图表ASP:Chart
ASP:Chart 属性
System.Web.UI.DataVisualization.Charting 命名空间包含用于图表 Web 服务器控件的方法和属性。
详细了解Chart类http://msdn.microsoft.com/zh-cn/library/dd467201.aspx
要使用ASP:Chart 先执行下面3步
1、vs2008安装MSChart_VisualStudioAddOn.exe,vs2010则安装MSChart.exe 点击下载Chart.rar
2、vs2008 安装MSChart_VisualStudioAddOn.exe后,工具箱里仍没有Chart控件,这时要修改Web.Config 文件:
①Add this under the controls tag (path: " <system.web> <pages> <controls>") :
②And add this httpHandler (under " <httpHandlers>") :
3.添加引用System.Web.DataVisualization.dll 点击下载System.Web.DataVisualization.rar
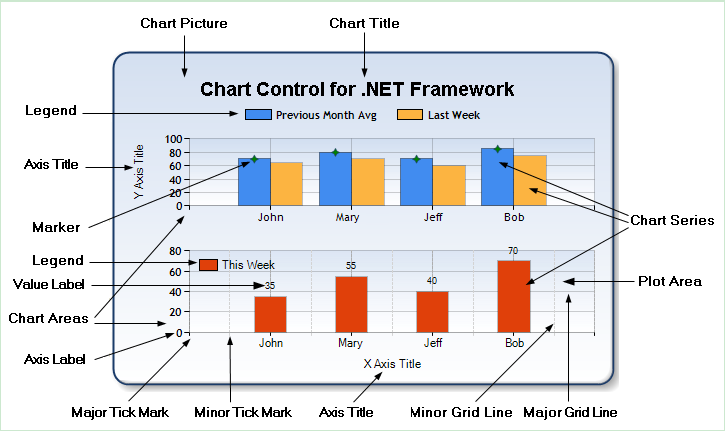
先大概了解一下各个属性对应的图标
以下列出ASP:Chart常用属性设置项,一个简单的例子
Chart Chart 控件的根类
| Name | Type | Description | Desfault |
| ID | string | 获取或设置该编程标识符分配给服务器控件。 | |
| Height | int | 获取或设置整个图表图像的高度(以像素为单位)。
备注:不能以%表示,必须是确定值 |
|
| Width | int | 获取或设置整个图表图像的宽度(以像素为单位)。
备注:不能以%表示,必须是确定值 |
|
| BackColor | string | 获取或设置 Chart 对象的背景色的基本色。 | |
| BorderColor | string | 边框颜色 | |
| BorderWidth | int |
边框粗细 |
|
| BorderDashStyle | string | 获取或设置带状线的边框样式。线条可以是实线、虚线,或实线和虚线的某些变体。 | |
| BackGradientStyle |
枚举类 GradientStyle |
获取或设置 Chart 控件的背景渐变方向。 还确定是否使用渐变。 值:参考GradientStyle |
None |
| BackSecondaryColor | Color |
获取或设置图表背景的辅助颜色,将在应用渐变颜色时使用,或表示阴影线颜色。 值:任何有效的 ARGB(alpha、红、绿、蓝)值。 |
Empty |
| DataSource | 获取或设置 Chart 对象的数据源。 | ||
| Palette |
枚举类 ChartColorPalette |
获取或设置 Chart 控件的调色板。 调色板用于在同时满足以下两个条件的情况下自动将颜色分配给数据元素: 1、数据点本身没有指定的颜色。2.数据点所属的数据系列也没有指定的颜色。 |
None |
| PaletteCustomColors | Color[] |
获取或设置自定义调色板颜色的数组。 注:如果需要 16 种以上的颜色,或者想要将自己的颜色应用于图表,则必须定义自定义调色板。 Palette设为None才起作用 |
|
| ImageLocation | string | 获取或设置执行 ImageTag 呈现时,图像文件的保存位置 | |
| ImageType | string | 获取或设置在使用 ImageTag 呈现时呈现图表的图像的类型。 |
注:
GradientStyle:None,LeftRight,TopBottom,Center,DiagonalLeft,DiagonalRight,HorizontalCenter,HorizontalCenter
ChartColorPalette:None,Bright,Grayscale(灰度颜色),Excel,Light,Pastel(浅色),EarthTones,SemiTransparent(透明色),Berry,Chocolate,Fire,
SeaGreen。BrightPastel
Chart子元素
Titles 表示整个图表图像的标题。
| Name | Type | Description | Desfault |
| ForeColor | Color | 获取或设置标题文本的颜色。 | |
| Docking |
枚举类 Docking |
获取或设置一个决定标题停靠位置的值。 | |
