openlayers3教材详解及demo(完整)
OpenLayers 3对OpenLayers网络地图库进行了根本的重新设计。版本2虽然被广泛使用,但从JavaScript开发的早期发展阶段开始,已日益现实出它的落后。 OL3已运用现代的设计模式从底层重写。
最初的版本旨在支持第2版提供的功能,提供大量商业或免费的瓦片资源以及最流行的开源矢量数据格式。与版本2一样,数据可以被任意投影。最初的版本还增加了一些额外的功能,如能够方便地旋转地图以及显示地图动画。
OpenLayers 3同时设计了一些主要的新功能,如显示三维地图,或使用WebGL快速显示大型矢量数据集,这些功能将在以后的版本中加入。

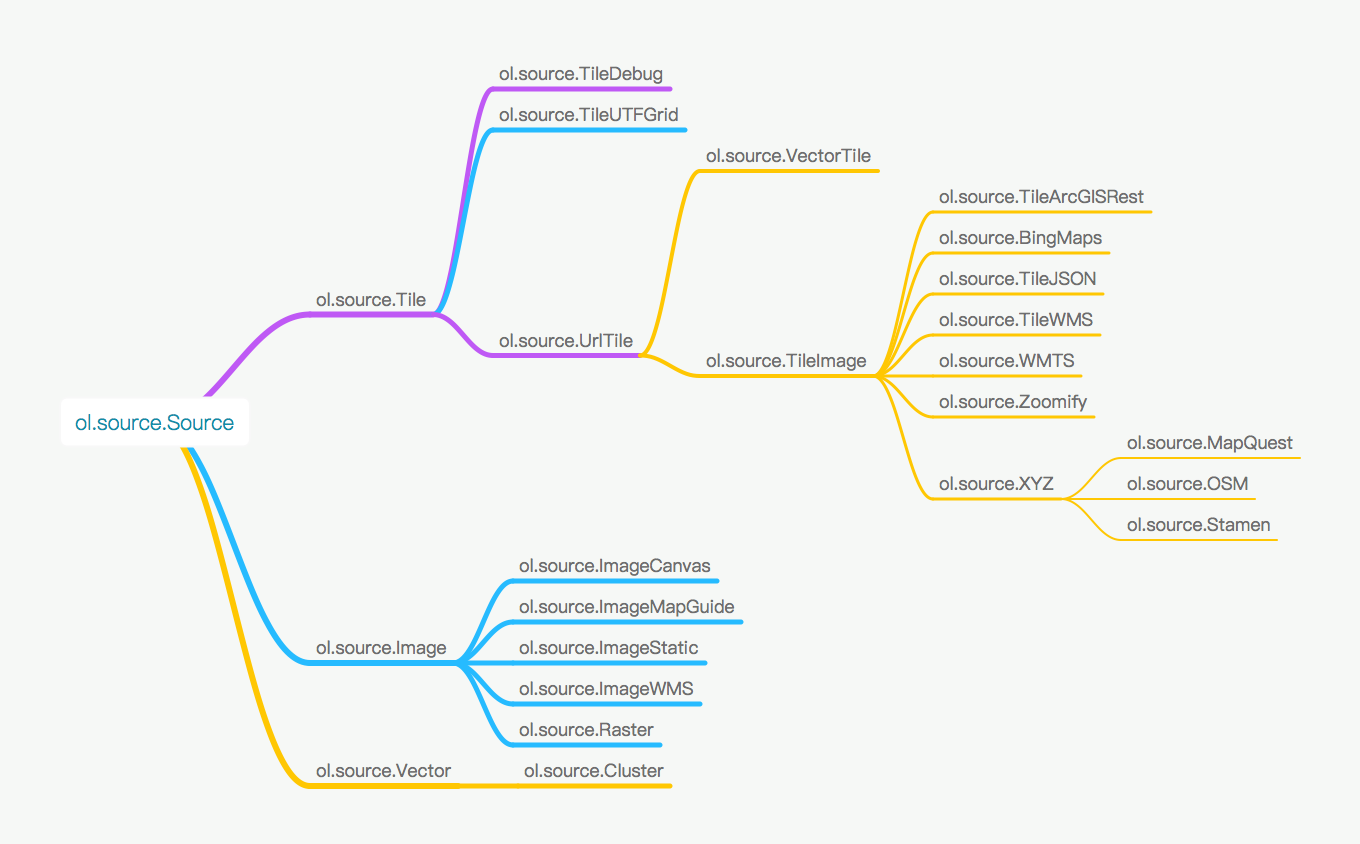
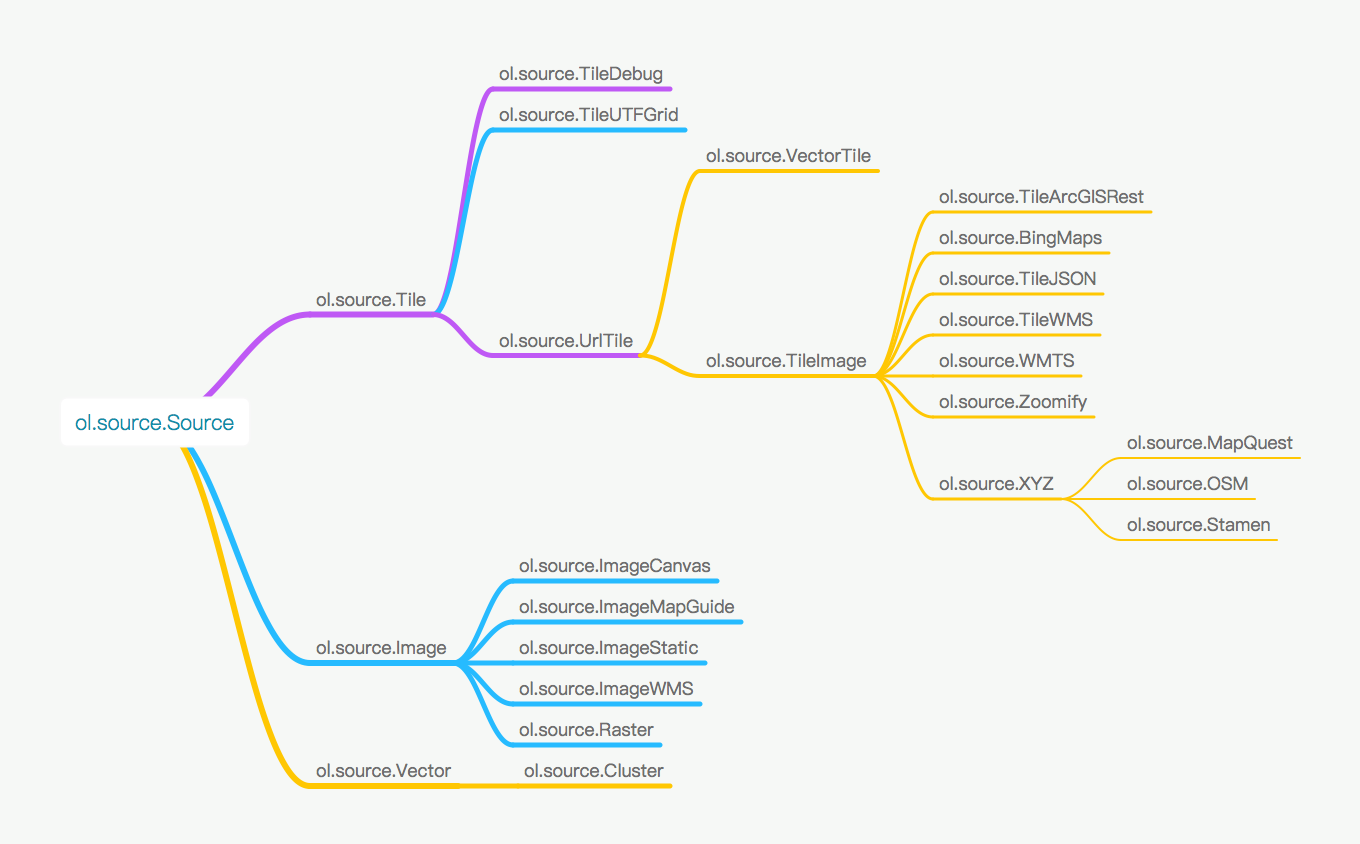
首先需要明白的一点是,Source和Layer是一对一的关系,有一个Source,必然需要一个Layer,然后把这个Layer添加到Map上,就可以显示出来了。通过官网的API搜索ol.source可以发现有很多不同的Source,但归纳起来共三种:ol.source.Tile,ol.source.Image和ol.source.Vector。
- ol.source.Tile对应的是瓦片数据源,现在网页地图服务中,绝大多数都是使用的瓦片地图,而OpenLayers 3作为一个WebGIS引擎,理所当然应该支持瓦片。
- ol.source.Image对应的是一整张图,而不像瓦片那样很多张图,从而无需切片,也可以加载一些地图,适用于一些小场景地图。
- ol.source.Vector对应的是矢量地图源,点,线,面等等常用的地图元素(Feature),就囊括到这里面了。这样看来,只要这两种Source就可以搞定80%的需求了。
我们先了解最为复杂的ol.source.Tile,其叶子节点类有很多,大致可以分为几类:
- 在线服务的Source,包括ol.source.BingMaps(使用的是微软提供的Bing在线地图数据),ol.source.MapQuest(使用的是MapQuest提供的在线地图数据)(注: 由于MapQuest开始收费,ol v3.17.0就移除了ol.source.MapQuest),ol.source.OSM(使用的是Open Street Map提供的在线地图数据),ol.source.Stamen(使用的是Stamen提供的在线地图数据)。没有自己的地图服务器的情况下,可直接使用它们,加载地图底图。
// 创建地图
new ol.Map({
// 设置地图图层
layers: [
// 创建一个使用Open Street Map地图源的瓦片图层
new ol.layer.Tile({source: new ol.source.OSM()})
],
// 设置显示地图的视图
view: new ol.View({
center: [0, 0], // 定义地图显示中心于经度0度,纬度0度处
zoom: 2 // 并且定义地图显示层级为2
}),
// 让id为map的div作为地图的容器
target: 'map'
});
//地图联动效果
<p>地图1</p><div id="map1" style="width: 100%"></div><p>地图2</p><div id="map2" style="width: 100%"></div><script>
// 创建一个视图
var view = new ol.View({
center: [0, 0],
zoom: 2
});
// 创建第一个地图
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: view,
target: 'map1'
});
// 创建第二个地图
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: view,
target: 'map2'
});
代码只有一点不同,即两个ol.Map使用了同一个view,就是这么神奇。
view部分
