javascript数据结构——队列
队列是一种先进先出的数据结。队列只能在队尾插入元素,在队首删除元素,这点和栈不一样。它用于存储顺序排列的数据。队列就像我们日常中的排队一样,排在最前面的第一个办理业务,新来的人只能在后面排队。队列这种数据结构在编程中被用到很多地方。
定义队列的操作

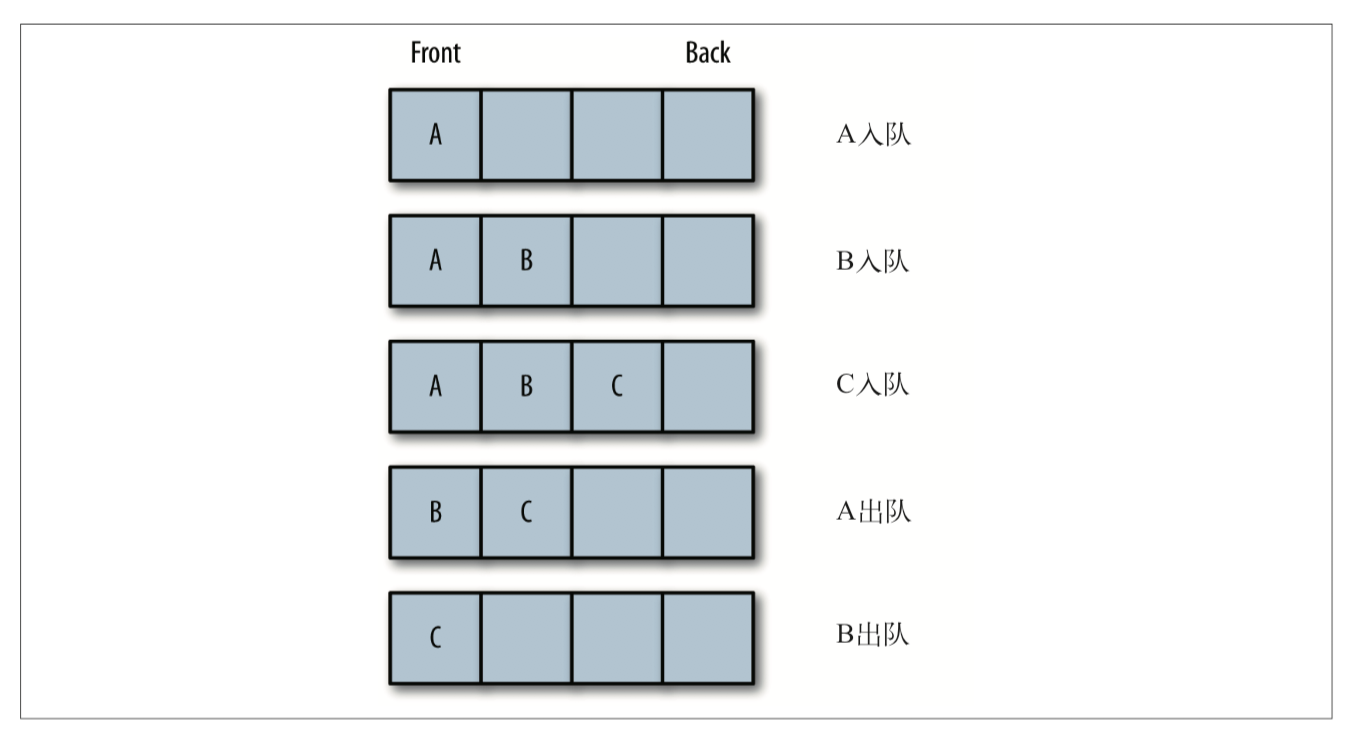
上图展示了队列的两个操作,入队和出队。出队操作是删除对头的元素,入队操作是在队尾添加元素。除此之外我们还需要能够获取队首和队尾的元素或者全队列的元素,还需要知道队列的长度,还需要一个方法来清空队列,由此,我们定义队列的方法。
- enqueue() 入队
- dequeue() 出队
- front() 返回队首
- back() 返回队尾
- toString() 返回所有队列中所有元素
- length() 返回队列的长度
- clear() 清空队列
队列的实现
javascript中的数组具有其他编程语言的数组没有的缺点,直接只用数组的push()方法就可以在数组末端加入元素,使用shift()方法可以删除数组的第一个元素。使用数组来实现队列顺理成章。
准备开始实现对列Queue类,先从构造函数开始;
function Queue() {
this.dataStore = [];
this.enqueue = enqueue;
this.dequeue = dequeue;
this.front = front;
this.back = back;
this.toString = toString;
this.length = length;
}
接下来开始实现对列的各个方法。
enqueue()方法向队尾添加一个元素,dequeue()方法删除队首的元素:
function enqueue(element) {
this.dataStore.push(element); // 把新来的元素放在队尾
}
function dequeue() {
return this.dataStore.shift(); // 删除队首元素,并把这个元素返回
}
front()和back()方法分别是返回队列的队首和队尾的元素:
function front() {
return this.dataStore[0]; // 返回队首元素
}
function back() {
return this.dataStore[this.dataStore.length - 1]; // 返回队尾元素
}
toString() 方法显示队列内的所有元素:
function toString() {
var retStr = '';
this.dataStore.forEach(val => { // 遍历队列,把队列中的所有元素拼成字符串返回
retStr += val + '\n';
});
return retStr;
}
length() 方法返回队列长度,clear()方法清空队列:
function length() {
return this.dataStore.length;
}
function clear() {
this.dataStore.length = 0; // 通过把队列的长置0来清空队列
}
到此,队列这种数据结构借助javascript已经实现了。接下来测试一下。
队列的测试
测试代码:
const q = new Queue();
q.enqueue('java');
q.enqueue('php');
q.enqueue('python');
console.log('队列里的所有元素:');
console.log(q.toString());
q.dequeue()
console.log('出队之后所有元素:');
console.log(q.toString());
console.log('队首元素:' + q.front());
console.log('队尾元素:' + q.back());
console.log('队列长度:' + q.length());
q.clear();
console.log('清空队列后的长度:' + q.length());
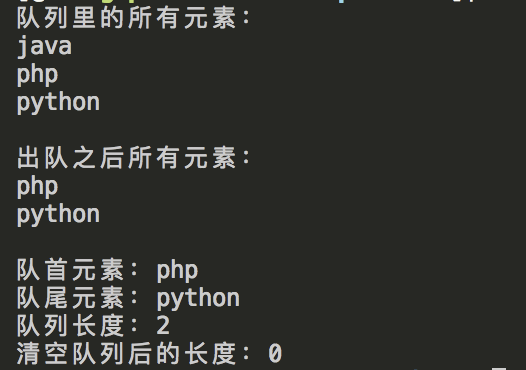
