Number常用方法函数
Number类型应该是ECMAScript中最令人关注的数据类型了,这种类型使用IEEE754来表示整数和浮点数,并针对Number相关特点定义了一系列相关的方法函数。
isFinite()
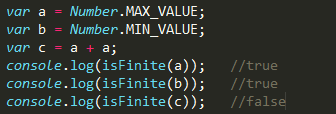
在JavaScript中,Number类型能表示的最大值是±1.7976931348623157e+308,保存在Number.MAX_VALUE中,最小值是±5e-324,保存在Number.MIN_VALUE中,如果得到的数值超出了JavaScript数值范围,就会自动转换成Infinity(无穷大),因为Infinity是不能参加计算的,所以为了计算的正确性,在某些时候,使用isFinite()来检测监控数值是否是无穷大是有必要的。这个函数在参数位于最大值与最小值之间时返回true,否则返回false。

isNaN()
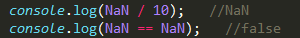
在JavaScript中,为了避免计算抛出错误影响其他代码执行,用NaN来表示一个本来要返回数值的操作数未返回数值的情况。NaN有两个特点:任何涉及 NaN的操作都会返回NaN;NaN与任何值都不相等,包括NaN本身。

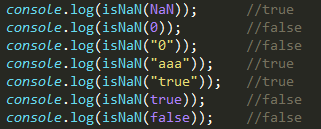
针对NaN的这两个特点,ECMAScript定义了isNaN()函数,用来判断接受的参数是否为一个数值,因此,在收到参数后,首先尝试将该参数转为数值,如果可以转,则返回false,否则就返回true。

toString()
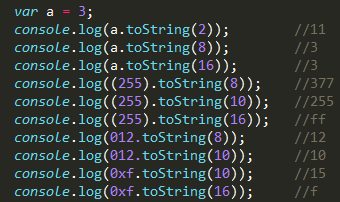
除了十进制整数外,JavaScript还支持八进制和十六进制的整数,其中八进制字面值的第一位必须是零,然后后面是0~7之间的数字,如果超出这个范围,就会直接忽略前面的零,将后面的数值当做十进制处理。十六进制的前两位必须是0想,后面跟十六进制数字(0~9及A~F),在进行算数计算是,所有的八进制和十六进制都将被转换成十进制数值,我们也可以人为的用toString()方法,将数值表示成接受的参数所指定的进制数。

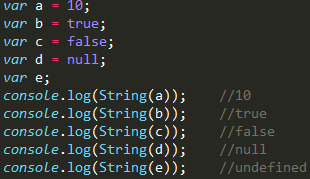
不仅数值类型有toString()方法,布尔值、对象和字符串也都有该方法,但是null和undefined没有该方法,在不知道要转换的是不是null或者undefined的情况下,还可以使用String()方法,这个函数可以将任何类型的值转为字符串,遵循以下规则:
- 如果有toString()方法,则调用该方法,返回没参数情况下的相应结果。
- 如果是null,则返回null
- 如果是undefined,则返回undefined

除了上面的函数外,JavaScript中还有三个函数,主要用来将非数值转为数值,具体如下。
Number()
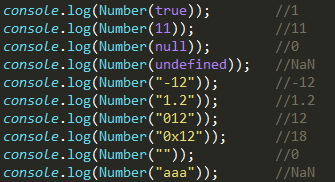
Number()的转换规则主要包括下列几条:
- 如果是Boolean值,true被转换为1,false被转换为0。
- 如果是数字,直接返回。
- 如果是null,返回0。
- 如果是undefined,返回NaN。
- 如果是字符串,又分以下几种
- 如果是值包含数字(包括前面的正负号),则将其转换为十进制数值(如果前面有零,直接忽略)。
- 如果字符串中包含有有效的十六进制格式,则转换为相同大小的十进制数(八进制的会直接忽略前面的0,同上一条)。
- 如果字符串为空,则转换为0.
- 如果字符串中包含出上述格式外的字符,则转换为NaN。

parseInt()
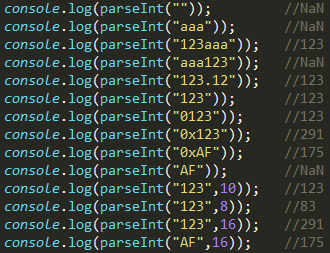
parseInt()函数主要用来讲字符串转换为数字,分以下几种情况:
- 空字符串返回NaN
- 非空字符串,首先忽略前面的空格,直到找到第一个非空格字符
- 为数字字符,则继续解析后续字符或者遇到了非数字字符时返回相应数字(前数字,后非数字的,返回其中的数字部分,小数点为非数字字符)
- 非数字字符,返回NaN(前非数字,后数字的,直接返回NaN)
- 能够正确识别十六进制,将0x开头的数字字符自动解析为十六进制对应的十进制
- 遇到以0开头的数字字符,ECMAScript3和5存在分歧,ECMAScript3会将其解析为八进制,ECMAScript5会忽略前面的0,将剩下的解析会十进制,为此,可以为此函数提供第二个参数,转换的基数。

parseFloat()
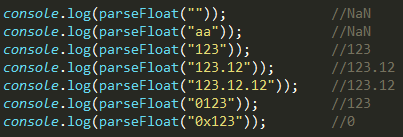
parseFloat()的用法和parseInt()类似,存在两处不同之处
- 可以识别第一个小数点,第二个小数点被认为无效,包括其后面的内容
- 只能识别十进制数,所以没有第二参数,八进制前的0会被忽略,后续的按照十进制转换,十六进制会被识别为0(识别到x时,认为是非数字字符,后续的全部被忽略)

