UI5-文档-4.11-Pages and Panels
在完成了应用程序结构的所有工作之后,是时候改进我们的应用程序的外观了。在这一步中,您还将了解控件聚合.
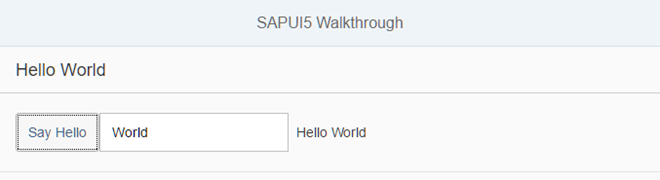
Preview

A panel is now displaying the controls from the previous steps
Coding
You can view and download all files at Walkthrough - Step 11.
webapp/view/App.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc"
displayBlock="true">
<App>
<pages>
<Page title="{i18n>homePageTitle}">
<content>
<Panel
headerText="{i18n>helloPanelTitle}">
<content>
<Button
text="{i18n>showHelloButtonText}"
press="onShowHello"/>
<Input
value="{/recipient/name}"
description="Hello {/recipient/name}"
valueLiveUpdate="true"
width="60%"/>
</content>
</Panel>
</content>
</Page>
</pages>
</App>
</mvc:View>
▪ 它将一些属性写入index.html的header。在移动设备上是必需的。我们将输入字段和按钮都放在一个名为sap.m. page的包含控件中。该页面提供了一个到0..n的聚合。其他N个称为内容的控件。它还在内容顶部的标题部分显示title属性。页面本身被放置到另一个名为sap.m.app控件的页面聚合中。为我们做了以下重要的事情:
▪ 它提供了使用动画在页面之间导航的功能。我们很快就会用到它。
为了使视图的全屏高度正常工作,我们将值为true的displayBlock属性添加到视图中。实际内容被包装在面板控件中,以便对相关内容进行分组。
webapp/i18n/i18n.properties
# App Descriptor
appTitle=Hello World
appDescription=A simple walkthrough app that explains the most important concepts of SAPUI5
# Hello Panel
showHelloButtonText=Say Hello
helloMsg=Hello {0}
homePageTitle=Walkthrough
helloPanelTitle=Hello World
We add new key/value pairs to our text bundle for the start page title and the panel title.
Conventions
▪不要隐式地使用默认聚合,但总是在视图中显式地声明聚合名称。在上面的示例中,也可以忽略内容聚合,因为面板控件将其声明为默认值,但这会使视图更难读取。
Parent topic: Walkthrough
Previous: Step 10: Descriptor for Applications
Next: Step 12: Shell Control as Container
Related Information
API Reference:sap.m.NavContainer
UI5-文档-4.11-Pages and Panels的更多相关文章
- ElasticSearch学习文档2018.11
1 Elasticsearch安装 1.1 ES6.0版本安装head插件 1.1 下载head插件 下载地址:https://github.com/mobz/elasticsear ...
- Prism 4 文档 ---第11章 部署Prism应用程序
要成功移动Prism应用到生产中,需要对部署计划为应用程序的设计过程的一部分.本章介绍了注意事项和你需要采取的准备以部署应用程序,以及你要在用户手中获得部署程序所需要采取的行动. Si ...
- “全能”选手—Django 1.10文档中文版Part4
第一部分传送门 第二部分传送门 第三部分传送门 3.2 模型和数据库Models and databases 3.2.2 查询操作making queries 3.3.8 会话sessions 2.1 ...
- 四种生成和解析XML文档的方法详解(介绍+优缺点比较+示例)
众所周知,现在解析XML的方法越来越多,但主流的方法也就四种,即:DOM.SAX.JDOM和DOM4J 下面首先给出这四种方法的jar包下载地址 DOM:在现在的Java JDK里都自带了,在xml- ...
- HighCharts 详细使用及API文档说明
一.HighCharts开发说明: HighCharts开发实际上配置HighCharts每个部分,比如配置标题(title),副标题(subtitle)等,其中每个部分又有更细的参数配置,比如标题下 ...
