前端路由的实现(三) —— History的pushState和replaceState用法
HTML5中history提供的pushState, replaceState这两个API。它们提供了操作浏览器历史栈的方法。
pushState能够在不加载页面的情况下改变浏览器的URL。这个方法接受三个参数:
状态对象,新状态的标题和可选的相对URL。
history.pushState(data, null, '#/page=1');
pushState接收3个参数,第一个参数为一个obj,表示浏览器的state属性;
第二个参数是document.title的值,一般设定为`null`;
第三个参数string,用以改变当前url;pushState方法在改变url的同时向浏览器历史栈中压入新的历史记录。
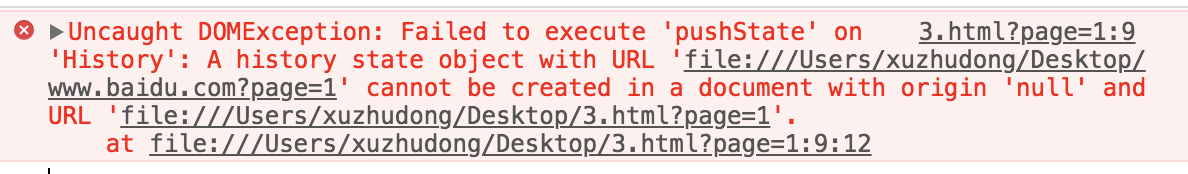
接收url的参数为string类型,用以改变当前地址栏的url.需要注意的一点就是这个参数不能和跨域,即协议,域名,端口必须都是相同的,如果出现跨域的情况,即会提示:

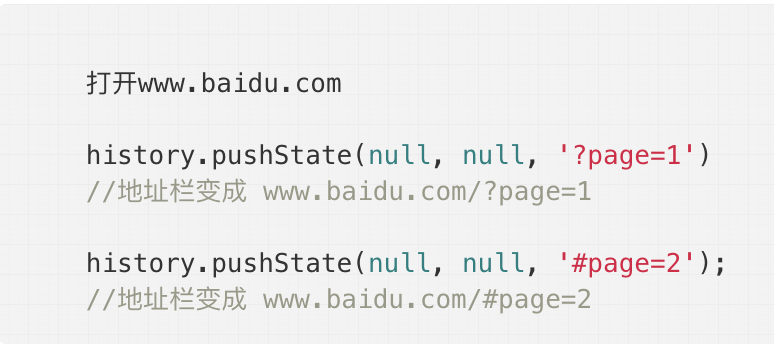
Example:

其中 replaceState:

replaceState接收的参数pushState相同,但是最终的效果是:地址栏url会根据接收的参数而变化,但是浏览器并未在当浏览历史栈中增加浏览器的历史记录,而是替换当前的浏览器历史记录。
通过pushState和replaceState虽然能改变URL,但是不会主动触发浏览器reload。
window对象还提供 popstate方法 :

这个方法用以监听浏览器在不同历史记录中进行切换,而触发相应的事件。
在浏览器提供的history对象上还有go, back方法,用以模拟用户点击浏览器的前进后退按钮。在某个web应用当中,比如点击了<a>标签,发生了页面的跳转。这时调用history.back()方法后页面回退,同时页面发生刷新,这时window.onpopstate无法监听这个事件。但是如果是通过pushState或者replaceState来改变URL且不发生浏览器刷新的话,再使用history.back()或history.go(),这样popstate事件会被触发。

输出如下:

