16款纯CSS3实现的loading加载动画
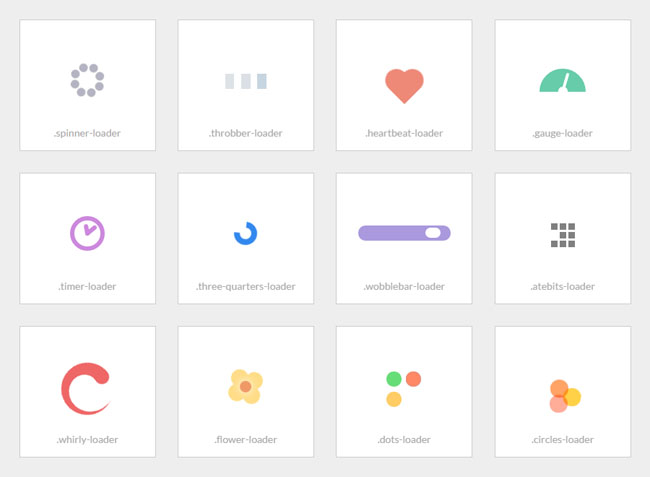
分享16款纯CSS3实现的loading加载动画。这是一款实用的可替代GIF格式图片的CSS3加载动画代码。效果图如下:

实现的代码。
html代码:
<div class="grid">
<div class="cell">
<div class="card">
<span class="spinner-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="throbber-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="refreshing-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="heartbeat-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="gauge-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="timer-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="three-quarters-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="wobblebar-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="atebits-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="whirly-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="flower-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="dots-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="circles-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="plus-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="ball-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="hexdots-loader">Loading…</span>
</div>
</div>
</div>
css代码:
body
{
background: #f3f6f9;
font-family: sans-serif;
font-weight:;
font-size: 14px;
margin:;
padding: 20px;
}
.grid
{
overflow: hidden;
}
.cell
{
float: left;
width: 25%;
box-sizing: border-box;
padding: 20px;
display: table;
}
.card
{
background: white;
border: 1px solid #c3c6cf;
border-radius: 15px;
display: table-cell;
text-align: center;
vertical-align: middle;
height: 200px;
}
</style>
via:http://www.w2bc.com/Article/42264
16款纯CSS3实现的loading加载动画的更多相关文章
- 纯css3实现的win8加载动画
今天给大家分享一款纯css3实现的win8加载动画.在这款实例中动画效果完全由css3实现.一起看下效果图: 在线预览 源码下载 实现的代码. html代码: <div class=&quo ...
- 一款纯css3实现的条纹加载条
之前为大家带来了很多加载动画. 基于prefixfree.js的进度加载条 ,基于jquery带百分比的响应式进度加载条.今天给大家分享一款纯css3实现的条纹加载条.带有响应式的效果.效果图如下 : ...
- 2款不同样式的CSS3 Loading加载动画 附源码
原文:2款不同样式的CSS3 Loading加载动画 附源码 我们经常看到的Loading加载很多都是转圈圈的那种,今天我们来换一种有创意的CSS3 Loading加载动画,一种是声波形状的动画,另一 ...
- 10个样式各异的CSS3 Loading加载动画
前几天我在园子里分享过2款很酷的CSS3 Loading加载动画,今天又有10个最新的Loading动画分享给大家,这些动画的样式都不一样,实现起来也并不难,你很容易把它们应用在项目中,先来看看效果图 ...
- 一款纯css3实现的机器人看书动画效果
今天要给大家介绍一款纯css3实现的机器人看书动画效果.整个画面完全由css3实现的绘制,没有使用任何图片元素.机器人的眼睛使用了动画元素.我们一起看下效果图: 在线预览 源码下载 实现的代码. ...
- 原生JS+ CSS3创建loading加载动画;
效果图: js创建loading show = function(){ //loading dom元素 var Div = document.createElement("div" ...
- HTML5 五彩圆环Loading加载动画实现教程
原文:HTML5 五彩圆环Loading加载动画实现教程 今天我们要来介绍一款效果很特别的HTML5 Loading加载动画,不像其他的Loading动画,这款Loading动画颜色很丰富,并且在转圈 ...
- QT自定义控件系列(二) --- Loading加载动画控件
本系列主要使用Qt painter来实现一些基础控件.主要是对平时自行编写的一些自定义控件的总结. 为了简洁.低耦合,我们尽量不使用图片,qrc,ui等文件,而只使用c++的.h和.cpp文件. 由于 ...
- CSS动画实例:Loading加载动画效果(一)
一些网站或者APP在加载新东西的时候,往往会给出一个好看有趣的Loading图,大部分的Loading样式都可以使用CSS3制作出来,它不仅比直接使用gif图简单方便,还能节省加载时间和空间.下面介绍 ...
随机推荐
- Windows Server 2008中安装IIS7.0
最近由于需求重新部署了一台服务器Windows Server 2008,由于以前都是在Windows Server 2003上操作,因此记录下,供其他同学参考. 下面主要介绍在Windows Se ...
- 【struts2】名为dispatcher的ResultType
1)基本使用 名称为“dispatcher”的ResultType,在struts-default.xml里的配置如下: <result-type name="dispatcher&q ...
- 【web】a标签点击时跳出确认框
[web]a标签点击时跳出确认框 https://blog.csdn.net/michael_ouyang/article/details/52765575需求如下: 在跳转链接前,需要判断该用户是否 ...
- SQLAlchemy(1) -- Python的SQLAlchemy和ORM
Python的SQLAlchemy和ORM(object-relational mapping:对象关系映射) web编程中有一项常规任务就是创建一个有效的后台数据库.以前,程序员是通过写sql语句, ...
- ios app: 使用企业license设置发布app的过程
ios开发者证书与企业证书的内容,关系,以及ios app 使用企业license设置发布app的过程 iOS是一个非常封闭的系统.授权文件(.mobileprovision)和签名证书文件(.c ...
- Maven for Eclipse 第二章 ——安装 m2eclipse插件
m2eclipse 是一个提供了 Maven 与 Eclipse 整合的插件.它的意图是桥接上 Maven 和 Eclipse 之间的缺口.通过 Maven 原型提供的简单直白的接口创建项目,它使 M ...
- Python dict 出现 Key error
解决方法: https://www.polarxiong.com/archives/Python-%E6%93%8D%E4%BD%9Cdict%E6%97%B6%E9%81%BF%E5%85%8D%E ...
- IRGAN:A Minimax Game for Unifying Generative and Discriminative Information Retrieval Models
https://arxiv.org/pdf/1705.10513.pdf 论文阅读笔记: https://www.cnblogs.com/liaohuiqiang/p/9694277.html htt ...
- Java 8 – How to sort a Map
Java 8 – How to sort a Map 1. Quick ExplanationMap result = map.entrySet().stream() .sorted(Map.Entr ...
- haproxy 关闭ssl3
在使用的过程中,我们发现在用IE浏览器的时候 我们设置成 然后我们的网站会出现部分页面不出来 然后我们也发现在扫面网站链接的时候 所以当务之急是关闭ssl3 我这里的反向代理使用的是haproxy 版 ...