输出结果:

输出结构符合预期。
优先队列
在一般情况下,从队列中删除的元素,一定是率先入队的元素。但有的特殊情况不用遵守先进先出的约定。比如急诊室里的队列,医生会根据病人病情的严重程度来决定服务的优先级。在这种队列里,从队列中删除的元素就有可能不是最先入队的元素。这种情况,就需要使用一个叫优先队列的数据结构来模拟。
接下来,我们以急诊室排队为例,实现以下优先队列。
在急诊室的候诊室里,分诊护士会评估患者病情的严重程度,然后给一个优先级代码,高优先级的患者先于低优先级的患 者就医,同样优先级的患者按照先来先服务的顺序就医。
先来定义存储队列元素的对象,然后再构建我们的优先队列系统:
function Patient(name, code) {
this.name = name;
this.code = code; // 优先级代码,整数,代表患者优先级
}
现在需要重新定义 dequeue() 方法,使其删除队列中拥有最高优先级的元素。我们规定优先码的值最小的元素优先级最高。新的 dequeue() 方法遍历队列的底层存储数组,从中找出优先码最小的元素,然后删除该元素。新的dequeque()方法定义如下所示:
function dequeue() {
let priority = this.dataStore[0].code;
let pos = 0;
// 使用简单的顺序查找方法寻找优先级最高的元素
this.dataStore.forEach((p, i) => {
if (p.code < priority) {
priority = p.code;
pos = i;
}
});
// 返回从队列中删除的元素
return this.dataStore.splice(pos, 1);
}
最后,重新实现toString()方法来显示Patient对象。
function toString() {
var retStr = "";
this.dataStore.forEach(p => {
retStr += `${p.name} 优先级: ${p.code}\n`;
});
return retStr;
}
到此,模拟的急诊优先队列已经实现完成,我们测试一下。
var p = new Patient("小一", 5);
const ed = new Queue();
ed.enqueue(p);
p = new Patient("小二", 4);
ed.enqueue(p);
p = new Patient("小三", 6);
ed.enqueue(p);
p = new Patient("小四", 1);
ed.enqueue(p);
p = new Patient("小五", 1);
console.log('正在排队的人:');
console.log(ed.toString());
// 第一轮
ed.enqueue(p);
var seen = ed.dequeue();
console.log('正在被接诊的病人:' + seen[0].name);
console.log('等待的人:')
console.log(ed.toString());
// 下一轮
var seen = ed.dequeue();
console.log('正在被接诊的病人:' + seen[0].name);
console.log('等待的人:')
console.log(ed.toString());
// 下一轮
var seen = ed.dequeue();
console.log('正在被接诊的病人:' + seen[0].name);
console.log('等待的人:')
console.log(ed.toString());
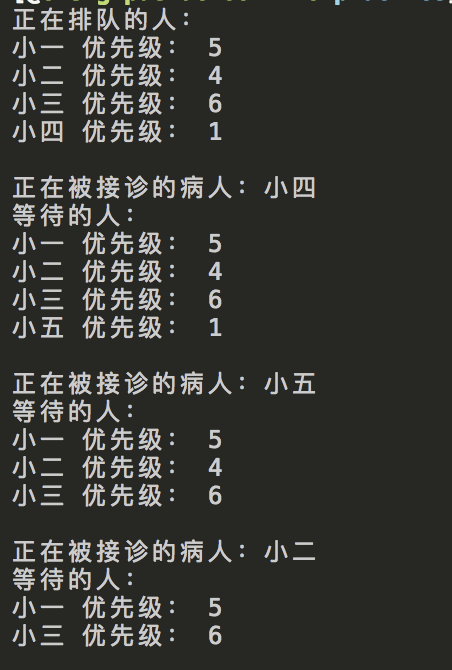
输入结果:

可以看到,待诊病人按照优先级,一个一个的从队列中被接诊。
javascript数据结构——队列的更多相关文章
- JavaScript数据结构——队列的实现
前面楼主简单介绍了JavaScript数据结构栈的实现,http://www.cnblogs.com/qq503665965/p/6537894.html,本次将介绍队列的实现. 队列是一种特殊的线性 ...