注意: 通过pushState在url上添加?page=1可以通过location.search去获取search的内容。不过如果通过location.search去改变url的话是会主动触发浏览器reload的。
API大致了解了,那么这些方法可以运用到哪些地方呢?一个比较常用的场景是就在单页应用中,通过这些API完成前端的路由设计,利用pushState, replaceState可以改变url同时浏览器不刷新,并且通过 popstate 监听浏览器历史记录的方式,完成一系列的异步动作。
简单的路由如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a {color: red;text-decoration: underline;}
</style>
</head>
<body>
<a data-href="/post">post</a>
<a data-href="/login">login</a>
<script>
const Router = [];
const addRoute = (path ='', handle=() =>{}) => {
let obj = {
path,
handle
};
Router.push(obj);
}
// 添加路由定义
addRoute('/post', function(){
// todo...
alert('/post');
})
addRoute('/login', function(){
// todo...
alert('login');
})
// 路由处理
const routeHandle = (path) => {
for(var item of Router){
if (item.path === path) {
item.handle.apply(null, [path]);
return true;
}
}
}
document.addEventListener('click', function(e) {
let dataset = e.target.dataset;
if(dataset) {
if(routeHandle(dataset.href)) {
var url = window.location.href;
history.pushState({route: dataset.href}, null, oriUrl + dataset.href);
//阻止默认行为
return false;
// e.preventDefault();
}
}
})
</script>
</body>
</html>
大致的实现思路就是,通过<a>添加路由信息,然后拦截<a>标签的默认行为,并与注册的路由信息进行匹配。若匹配成功调用对应的handle方法。
前端路由的实现(三) —— History的pushState和replaceState用法的更多相关文章
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- 前端路由以及浏览器回退,hash & history & location
一.前言 其实不止一次想监听浏览器的回退方法,比如 在 list.html 页滚动加载了几页列表,点到 detail.html 看详情,反回来时又得重新加载几页 H5 有背景音乐的,跳页就得重新放,体 ...
- 前端路由hash、history原理及简单的实践下
阅读目录 一:什么是路由?前端有哪些路由?他们有哪些特性? 二:如何实现简单的hash路由? 三:如何实现简单的history路由? 四:hash和history路由一起实现 回到顶部 一:什么是路由 ...
- 前端路由两种模式:hash、history
随着 ajax 的使用越来越广泛,前端的页面逻辑开始变得越来越复杂,特别是spa的兴起,前端路由系统随之开始流行. 从用户的角度看,前端路由主要实现了两个功能(使用ajax更新页面状态的情况下): 记 ...
- 前端路由的两种模式: hash 模式和 history 模式
随着 ajax 的使用越来越广泛,前端的页面逻辑开始变得越来越复杂,特别是spa的兴起,前端路由系统随之开始流行. 从用户的角度看,前端路由主要实现了两个功能(使用ajax更新页面状态的情况下): 记 ...
- 【前端路由】Vue-router 中hash模式和history模式的区别
咱们今天说说VUE路由的hash模式与history模式的区别,这个也是面试常问的问题,不要小看这道题其实问到这里的时候那个面试官应该是个大牛,开发经验丰富,这个题其实就是考验你的开发经验是否属实. ...
- 前端路由的两种模式:hash(#)模式和history模式(转)
随着 ajax 的使用越来越广泛,前端的页面逻辑开始变得越来越复杂,特别是spa的兴起,前端路由系统随之开始流行. 从用户的角度看,前端路由主要实现了两个功能(使用ajax更新页面状态的情况下): 记 ...
- 前端路由原理之 hash 模式和 history 模式
什么是路由? 个人理解路由就是浏览器 URL 和页面内容的一种映射关系. 比如你看到我这篇博客,博客的链接是一个 URL,而 URL 对应的就是我这篇博客的网页内容,这二者之间的映射关系就是路由. 其 ...
- Vue(三)之前端路由
01-前端路由 1.前端路由的实现原理 vue+vue-router 主要来做单页面应用(Single Page Application) 为什么我们要做单页面应用? (1)传统的开发方式 url改变 ...
随机推荐
- npm淘宝镜像配置
npm config set registry https://registry.npm.taobao.org
- Gym - 100941G
Gym - 100941G https://vjudge.net/problem/Gym-100941G比赛的时候真的是不会啊,那就没办法了.结论:每x周减一次头发,第k次剪发时的头发长度为x^k.x ...
- Vim ---- 默认打开行号
Vim有非常迅速跳转到某一行行首的方法,例如 :n 或者 nG,n 表示到第 n 行. 但是Vim的显示行号功能默认是关闭的. 可用一下方法使Vim默认显示行号: 在配置文件 .vimrc 中,输入 ...
- go中简单使用kafka
windows上kafka的安装 1.安装jdk 下载地址:https://www.oracle.com/technetwork/java/javase/downloads/jre8-download ...
- JavaSE_12_序列化流和打印流
1.1 序列化流概述 Java 提供了一种对象序列化的机制.用一个字节序列可以表示一个对象,该字节序列包含该对象的数据.对象的类型和对象中存储的属性等信息.字节序列写出到文件之后,相当于文件中持久保存 ...
- (转)剖析Linux文件编码的查看及修改
Linux文件编码的查看和修改都有不止一种做法,如果你需要在Linux中操作windows下的文件,那么很可能会经常遇到文件编码转换的问题,如何进行这项工作,也应该是经常工作在双系统下的操作者的必须掌 ...
- Git命令汇总(转)
转自:http://blog.csdn.net/esrichinacd/article/details/17645951 图片看不清请点击放大
- win7+64位笔记本安装TensorFlow CPU版
最近要用到Keras框架,而Keras是基于Theano或Tensorflow框架安装的,所以首先要准备底层框架的搭建. 在网上看了一大堆教程头昏脑涨,随便挑了个试一试,竟然捣鼓成功了,记录一下安装过 ...
- CF #575 Div3
// 比赛链接:https://codeforces.com/contest/1196 // CF 2019.7.24 // 本想Div3手速场上分,结果卡在C题,掉了不少分. // 自闭了这么久,今 ...
- PAT甲级——A1101 Quick Sort
There is a classical process named partition in the famous quick sort algorithm. In this process we ...
