(19/24) webpack实战技巧:推荐使用的第三方类库打包方法
在日常的开发中,总避免不了引入第三方的框架,比如常用的JQuery,此节我们来学习一下如何优雅并正确的用webpack引入第三方库。
这里我们以第三方框架JQuery为例:
1、在入口文件中引入
1.1 安装JQuery
npm install --save jquery
由于Jquery最终要在生产环境中使用,所以要使用–save进行安装。
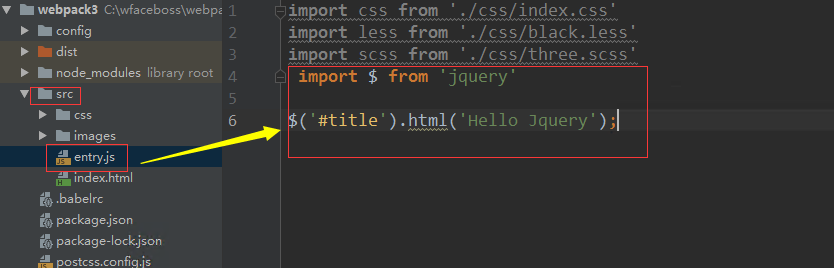
1.2 在入口文件(entry.js)中引入
安装好后,我们使用import引入到entry.js文件中。
import $ from 'jquery';
因为jquery包是直接安装到node_modules,这里可以直接通过包名就可以引入成功。(系统会自动为我们查找)
1.3 使用三方框架(jquery)
引入好后我们就可以在entry.js里使用jquery,进行测试引入是否成功:
$('#title').html('Hello Jquery');
1.4 打包+启动服务
jquery代码写完之后,我们打包,然后启动服务,我们可以看到代码顺利运行,这说明我们引用的JQuery库成功了。
打包:
npm run dev
启动服务:
npm run server
结果为:

2、在webpack.config.js文件的plugins属性中引入
这种不需要你在入口文件中引入,而是webpack给你作了全局引入。这里使用的插件是ProvidePlugin。
ProvidePlugin是一个webpack自带的插件,因为ProvidePlugin是webpack自带的插件,所以要先再webpack.config.js中引入webpack。
2.1 引入
webpack.config.js:
const webpack = require('webpack');
注意:在webpack.config.js里引入必须使用require,否则会报错的。
2.1 配置plugins模块
plugins:[
new webpack.ProvidePlugin({
$:"jquery"
})
],
配置好后,就可以在入口文件中使用了,而不用再次引入了。这是一种全局的引入。
2.3 使用三方框架
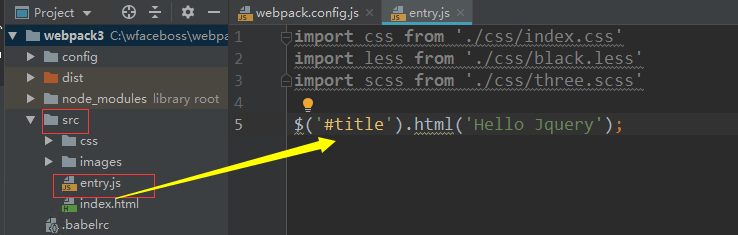
此时的入口文件变为:

2.4 打包+启动服务
该步骤与1.4相同,参考上述1.4即可。
(19/24) webpack实战技巧:推荐使用的第三方类库打包方法的更多相关文章
- (21/24) webpack实战技巧:webpack对三方类库的优化操作
1.优化第一步--选用引入方式 在前面的学习中我们对于如何引入第三方类库(Jquery)推荐了两种方式,第一种是import引入的方式,第二种是ProvidePlugin插件.那两种引入方法有什么区别 ...
- (23/24) webpack实战技巧:如何在webpack环境中使用Json
在webpack1或者webpack2版本中,若想在webpack环境中加载Json文件,则需要加载一个json-loader的loader进来的.但是在webpack3.x版本中,则不需要在另外引入 ...
