#fff 20%,#fff 30%,#000 30%,#000 40%,
#fff 40%,#fff 50%,#000 50%,#000 60%,
#fff 60%,#fff 70%,#000 70%,#000 80%,
#fff 80%,#fff 90%,#000 90%,#000 100%
);*/
/*重复渐变,会根据已经设置好的渐变进行重复生成*/
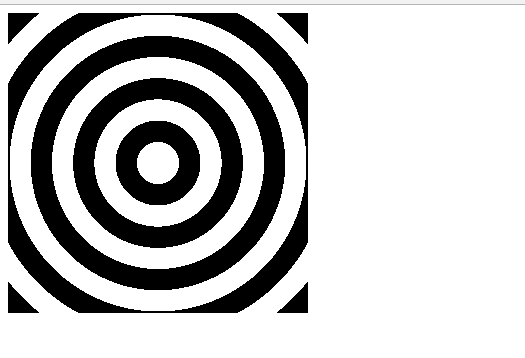
background: repeating-radial-gradient(
#fff 0%,#fff 10%,#000 10%,#000 20%
);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

H5C3--线性渐变 linear-gradient,径向渐变radial-gradient,重复渐变radial-gradient的更多相关文章
- CSS3背景渐变属性 linear-gradient(线性渐变)和radial-gradient(径向渐变)
CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变). 为了更好的应用CSS3 Gradient,我们需要先了解一下目前的几种现代浏览器 ...
- Android线性布局(Linear Layout)
Android线性布局(Linear Layout) LinearLayout是一个view组(view group),其包含的所有子view都以一个方向排列,垂直或是水平方向.我们能够用androi ...
- FastReport.Net使用:[24]其他控件(邮政编码(Zip Code),网格文本(Cellular Text)以及线性刻度尺(Linear Gauge))
邮政编码(Zip Code) Zip Code仅支持数字(0~9) Zip Code支持数据列绑定,表达式,文本等模式 可通过修改SegmentCount属性的值来确定Zip Code的位数. 数字右 ...
- 【ML】求解线性回归方程(Linear Regression)
参考资料:openclassroom 线性回归(Linear Regression) 为了拟合10岁以下儿童年龄(x1)与身高(y)之间的关系,我们假设一个关于x的函数h(x): h(x) = Θ0+ ...
- 线性判别分析(Linear Discriminant Analysis, LDA)算法分析
原文来自:http://blog.csdn.net/xiazhaoqiang/article/details/6585537 LDA算法入门 一. LDA算法概述: 线性判别式分析(Lin ...
- 线性判别分析(Linear Discriminant Analysis, LDA)算法初识
LDA算法入门 一. LDA算法概述: 线性判别式分析(Linear Discriminant Analysis, LDA),也叫做Fisher线性判别(Fisher Linear Discrimin ...
- 线性分类 Linear Classification
软分类:y 的取值只有正负两个离散值,例如 {0, 1} 硬分类:y 是正负两类区间中的连续值,例如 [0, 1] 一.感知机 主要思想:分错的样本数越少越好 用指示函数统计分错的样本数作为损失函数, ...
- 线性中继器 Linear Repeater
线性中继器(Linear Repeater,缩写L-REP) 高速信号在传输介质上传递时,信号衰减和噪声会导致有效数据信号越来越弱.L-REP就是用来再生高速信号,通过使用同等化(Equalizat ...
- [图解算法]线性时间选择Linear Select——<递归与分治策略>
#include <ctime> #include <iostream> using namespace std; template <class Type> vo ...
随机推荐
- node中没有全局作用域,只有模块作用域(文件作用域)
node中没有全局作用域,只有模块作用域(文件作用域)
- LUOGU P2416 泡芙 (缩点+树剖)
传送门 解题思路 首先先缩点,然后将缩完点的权值改成点中路径为1的条数,然后再将边权下放到点权上,求一个每个点到根的路径和,然后用树上2点距离公式算..刚开始写的线段树,T了2个点. #include ...
- HTTP各版本的区别
什么是HTTP和HTTPS? HTTP是浏览器与服务器之间以明文的方式传送内容的一种互联网通信协议. HTTPS是在HTTP的基础上主要基于SPDF协议结合SSL/TLS加密协议,客户端依靠证书验证服 ...
- .Net StackFrame
StackFrame指的是一个.net运行的时候堆栈上的一个帧(Frame),每次进入一个方法的时候就会有一个新的方法帧压入线程执行堆栈,可以通过StackFrame获取相关的信息,比如当前代码所在文 ...
- nginx 解决问题
- 用this 对方法的扩展
*都是静态方法 this指向的是调用的object*
- NopCommerce3.9安装
除非另外说明,否则本分类所有博文的NopCommerce都基于3.9版本. 用vs2015打开,其他版本的vs没试过. 首先打开解决方案,然后设置Nop.web为启动项目. 启动项目,项目即可自动编译 ...
- 单例模式以及在C#中的使用
下面做一些简要的说明. 1. 单例模式(Singleton Pattern),又称作单件模式,当然也有一种诙谐的称谓:单身模式.在经典的GoF所著的<Design Patterns>一书中 ...
- 史上最直接小白式的Sourcetree的分支创建与合并
一.Sourcetree简单介绍通过Git可以进行对项目的版本管理,但是如果直接使用Git的软件会比较麻烦,因为是通过一条一条命令进行操作的. Sourcetree则可以与Git结合,提供图形界面,使 ...
- 自己动手编写JEECMS自定义栏目统计标签
今天想在给Java客二级版面加入栏目文章统计效果,如下图, 查看JEECMS的源代码发现开发者版本还没有类似现成的统计标签,一种解决的办法是使用现有的JEECMS标签,像这样Struts( [@cms ...
