onmouseover和onmouseout的bug
脑子不好用了,一点东西要看几遍才能记住,学过的东西也要好几遍,悲哀。
习惯了jquery的hover,或者看过hover源码,或者是正美的《框架设计》,onmouseover和onmouseout的bug问题,不过对于我等脑子不好用的,还是几个无bug的问题吧,看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1{
width: 200px;
height: 200px;
background: #ccc;
overflow: hidden; }
h2{
width: %;
height: 30px;
background: red;
}
</style>
<script type="text/javascript">
window.onload=function(){
var oDiv = document.getElementById('div1'); /* oDiv.onmouseover=function(ev){ var oEvent = ev || event;
var oFrom = oEvent.fromElement || oEvent.relatedTarget; if(oDiv.contains(oFrom)){
return ;
} alert('移入') }*/
/*oDiv.onmouseenter=function(){
alert('移入')
}*/ oDiv.onmouseout=function(ev){
var oEvent = ev || event;
var oTo = oEvent.toElement || oEvent.relatedTarget;
if(oDiv.contains(oTo)){
return false;
} alert('移出')
}
/*oDiv.onmouseleave=function(){
alert('移出')
}*/
}
</script>
</head>
<body>
<div id="div1">
<h2>我是h2</h2>
</div>
</body>
</html>

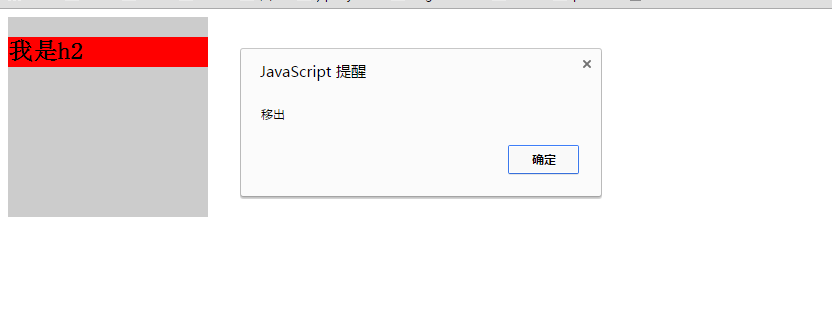
通过判断事件对象中fromElement|| relatedTarget,判断鼠标来源方向deng
onmouseover和onmouseout的bug的更多相关文章
- 关于onmouseover和onmouseout的bug
总结了一下关于使用onmouseover以及onmouseout会出现的bug 首先简单的布局: <div id="box"> <div>这是一个内容< ...
- onmouseover和onmouseout的那些事
这篇文章来自一个偶然...以前刚开始学习javascript事件的时候就被一个东西搞得晕头撞向的.就是一对名字很相近的事件.一组是onmouseover()和onmouseout().另一组就是onm ...
- JQuery 之事件中的 ----- hover 与 onmouseover 、onmouseout 联系
hover([over,]out) 一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法.这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态. 当鼠标移动到一个匹配的元素 ...
- onmouseover和onmouseout的烦恼
一个DIV层,当鼠标移进的时候会触发onmouseover,移出的时候会触发onmouseout. 非常easy的逻辑,这也是我们想要的!但随之烦恼也就来了:onmouseover并不会仅仅在移进 ...
- 使用HTML DOM 来分配事件 —— onmouseover和onmouseout ,onmousedown和onmouseup
一, onmouseover 和 onmouseout 事件 onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数. 一个小例:鼠标未在 ...
- JS:onmouseover 、onmouseout
鼠标移动到P标签上时,改变文本和边框样式 <style type="text/css"> .onmouseover { color: red; border: 1px ...
- 【try..catch..】【判断输入是否为空】【onchange事件】【onmouseover和onmouseout事件】【onmousedown和onmouseup事件】
1.try..catch.. <body><script>function myFunction(){try{ var x=document.getElementById(&q ...
- Repeater控件添加onmouseover和onmouseout事件
网友有问题,在Repeater控件中,需要添加onmouseover和onmouseout事件功能.Insus.NET有叫他参考<onmouseover和onmouseout在Repeater控 ...
- HTML事件(onclick、onmouseover、onmouseout、this)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- C语言结构体,点运算和箭头运算
C语言有一种数据类型叫结构体,其定义格式为: struct 结构体名 { 结构体成员变量定义; }; 如: struct student { char name[20]; int age ; doub ...
- Makefile使用总结【转】
1. Makefile 简介 Makefile 是和 make 命令一起配合使用的. 很多大型项目的编译都是通过 Makefile 来组织的, 如果没有 Makefile, 那很多项目中各种库和代码之 ...
- UNIX网络编程--简介(一)【转】
本文转载自:http://blog.csdn.net/yusiguyuan/article/details/11760187 一.概述 a) 在编写与计算机通信的程序时,首先要确定的就是和计算机通信的 ...
- python学习站点
1.python 外部扩展网址 http://www.lfd.uci.edu/~gohlke/pythonlibs Python Extension Packages 2.web2py学习 http: ...
- Jmeter工具做性能测试 常见的错误汇总
在Win机器上用Jmeter做性能测试,汇总下我自身遇到的错误和解决方案 java.net.BindException: Address already in use: JVM_Bind 原因分析:压 ...
- 转载:负载均衡器技术Nginx和F5的优缺点对比
https://blog.csdn.net/zxc456733/article/details/78861100 nginx(一) nginx详解 nginx是一个被广泛使用的集群架构组件,我们有必要 ...
- HDU2017新生赛 友好整数
思路: 很简单的一个状态压缩,比赛时没想出来. 最多只有2^10个状态,n^2暴力一下也就1e6. 代码: #include<bits/stdc++.h> using namespace ...
- rxjs学习
推荐一个好的网站:http://cn.rx.js.org/manual/overview.html#- https://rxjs-cn.github.io/learn-rxjs-operators/o ...
- 消息队列Kafka学习记录
Kafka其实只是众多消息队列中的一种,对于Kafka的具体释义我这里就不多说了,详见:http://baike.baidu.com/link?url=HWFYszYuMdP_lueFH5bmYnlm ...
- getpagesize.c:32: __getpagesize: Assertion `_rtld_global_ro._dl_pagesize != 0' failed
为arm 编译 mysql , 执行的时候出现了这个问题. 好像是个bug, https://bugs.debian.org/cgi-bin/bugreport.cgi?bug=626379 重新编译 ...