<body>
<div id="map" style="width: 100%, height: 400px"></div>
<div id="navigate-container">
<input type="button" onClick="moveToLeft();" value="左移" />
<input type="button" onClick="moveToRight();" value="右移" />
<input type="button" onClick="moveToUp();" value="上移" />
<input type="button" onClick="moveToDown();" value="下移" />
<input type="button" onClick="moveToChengDu();" value="移到成都" />
<input type="button" onClick="zoomIn();" value="放大" />
<input type="button" onClick="zoomOut();" value="缩小" />
</div>
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置成都为地图中心,此处进行坐标转换, 把EPSG:4326的坐标,转换为EPSG:3857坐标,因为ol默认使用的是EPSG:38 57坐标
center: ol.proj.transform([104.06, 30.67], 'EPSG:4326', 'EPSG:3857'),
zoom: 10
}),
target: 'map'
});
// 向左移动地图
function moveToLeft() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的x值增加,即可使得地图向左移动,增加的值根据效果可自由设定
mapCenter[0] += 50000;
view.setCenter(mapCenter);
map.render();
}
// 向右移动地图
function moveToRight() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的x值减少,即可使得地图向右移动,减少的值根据效果可自由设定
mapCenter[0] -= 50000;
view.setCenter(mapCenter);
map.render();
}
// 向上移动地图
function moveToUp() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的y值减少,即可使得地图向上移动,减少的值根据效果可自由设定
mapCenter[1] -= 50000;
view.setCenter(mapCenter);
map.render();
}
// 向下移动地图
function moveToDown() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的y值增加,即可使得地图向下移动,增加的值根据效果可自由设定
mapCenter[1] += 50000;
view.setCenter(mapCenter);
map.render();
}
// 移动到成都
function moveToChengDu() {
var view = map.getView();
// 设置地图中心为成都的坐标,即可让地图移动到成都
view.setCenter(ol.proj.transform([104.06, 30.67], 'EPSG:4326', 'EPSG:3857'));
map.render();
}
// 放大地图
function zoomIn() {
var view = map.getView();
// 让地图的zoom增加1,从而实现地图放大
view.setZoom(view.getZoom() + 1);
}
// 缩小地图
function zoomOut() {