- JavaScript数据结构——队列的实现与应用
队列与栈不同,它遵从先进先出(FIFO——First In First Out)原则,新添加的元素排在队列的尾部,元素只能从队列头部移除. 我们在前一篇文章中描述了如何用JavaScript来实现栈这 ...
- javascript数据结构-队列
gihub博客地址 队列(Queue)是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表.进行插 ...
- JavaScript 数据结构与算法之美 - 线性表(数组、栈、队列、链表)
前言 基础知识就像是一座大楼的地基,它决定了我们的技术高度. 我们应该多掌握一些可移值的技术或者再过十几年应该都不会过时的技术,数据结构与算法就是其中之一. 栈.队列.链表.堆 是数据结构与算法中的基 ...
- JavaScript数据结构——图的实现
在计算机科学中,图是一种网络结构的抽象模型,它是一组由边连接的顶点组成.一个图G = (V, E)由以下元素组成: V:一组顶点 E:一组边,连接V中的顶点 下图表示了一个图的结构: 在介绍如何用Ja ...
- 学习javascript数据结构(一)——栈和队列
前言 只要你不计较得失,人生还有什么不能想法子克服的. 原文地址:学习javascript数据结构(一)--栈和队列 博主博客地址:Damonare的个人博客 几乎所有的编程语言都原生支持数组类型,因 ...
- 数据结构与算法JavaScript (二) 队列
队列是只允许在一端进行插入操作,另一个进行删除操作的线性表,队列是一种先进先出(First-In-First-Out,FIFO)的数据结构 队列在程序程序设计中用的非常的频繁,因为javascript ...
- javascript数据结构与算法---队列
javascript数据结构与算法---队列 队列是一种列表,不同的是队列只能在队尾插入元素,在队首删除元素.队列用于存储按顺序排列的数据,先进先出,这点和栈不一样(后入先出).在栈中,最后入栈的元素 ...
- JavaScript数据结构——栈和队列
栈:后进先出(LIFO)的有序集合 队列:先进先出(FIFO)的有序集合 --------------------------------------------------------------- ...
随机推荐
- AP聚类算法
一.算法简介 Affinity Propagation聚类算法简称AP,是一个在07年发表在Science上的聚类算法.它实际属于message-passing algorithms的一种.算法的基本 ...
- java在访问https资源时的证书信任问题
java程序在访问https资源时,出现报错 sun.security.validator.ValidatorException: PKIX path building failed: sun.sec ...
- Java序列化流-ObjectOutputStream、ObjectInputStream
Java对象流的基本概念: 实例代码: 实体类User: import java.io.Serializable; /** * @author zsh * @company wlgzs * @crea ...
- Python3基础 str swapcase 英文字母大小写反转
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- 第十一章 非对称加密算法--DH
注意:本节内容主要参考自<Java加密与解密的艺术(第2版)>第8章“高等加密算法--非对称加密算法” 11.1.非对称加密算法 特点: 发送方和接收方均有一个密钥对(公钥+私钥),其中公 ...
- perl 入门知识(1)
<一> 语句及注释: Perl 语句以分号(;)结尾,用 # 作为一行的注释,没有其它语言中那种跨行的注释.代码块用大括号围起来,这个和 C 类似,但这个大括号在有些地方是强制要求,如在 ...
- Unity3D学习笔记(十三):委托、考试复习
委托:比较什么时候用委托好 下课案例:不用下课铃 1.ClassManager需要拿到所有教室的引用,课堂管理者应该只负责计时并告知每间教室 2.每间教室应该是由当班老师负责是否需要下课,而课堂管 ...
- Visual Studio 项目模板制作(三)
前面,我们已经制作好了模板,然后放到相应的Template目录就可以在Visual Studio中使用 本篇,我们采用安装VSIX扩展的方式来安装模板,这种方式需要安装Visual Studio SD ...
- [NLP/Attention]关于attention机制在nlp中的应用总结
原文链接: https://blog.csdn.net/qq_41058526/article/details/80578932 attention 总结 参考:注意力机制(Attention Mec ...
- mysql中index与Multiple-Column Indexes区别与联系
索引对提升SELECT/UPDATE语句查询速度有着立竿见影的效果,有索引和无索引,查询速度往往差几个数量级. 本次讨论一下index(每列作为一个索引,单列索引)和Multiple-Column I ...
