Git使用教程
配置Git
首先在本地创建ssh key;
$ ssh-keygen -t rsa -C "your_email@youremail.com"
后面的your_email@youremail.com改为你在github上注册的邮箱,之后会要求确认路径和输入密码,我们这使用默认的一路回车就行。成功的话会在~/下生成.ssh文件夹,进去,打开id_rsa.pub,复制里面的key。
回到github上,进入 Account Settings(账户配置),左边选择SSH Keys,Add SSH Key,title随便填,粘贴在你电脑上生成的key。

为了验证是否成功,在git bash下输入:
$ ssh -T git@github.com
如果是第一次的会提示是否continue,输入yes就会看到:You've successfully authenticated, but GitHub does not provide shell access 。这就表示已成功连上github。
检出仓库
执行如下命令以创建一个本地仓库的克隆版本:
git clone /path/to/repository
如果是远端服务器上的仓库,你的命令会是这个样子:
git clone username@host:/path/to/repository
接下来我们要做的就是把本地仓库传到github上去,在此之前还需要设置username和email,因为github每次commit都会记录他们。
$ git config --global user.name "your name"
$ git config --global user.email "your_email@youremail.com"
进入要上传的仓库,右键git bash,添加远程地址:
$ git remote add origin git@github.com:yourName/yourRepo.git
后面的yourName和yourRepo表示你再github的用户名和刚才新建的仓库,加完之后进入.git,打开config,这里会多出一个remote "origin"内容,这就是刚才添加的远程地址,也可以直接修改config来配置远程地址。
工作流
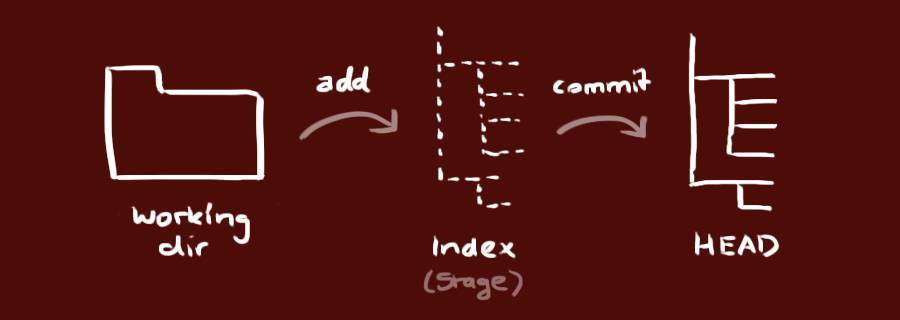
你的本地仓库由 git 维护的三棵"树"组成。第一个是你的 工作目录,它持有实际文件;第二个是 暂存区(Index),它像个缓存区域,临时保存你的改动;最后是 HEAD,它指向你最后一次提交的结果。
你可以提出更改(把它们添加到暂存区),使用如下命令:git add <filename>git add *
这是 git 基本工作流程的第一步;使用如下命令以实际提交改动:git commit -m "代码提交信息"
现在,你的改动已经提交到了 HEAD,但是还没到你的远端仓库。

推送改动
你的改动现在已经在本地仓库的 HEAD 中了。执行如下命令以将这些改动提交到远端仓库:git push origin master
可以把 master 换成你想要推送的任何分支。
更新与合并
要更新你的本地仓库至最新改动,执行:git pull
以在你的工作目录中 获取(fetch) 并 合并(merge) 远端的改动。
要合并其他分支到你的当前分支(例如 master),执行:git merge <branch>
在这两种情况下,git 都会尝试去自动合并改动。遗憾的是,这可能并非每次都成功,并可能出现冲突(conflicts)。 这时候就需要你修改这些文件来手动合并这些冲突(conflicts)。改完之后,你需要执行如下命令以将它们标记为合并成功:git add <filename>
在合并改动之前,你可以使用如下命令预览差异:git diff <source_branch> <target_branch>
实践中,常用开发流程:从零开发,最好的方式是先创建远程库,然后,从远程库克隆。
第一,在github上创建一个新的仓库,仓库名为learngit,勾选Initialize this repository with a README;
第二,HTTP连接克隆到本地:
git clone https://github.com/dumengnanbuaa/learngit.git第三,修改本地仓库代码,完成后,用git add .命令告诉git,将所有文件修改添加到仓库:
git add .第四,用git commit命令告诉git,将文件提交到仓库:
git commit -m "add a new file"第五,推送到远程github仓库:
git push origin masterGit使用教程的更多相关文章
- [译]Atlassian Git系列教程
国庆期间把Atlassian的Git系列教程看完了.边看边翻译了相关文章. 原教程: https://www.atlassian.com/git/tutorials/ 我翻译的: git init g ...