var view = map.getView();
// 让地图的zoom减小1,从而实现地图缩小
view.setZoom(view.getZoom() - 1);
}
</script></body>
限制地图范围
<body>
<div id="map" style="width: 100%"></div>
<script>
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置地图中心范围
extent: [102, 29, 104, 31],
// 设置成都为地图中心
center: [104.06, 30.67],
projection: 'EPSG:4326',
zoom: 10
}),
target: 'map'
});
</script></body>
就只是添加了 extent: [102, 29, 104, 31],这行代码就实现了功能(仔细看extent参数的说明)。
extent参数类型为[minX, minY, maxX, maxY]的ol.Extent,很容易记住。
限制地图缩放级别
<body>
<div id="map" style="width: 100%"></div>
<script>
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置成都为地图中心
center: [104.06, 30.67],
projection: 'EPSG:4326',
zoom: 10,
// 限制地图缩放最大级别为14,最小级别为10
minZoom: 10,
maxZoom: 14
}),
target: 'map'
});
</script></body>
自适配区域
<body>
<div id="map" style="width: 100%"></div>
<input type="button" value="显示成都" onclick="fitToChengdu();" />
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置成都为地图中心
center: [104.06, 30.67],
projection: 'EPSG:4326',
zoom: 10
}),
target: 'map'
});
function fitToChengdu() {
// 让地图最大化完全地显示区域[104, 30.6, 104.12, 30.74]
map.getView().fit([104, 30.6, 104.12, 30.74], map.getSize());
}
</script></body>
source和Layer部分
// 创建地图
new ol.Map({
// 设置地图图层
layers: [
// 创建一个使用Open Street Map地图源的瓦片图层
new ol.layer.Tile({source: new ol.source.OSM()})
],
// 设置显示地图的视图
view: new ol.View({
center: [0, 0], // 定义地图显示中心于经度0度,纬度0度处
zoom: 2 // 并且定义地图显示层级为2
}),
// 让id为map的div作为地图的容器
target: 'map'
});
//地图联动效果
<p>地图1</p><div id="map1" style="width: 100%"></div><p>地图2</p><div id="map2" style="width: 100%"></div><script>
// 创建一个视图
var view = new ol.View({
center: [0, 0],
zoom: 2
});
// 创建第一个地图
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: view,
target: 'map1'
});
// 创建第二个地图
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: view,