- HighCharts 具体使用及API文档说明
一.HighCharts开发说明: HighCharts开发实际上配置HighCharts每一个部分,比方配置标题(title),副标题(subtitle)等,当中每一个部分又有更细的參数配置,比方标 ...
- 第一百一十四节,JavaScript文档对象,DOM进阶
JavaScript文档对象,DOM进阶 学习要点: 1.DOM类型 2.DOM扩展 3.DOM操作内容 DOM自身存在很多类型,在DOM基础课程中大部分都有所接触,比如Element类型:表示的是元 ...
- 基于数据库的自动化生成工具,自动生成JavaBean、数据库文档、框架代码等(v5.8.8版)
TableGo v5.8.8版震撼发布,此次版本更新如下: 1.新增两个扩展字段,用于生成自定义模板时使用. 2.自定义模板新增模板目录,可以选择不同分类目录下的模 ...
- 四种生成和解析XML文档的方法详解
众所周知,现在解析XML的方法越来越多,但主流的方法也就四种,即:DOM.SAX.JDOM和DOM4J 下面首先给出这四种方法的jar包下载地址 DOM:在现在的Java JDK里都自带了,在xml- ...
- Django 1.10文档中文版Part4
2.10 高级教程:如何编写可重用的apps 2.10.1 重用的概念 The Python Package Index (PyPI)有大量的现成可用的Python库.https://www.djan ...
随机推荐
- Vquery PHP 简单爬虫类
http://www.thinkphp.cn/topic/36693.html 在使用php进行网页抓取的时候你有没有感觉到用起来比较麻烦呢?目前我还没有发现php有这样针对网页抓取的类,每次用到这个 ...
- 复制IE缓存里多个文件的方法
IE8缓存地址可以自己设置,要复制里面的文件,需要点小技巧: 真正的文件在E:\baidu download\Internet 临时文件\content.ie5下面:E:\baidu download ...
- 洛谷 4389 付公主的背包——多项式求ln、exp
题目:https://www.luogu.org/problemnew/show/P4389 关于泰勒展开: https://blog.csdn.net/SoHardToNamed/article/d ...
- [OI向?] ubuntu下一些常用的技巧
想起来什么就写什么吧. Ubuntu下的对拍程序 python是最为简便的. from os import system while True: system("./make > in ...
- (unittest之装饰器(@classmethod)) 让多个测试用例在一个浏览器里面跑 的方法
一.装饰器 1.用setUp与setUpClass区别 setup():每个测试case运行前运行teardown():每个测试case运行完后执行setUpClass():必须使用@classmet ...
- 阿里云启用IPV6
ping过别人的IPv6网址之后,可以确定,局域网是不支持IPv6的.所以要使用隧道技术建立两台机器之间的IPv6连接 1.发现测试用服务器上没有IPv6地址.所以测试服务器的内核应该是没有IPv6模 ...
- file_get_contents是打工文件或URL获取内容的方法,比其稳定的还有curl_get_contents
相信使用过file_get_contents函数的朋友都知道,当获取的$url访问不了时,会导致页面漫长的等待,甚至还能导致PHP进程占用CPU达100%,因此这个函数就诞生了 分享一个实际在用的函数 ...
- 激活函数sigmoid、tanh、relu、Swish
激活函数的作用主要是引入非线性因素,解决线性模型表达能力不足的缺陷 sigmoid函数可以从图像中看出,当x向两端走的时候,y值越来越接近1和-1,这种现象称为饱和,饱和意味着当x=100和x=100 ...
- 笔记本电脑安装centos 7(转)
1. 下载 CentOS 镜像 下载地址 : https://wiki.centos.org/Download, 我下载的是1406 2. 使用 UltraISo 将镜像刻录到U盘 UltraISo ...
- mysql 不能插入中文和显示中文
一)不能显示中文解决办法: 参考:http://bbs3.chinaunix.net/thread-880131-1-1.html 1:windows平台,因为windows操作系统默认的是用了gb2 ...