- Git使用教程【转】
Git使用教程 一:Git是什么? Git是目前世界上最先进的分布式版本控制系统. 二:SVN与Git的最主要的区别? SVN是集中式版本控制系统,版本库是集中放在中央服务器的,而干活的时候,用的都是 ...
- Git 使用教程
Git 使用教程 更详细请参考:廖雪峰的官方网站 - Git教程 1. 安装Git客户端软件 Git for Windows http://msysgit.github.io/ 2. 创建版本库 两点 ...
- Git版本控制教程
Git 版本控制入门 不了解Git请查看权威Git书籍 ProGit(中文版). 一份很好的 Git 入门教程,点击这里查看. Git客户端下载地址: 官方Git - TortoiseGit - So ...
- git详细教程
Table of Contents 1 Git详细教程 1.1 Git简介 1.1.1 Git是何方神圣? 1.1.2 重要的术语 1.1.3 索引 1.2 Git安装 1.3 Git配置 1.3.1 ...
- 【转】git使用教程
Git使用教程 一:Git是什么? Git是目前世界上最先进的分布式版本控制系统. 二:SVN与Git的最主要的区别? SVN是集中式版本控制系统,版本库是集中放在中央服务器的,而干活的时候,用的都是 ...
- GitBook是一个命令行工具(Node.js库),我们可以借用该工具使用Github/Git和Markdown来制作精美的图书,但它并不是一本关于Git的教程哟。
GitBook是一个命令行工具(Node.js库),我们可以借用该工具使用Github/Git和Markdown来制作精美的图书,但它并不是一本关于Git的教程哟. 支持输出多种格式 GitBook支 ...
- Git基础教程(二)
继续上篇Git基础教程(一),在开篇之前,先回顾一下上篇中的基本命令. 配置命令:git config --global * 版本库初始化:git init 向版本库添加文件:git add * 提交 ...
- git使用教程及github远程仓库管理
git使用教程步骤 1.安装git 安装完后,在开始菜单里找到"git"->"Git Bash",蹦出一个类似命令行窗口,说明安装成功.2 注册git 在 ...
- Git简略教程
Git使用教程 厂里大部分后端应用的版本控制工具为SVN,前端代码则更习惯于Git,好久不用Git有些生疏,复习一下,效率就是生命. 1.拉取远程分支到本地 git clone + 代码地址 + 分支 ...
随机推荐
- python学习之路 第二天
1.import 导入模块 #!/usr/bin/python # -*- coding:utf-8 -*- import sys print(sys.argv) 2.字符串常用方法: 移除空白: s ...
- http
HTTP是一个属于应用层的面向对象的协议,由于其简单.快速的方式,适用于分布式超媒体信息系统, 特点: 1.支持客户/服务器模式. 2.简单快速:客户向服务器请求服务时,只需传送请求方法和路径.请求方 ...
- Django Admin
//设置admin列表名称 def __str__(self): return u'%s' % self.name class Meta: db_table ="数据库的那个表" ...
- perl
introduction: http://www.yiibai.com/perl/perl_introduction.html functions: http://www.yiibai.com/per ...
- python3 @classmethod 的使用场合
官方的说法: classmethod(function)中文说明:classmethod是用来指定一个类的方法为类方法,没有此参数指定的类的方法为实例方法,使用方法如下: class C: @clas ...
- 贝赛尔曲线UIBezierPath(后续)
使用CAShapeLayer与UIBezierPath可以实现不在view的drawRect方法中就画出一些想要的图形 . 1:UIBezierPath: UIBezierPath是在 UIKit 中 ...
- 去掉Win7快捷方式小箭头(win10通用)
我是一个有强迫症的优化控 , 因为近视的缘故 , 喜欢将桌面图标放大 , 但是win7快捷方式的小箭头 , 确实不好看 . 用win7魔方之类的软件 , 可以解决这个问题 , 但是有时候重启 , ...
- css 文字超出部分显示省略号(原)
单行超出省略号 #word1{width: 100px; text-overflow: ellipsis; overflow: hidden;} 几行超出省略号(只兼容webkit内核) #wordN ...
- Android ooVoo Apk附件关联分析
为什么要分析附件关联 发送和接收的图片以及头像等从网上下载的存储在手机的sdcard上面以转换后的名字命名,需要分析数据库中的记录所对应的sdcard的文件才能关联.比如数据库存储是http://oo ...
- Github上的Watch和 Star的区别
Github 推出了新的 Notification 系统,更改了原有的 Watch 机制,为代码库增加了 Star 操作.Notification 将接收 Watching 代码库的动态,包括:* I ...