target: 'map2'
});
代码只有一点不同,即两个ol.Map使用了同一个view,就是这么神奇。
view部分
<body>
<div id="map" style="width: 100%, height: 400px"></div>
<div id="navigate-container">
<input type="button" onClick="moveToLeft();" value="左移" />
<input type="button" onClick="moveToRight();" value="右移" />
<input type="button" onClick="moveToUp();" value="上移" />
<input type="button" onClick="moveToDown();" value="下移" />
<input type="button" onClick="moveToChengDu();" value="移到成都" />
<input type="button" onClick="zoomIn();" value="放大" />
<input type="button" onClick="zoomOut();" value="缩小" />
</div>
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置成都为地图中心,此处进行坐标转换, 把EPSG:4326的坐标,转换为EPSG:3857坐标,因为ol默认使用的是EPSG:38 57坐标
center: ol.proj.transform([104.06, 30.67], 'EPSG:4326', 'EPSG:3857'),
zoom: 10
}),
target: 'map'
});
// 向左移动地图
function moveToLeft() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的x值增加,即可使得地图向左移动,增加的值根据效果可自由设定
mapCenter[0] += 50000;
view.setCenter(mapCenter);
map.render();
}
// 向右移动地图
function moveToRight() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的x值减少,即可使得地图向右移动,减少的值根据效果可自由设定
mapCenter[0] -= 50000;
view.setCenter(mapCenter);
map.render();
}
// 向上移动地图
function moveToUp() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的y值减少,即可使得地图向上移动,减少的值根据效果可自由设定
mapCenter[1] -= 50000;
view.setCenter(mapCenter);
map.render();
}
// 向下移动地图
function moveToDown() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的y值增加,即可使得地图向下移动,增加的值根据效果可自由设定
mapCenter[1] += 50000;
view.setCenter(mapCenter);
map.render();
}
// 移动到成都
function moveToChengDu() {
var view = map.getView();
// 设置地图中心为成都的坐标,即可让地图移动到成都
view.setCenter(ol.proj.transform([104.06, 30.67], 'EPSG:4326', 'EPSG:3857'));
map.render();
}
// 放大地图
function zoomIn() {
var view = map.getView();
// 让地图的zoom增加1,从而实现地图放大