参考资料
JavaScript权威指南(第六版)
JavaScript高级程序设计(第三版)
JavaScript王者归来
Number常用方法函数的更多相关文章
- Javascript常用方法函数收集(二)
Javascript常用方法函数收集(二) 31.判断是否Touch屏幕 function isTouchScreen(){ return (('ontouchstart' in window) || ...
- sql server中常用方法函数
SQL SERVER常用函数 1.DATEADD在向指定日期加上一段时间的基础上,返回新的 datetime 值. (1)语法: DATEADD ( datepart , number, date ) ...
- JS常用方法函数整理
1.document.write("");为输出语句 2.JS中的注释为// 3.传统的HTML文档顺序是:document->html->(head,body) 4. ...
- JS常用方法函数
document.write("");为 输出语句 2.JS中的注释为// 3.传统的HTML文档顺序是:document->html->(head,bod ...
- js正则及常用方法函数总结
正则表达式作为一种匹配处理字符串的利器在很多语言中都得到了广泛实现和应用,web开发本质上是处理字符串(服务端接受请求处理后拼接字符串作为响应,这在早期的CGI编程中最明显,然后客户端解析字符串进行渲 ...
- javascript常用方法函数收集
收集了一些比较常用的javascript函数. 1.字符串长度截取 function cutstr(str, len) { var temp, icount = 0, patrn = /[^\x00- ...
- JS常用方法函数(2)
31.判断是否Touch屏幕 function isTouchScreen(){ return (('ontouchstart' in window) || window.DocumentTouch ...
- Date 时间 日期 常用方法函数
转载自https://www.cnblogs.com/lcngu/p/5154834.html 一.java.util.Date对象用来表示时间,基本方法如下: Date mDate = new Da ...
- JS中有关数组Array的常用方法函数
Array对象的方法主要有如下几种(我所知道的): concat()连接两个或多个数组,并返回结果,但是值得注意的是该方法并不改变数组本身,而仅仅返回一个数组连接的副本. push()在数组后面添加一 ...
随机推荐
- KMP 详解图
- 2019.1.10 L223
Heavy rains that brought additional pollution downstream last year contributed to the first decline ...
- oracle 统计sql
最近在研究项目时发现如下sql, select 3 agentOfGCount, 0 workingCount, 0 restingCount, 0 busyingCount, 0 connectin ...
- avalonJS-源码阅读(2)
上一篇文章讲述的avalon刷页面所用到的几个函数. 这篇则是主要讲avalon 对刷DOM刷出来的avalon自定义属性如何处理的. 目录[-] avalon页面处理(2)数据结构解析avalon标 ...
- compile——生成ast
刘涛 生成ast的函数是src/compiler/parser/index.js文件中的parse函数, 从这里入手,我们一起来看看一段html字符串,是如何一步步转换成抽象语法树的. 这一部分会涉及 ...
- header 输出原始的php报头文件
header() 函数向客户端发送原始的 HTTP 报头. 认识到一点很重要,即必须在任何实际的输出被发送之前调用 header() 函数 (在 PHP 4 以及更高的版本中,您可以使用输出缓存来解决 ...
- REST easy with kbmMW #4 – Access management
在前面有关如何使用kbmMW创建REST服务器的基础上,现在已经到了考虑该如何控制用户的访问.什么是访问管理?就是“允许谁做什么"的问题. 显然,这个世界中存在数据,应该保护他而不被未授权的 ...
- ssh key建立后不能clone问题
在建立了ssh密钥对之后,要将私钥添加,公钥key添加到gitlab的ssh keys里. 添加成功后,这个时候,你可以clone了! 总结:如果是遇到重复输入密码的情况,可能是ssh-key,的私钥 ...
- 一起来点React Native——常用组件之Text
一.什么是Text组件? 一个用于显示文本的React组件,和Android中的TextView组件或者OC中的Label组件相类似,专门用来显示基本的文本信息:除了基本的显示布局之外,可以进行嵌套显 ...
- magento如何在首页显示产品
1.首先现在magento后台创建一个新的分类,记下这个分类的 ID 号码.使用这个新建的分类来管理你的首页产品,这个分类设置为前台不可见.这样就不会显示在你的分类菜单中了,但使用代码调用的时候却会显 ...