| Font | Font | 获取或设置标题的字体。 | |
| Text | string | 获取或设置标题的文本。 |
Legends 表示图表图像的图例。
| Name | Type | Description | Desfault |
| Docking |
枚举类 Docking |
获取或设置一个确定图例停靠位置的值。 起作用条件:Position 属性设置为 Auto |
Right |
| Enabled |
bool |
获取或设置一个确定图例是否启用的值。 | true |
| Font | Font | 获取或设置用于设置图例字体属性的 Font 对象。 | |
| ForeColor | Color | 获取或设置图例文本的颜色。 | |
| IsDockedInsideChartArea | bool |
获取或设置可指示图例是停靠在图表区域内还是其外的标志。 注:只有在将 DockedToChartArea 属性设置为 ChartArea 对象的名称,Position 属性设置为 Auto的值的情况下,则此属性才会有效 |
false |
| IsTextAutoFit | bool | 获取或设置一个标志标题文本是否自动调整大小。 | |
| LegendStyle | LegendStyle | 获取或设置图例表样式。 | Table |
| Name | string | 获取或设置图例的名称。 |
LegendStyle:Column,Row,Table
Docking:Top,Right,Bottom,Left
Series 存储数据点和序列特性。
| Name | Type | Description | Default |
| ChartType | ChartType | 获取或设置序列的图表类型。 | |
| IsValueShownAsLabel | bool | 获取或设置一个标志,该标志指示是否在标签上显示数据点的值。 | false |
| LabelFormat | string | 获取或设置数据点标签的格式。 | |
| Name | string | 获取或设置 Series 对象的唯一名称。 | |
| Points |
DataPointCollection 对象 |
获取 DataPointCollection 对象,(数据点集) | |
| ToolTip | string | 获取或设置数据点的工具提示。 | |
| XValueMember | string | 获取或设置用于将数据绑定到系列的 X 值的图表数据源成员列。(datasource中字段名) | |
| YValueMembers | string | 获取或设置要用于将数据绑定到序列 Y 值的图表数据源的成员列。(datasource中字段名) |
ChartAreas 表示图表图像上的图表区域。
| Name | Type | Descript | default |
| AxisX | 获取或设置表示主 X 轴的 Axis 对象。 | ||
| AxisX2 | 获取或设置表示辅助 X 轴的 Axis 对象。 | ||
| AxisY | 获取或设置表示主 Y 轴的 Axis 对象。 | ||
| AxisY2 | 获取或设置表示辅助 Y 轴的 Axis 对象。 | ||
| Name | string | 获取或设置 ChartArea 对象的唯一名称。 | |
| AxisX.MajorGrid.Enabled | bool | 设置图标区域的网格是否可见 | true |
BorderSkin 表示三维边框外观的绘制属性。
| Name | Type | Description | Default |
| SkinStyle | Color | 获取或设置边框外观的样式。 | |
| BorderColor | BorderSkinStyle | 获取或设置边框外观框架的边框颜色。 | None |
BorderSkinStyle :None,Emboss(Sunken),Raised(凸起),Sunken(凹陷),FrameThin1...
例子:
.aspx前台代码
.aspx.cs 后台代码
最终效果:

注意:
如果 Chart 和 Series 对象的 Palette 属性都设置为 None,且没有向相关的数据系列或数据点分配任何颜色,则不绘制数据点,数据点将显示为“空”区域。
图表ASP:Chart的更多相关文章
- ASP.NET(Web Form)绘制图表 -- Google Chart 三部曲
ASP.NET(Web Form)绘制图表 -- Google Chart 三部曲 ASP.NET(Web Form)绘制图表 -- Google Chart 三部曲 1. 网页绘制图表 Googl ...