view.setZoom(view.getZoom() + 1);
}
// 缩小地图
function zoomOut() {
var view = map.getView();
// 让地图的zoom减小1,从而实现地图缩小
view.setZoom(view.getZoom() - 1);
}
</script></body>
限制地图范围
<body>
<div id="map" style="width: 100%"></div>
<script>
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置地图中心范围
extent: [102, 29, 104, 31],
// 设置成都为地图中心
center: [104.06, 30.67],
projection: 'EPSG:4326',
zoom: 10
}),
target: 'map'
});
</script></body>
就只是添加了 extent: [102, 29, 104, 31],这行代码就实现了功能(仔细看extent参数的说明)。
extent参数类型为[minX, minY, maxX, maxY]的ol.Extent,很容易记住。
限制地图缩放级别
<body>
<div id="map" style="width: 100%"></div>
<script>
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置成都为地图中心
center: [104.06, 30.67],
projection: 'EPSG:4326',
zoom: 10,
// 限制地图缩放最大级别为14,最小级别为10
minZoom: 10,
maxZoom: 14
}),
target: 'map'
});
</script></body>
自适配区域
<body>
<div id="map" style="width: 100%"></div>
<input type="button" value="显示成都" onclick="fitToChengdu();" />
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置成都为地图中心
center: [104.06, 30.67],
projection: 'EPSG:4326',
zoom: 10
}),
target: 'map'
});
function fitToChengdu() {
// 让地图最大化完全地显示区域[104, 30.6, 104.12, 30.74]
map.getView().fit([104, 30.6, 104.12, 30.74], map.getSize());
}
</script></body>
source和Layer部分
- laravel5.5的任务调度(定时任务)详解(demo)
https://blog.csdn.net/LJFPHP/article/details/80417552 laravel5.5的定时任务详解(demo) 这篇文章写得挺详细的.看了它我基本就会用了 ...
- dva框架使用详解及Demo教程
dva框架的使用详解及Demo教程 在前段时间,我们也学习讲解过Redux框架的基本使用,但是有很多同学在交流群里给我的反馈信息说,redux框架理解上有难度,看了之后还是一脸懵逼不知道如何下手,很多 ...
- redux-saga框架使用详解及Demo教程
redux-saga框架使用详解及Demo教程 前面我们讲解过redux框架和dva框架的基本使用,因为dva框架中effects模块设计到了redux-saga中的知识点,可能有的同学们会用dva框 ...
- android L新控件RecyclerView详解与DeMo[转]
http://blog.csdn.net/codebob/article/details/37813801 在谷歌的官网我们可以看到它是这样介绍的: RecyclerView is a more a ...