- (22/24) webpack实战技巧:静态资源集中输出
工作中会有一些已经存在但在项目中没有引用的图片资源或者其他静态资源(比如设计图.开发文档),这些静态资源有可能是文档,也有可能是一些额外的图片,而在打包时保留这些静态资源,直接打包到指定文件夹中.此时 ...
- (20/24) webpack实战技巧:watch实现热打包和添加代码备注
在前面的学习中,我们一直使用webpack-dev-server充当(本地)服务器和完成打包任务,但是当出项目团队联合开发,共同使用一个服务器时,这时候我们需要实时进行打包以确保团队间能进行联调或者进 ...
- (17/24) webpack实战技巧:生产环境和开发环境并行设置,实现来回切换
1. 概述 生产环境和开发环境所需依赖是不同: --开发依赖:就是开发中用到而发布时用不到的.在package.json里面对应的就是devDependencies下面相关配置. --生产依赖: 就是 ...
- (18/24) webpack实战技巧:快速入门webpack模块化配置
搞个小例子便于学习: 具体操作为把上节中的webpack.config.js中的entry入口文件进行模块化设置,单独拿出来制作成一个模块. 1.在根目录新建一个config文件,然后新建webpac ...
- Webpack抽离第三方类库以及common解决方案
前端构建场景有两种,一种是单页面构建,另一种是多入口构建多页面应用程序(我视野比较小,目前就知道这两种),下面我们针对这两种场景总结了几种抽离第三方类库以及公共文件的解决方案. 如果有哪些地方优化不周 ...
- webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch! 因为watch是webpack自带的插件, ...
- webpack快速入门——实战技巧:开发和生产并行设置
package.json中,devDependencies和dependencies是不同的 devDependencies:开发依赖 dependencies:生产依赖(线上) 1.安装生产环境的依 ...
随机推荐
- Linux系统nat模式联网——VM是12 系统是cantos7
>点击还原默认设置,然后确定 >选择Vmnet8,VMnet信息自动选中NAT模式 记住子网IP和子网掩码 >点击NAT设置,记住网关IP >点击DHCP.记住IP范围 > ...
- LAMP环境安装实例
- ACM中的取模
取模本身的性质:(之前有一篇博客写过)三则运算(+,-,*)过程中的取模与最后的取模一样(前提是最后不超long long(或int) 范围,所以为防止超范围,直接对三则运算中的过程取模) 然后就是A ...
- LG4768 [NOI2018]归程
题意 题目背景 本题因为一些原因只能评测16组数据. 剩下的四组数据:https://www.luogu.org/problemnew/show/U31655 题目描述 本题的故事发生在魔力之都,在这 ...
- windows 版nginx 的一些基础知识
nginx的Windows版本使用原生Win32 API(非Cygwin模拟层).当前nginx/Windows只使用select作为通知方法,所以不要期待它有很高的性能和扩展性.鉴于这点和一些已知问 ...
- vue-progressbar 知识点
使用步骤: 安装 import.Vue.use() 组件里,created() 和 mounted() 复制官方github地址上的代码 官方github地址:https://github.com/h ...
- mysql 聚簇索引、非聚簇索引的区别
索引分为聚簇索引和非聚簇索引. 以一本英文课本为例,要找第8课,直接翻书,若先翻到第5课,则往后翻,再翻到第10课,则又往前翻.这本书本身就是一个索引,即"聚簇索引". 如果要找& ...
- MapReduce-寻找三角形
在图中,如何判断三角形?三角形在很多场景都有应用,比如社交网络中确定人和人之间的关系. 那么如果通过代码逻辑来实现呢?在数据结构之图中,区分三联体(有一端没有关联关系的三角形)和三角形是关键:两者之间 ...
- Apache Spark 内存管理详解
在spark里面,内存管理有两块组成,一部分是JVM的堆内内存(on-heap memory),这部分内存是通过spark dirver参数executor-memory以及spark.executo ...
- HttpPostedFile类
在研究HttpRequest的时候,搞文件上传的时候,经常碰到返回HttpPostedFile对象的情况,这个对象才是真正包含文件内容的东西. 经常要获取的最重要的内容是FileName属性与Sava ...