- mschart asp chart 用法,包括前台写法与后台写法,还有click事件,如何触发。
纯后台动态生成aspchart ,这种方式没办法实现chart中click事件.click事件点击没有反应,用第二种可以实现点击事件. 两种方式实现同一种效果图: 第一种写法:后台动态生成aspcha ...
- 超酷HTML5 Canvas图表应用Chart.js自定义提示折线图
超酷HTML5 Canvas图表应用Chart.js自定义提示折线图 效果预览 实例代码 <div class="htmleaf-container"> <div ...
- 使用第三方图表工具——Chart.js
效果: 代码: <!DOCTYPE html> <html> <head lang="en"> <meta charset="U ...
- 【HighCharts系列教程】三、图表属性——chart
一.chart属性说明 Chart是HighCharts图表中主要属性,包括了图表区域的颜色.线条.高度.宽度.对齐.图表类型等诸多属性,也是HighCharts图表中必须配置的属性之一. 配置cha ...
- LabVIEW中的波形图表(Chart)与波形图(Graph)
在百度上随便找的一个简单的例子: 具体链接:https://jingyan.baidu.com/article/5552ef47deb996518ffbc983.html 波形图表最先出现数据,等待所 ...
- 图表(Chart & Graph)你真的用对了吗?
欢迎大家持续关注葡萄城控件技术团队博客,更多更好的原创文章尽在这里~~ 工作中,我们常常会遇到各式各样的数据,例如网站性能,销售业绩,客户服务 .营销活动等数据.对于这些数据,有哪些行之有效的方法来形 ...
- 如何在ASP.Net创建各种3D图表
我们都知道,图表在ASP.NET技术中是一种特别受欢迎而又很重要的工具.图表是表示数据的图形,一般含有X和Y两个坐标轴.我们可以用折线,柱状,块状来表示数据.通过图表控件,我们即能表示数据又能比较各种 ...
- ASP.NET中的chart控件绑定SQL Server数据库
网上很多的chart控件的实例都没有绑定数据库,经过一番摸索后,终于实现了chart控件绑定数据库. 首先,在Visual Studio中建立一个网站,新建一个WebForm项目,名称为ChartTe ...
随机推荐
- Java 源码赏析 - java.lang - Void
被人鄙视了,于是也来读读源码... package java.lang; /** * The Void class is an uninstantiable placeholder class to ...
- ansible普通用户su切换
[root@361way.com ~]# cat /etc/ansible/hosts [test01] 10.212.52.14 ansible_ssh_user=test ansible_ssh_ ...
- centos 7 升级/安装 git 2.7.3
1.安装所需软件包 # yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel # yum instal ...
- github fork 同步
git remote -v git remote add upstream url git fetch upstream git checkout master git merge upstream/ ...
- 关于Unity中坐标系的种类
坐标空间 1:物体空间: 3D物体自己的坐标空间 一般设计时几何体以中心为原点,人物以双脚为原点; 2: 世界空间: 3D物体在场景中的世界坐标, 整个游戏场景的空间; 3: 摄像机空间: 以观察摄像 ...
- mxnet卷积神经网络训练MNIST数据集测试
mxnet框架下超全手写字体识别—从数据预处理到网络的训练—模型及日志的保存 import numpy as np import mxnet as mx import logging logging. ...
- WebGL 利用FBO完成立方体贴图。
这篇主要记录WebGL的一些基本要点,顺便也学习下如何使用FBO与环境贴图.先看下效果图(需要支持WebGL,Chrome,火狐,IE11). 主要实现过程如下,先用FBO输出当前环境在立方体纹理中, ...
- SpagoBI 教程 Lesson 4: BIRT Reports
SpagoBI Lesson 4: BIRT Reports BIRT BIRT is the acronym for Business Intelligence and Reporting Tool ...
- 【总结】牛客职播第十期:程盟有你,way来可期
一.介绍 携程旅行2018校园春招流程介绍&面试答疑 讲师:宋涛,李响 二.答疑 1,技术都是先通过笔试进行优胜劣汰.论真英雄还是靠技术! 2,英语四级必须过! 3,国外大公司招人,对他们的文 ...
- e799. 限制JSlider的数值在标记以内
By default, the slider can take on any value from the minimum to the maximum. It is possible to conf ...