- QuartusII13.0使用教程详解(一个完整的工程建立)
好久都没有发布自己的博客了,因为最近学校有比赛,从参加到现在都是一脸懵逼,幸亏有bingo大神的教程,让我慢慢走上了VIP之旅,bingo大神的无私奉献精神值得我们每一个业界人士学习,向bingo致敬 ...
- 详解k8s一个完整的监控方案(Heapster+Grafana+InfluxDB) - kubernetes
1.浅析整个监控流程 heapster以k8s内置的cAdvisor作为数据源收集集群信息,并汇总出有价值的性能数据(Metrics):cpu.内存.网络流量等,然后将这些数据输出到外部存储,如Inf ...
- 【微框架】Maven +SpringBoot 集成 阿里大鱼 短信接口详解与Demo
Maven+springboot+阿里大于短信验证服务 纠结点:Maven库没有sdk,需要解决 Maven打包找不到相关类,需要解决 ps:最近好久没有写点东西了,项目太紧,今天来一篇 一.本文简介 ...
- Qt开发技术:Qt拽拖开发(一)拽托框架详解及Demo
前话 Qt中的拽拖操作详细介绍. Demo 图片拽拖 控件拽拖 窗口拽拖 拽托框架(高级开发) 拖放(Drag and Drop) 拖放提供了一种简单的可视 ...
- 纯真IP数据库格式详解 附demo
纯真版IP数据库,优点是记录多,查询速度快,它只用一个文件QQWry.dat就包含了所有记录,方便嵌入到其他程序中,也方便升级.缺点是你想要编辑它却是比较麻烦的,由于其文件格式的限制,你要直接添加IP ...
随机推荐
- 注解JAVA对象(基于Hibernate4.3)
package com.chauvet.po; import java.util.Date; import javax.persistence.Column; import javax.persist ...
- Lists.transform的使用
转自:https://blog.csdn.net/weixin_42201566/article/details/81513769 Lists.transform:能够轻松的从一种类型的list转换为 ...
- Tomcat配置JNDI数据源的三种方式-转-http://blog.51cto.com/xficc/1564691
第一种,单个应用独享数据源 就一步,找到Tomcat的server.xml找到工程的Context节点,添加一个私有数据源 Xml代码 <Context docBase="WebA ...
- BL老师的建议,数学不好的,大数据一票否决--后赋从java转大数据
__________________________ 作者:我是蛋蛋链接:https://www.zhihu.com/question/59593387/answer/167235075来源:知乎著作 ...
- 前端基础之CSS快速入门
前一篇写了我们的Html的常用组件,当然那些组件在我们不去写样式的时候都是使用的浏览器的默认样式,可以说是非常之丑到爆炸了,我们肯定是不能让用户去看这样丑到爆炸的样式,所以我们在这里需要使用css样式 ...
- S5PV210 移植无线wifi网卡 MT7601
一.准备工作 1.MT7601驱动下载 点击下载 2.插入usb WiFi 启动开发板linux,lsusb查看usb驱动 Bus 001 Device 003: ID 148f:7601看到的是该驱 ...
- tomcat源码阅读之SingleThreadModel
一.接口简介: 实现了SingleThreadModel接口的servlet类只能保证在同一时刻,只有一个线程执行该servlet实例的service方法,在tomcat实现中会创建多个servlet ...
- FormData 知识点
通过FormData对象可以组装一组用 XMLHttpRequest发送请求的键/值对.它可以更灵活方便的发送表单数据,因此可以独立于表单使用. 如果你把表单的编码类型设置为multipart/for ...
- volatile关键字的作用、原理
在只有双重检查锁,没有volatile的懒加载单例模式中,由于指令重排序的问题,我确实不会拿到两个不同的单例了,但我会拿到"半个"单例. 而发挥神奇作用的volatile,可以当之 ...
- A request has been denied as a potential CSRF attack错误解决方法
2018-05-30 13:40:50 [http-nio-8081-exec-3] [ERROR] com.opensymphony.xwork2.interceptor.ParametersInt ...