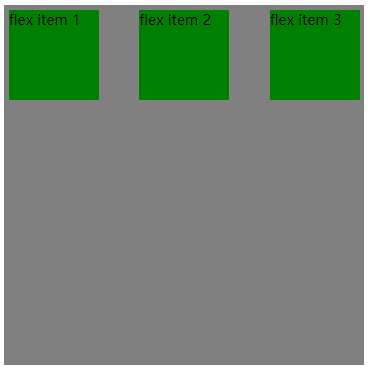
flexbox父盒子justify-content属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.flex-container {
display: inline-flex;
/* 默认值 :整体左对齐*/
/*justify-content: flex-start;*/
/*整体居中对齐*/
/*justify-content: center;*/
/*整体右对齐*/
/*justify-content: flex-end;*/
/*子盒子平分多余空白*/
/*justify-content: space-around;*/
/*子盒子与子盒子之间,平分多余空白*/
justify-content: space-between;
width: 400px;
height: 400px;
background-color: gray;
}
.flex-item {
background-color: green;
width: 100px;
height: 100px;
margin: 5px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>

flexbox父盒子justify-content属性的更多相关文章
- flexbox父盒子align-content属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子align-items属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子flex-wrap属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子flex-direction属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox子盒子align-self属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox弹性盒子模型
这几天在做移动端的web开发,遇到了一些问题,之前没有折腾过这方面的东西,这次好好吸收下 css3的flexbox--弹性盒子模型,这个盒模型决定了一个盒子在其他盒子中的分布方式及如何处理可用的空间. ...
- css FlexBox 弹性盒子常用方法总结
总结一下弹性盒子常用的方法,弹性盒子的功能强大,这次我做了兼容性的felxbox,虽然代码多了一点,但在项目时候可以直接复制过来用,同时在项目上线的时候,如果这时候弹性盒子出了兼容问题,那就可急了~ ...
- 盒子总结,文本属性操作,reset操作,高级选择器,高级选择器优先级,边界圆角(了解),a标签的四大伪类,背景图片操作,背景图片之精灵图
盒子总结 ''' block: 设置宽高 1.没有设置宽,宽自适应父级的宽(子级的border+padding+width=父级的width) 2.没有设置高,高由内容撑开 设置了宽高 一定采用设置的 ...
- 行内元素(inline标签)设置了行高为什么不生效,还是表现为父盒子的行高?行内元素行高问题终极解释
最近在看张鑫旭大佬的<css世界>,读到5.2.4 内联元素 line-height 的“大值特性” ,产生了疑惑, 在开发中确实也遇到了同样的问题,深入探究后得出结果,先说结论吧,论证 ...
随机推荐
- hibernate整合进spring后的事务处理
单独使用hibernate处理事务 本来只用hibernate开发,从而可以省了DAO层实现数据库访问和跨数据库,也可以对代码进行更好的封装,当我们web中单独使用hibernate时,我们需要单独的 ...
- 【转】nGrinder 简易使用教程
https://www.cnblogs.com/jwentest/p/7136727.html 背景 性能压测工具之前使用的是jmeter,这次说的是nGrinder,先直接搬运两者之间的比较 比较点 ...
- 《FPGA全程进阶---实战演练》第八章之程序架构格式说明
首先在书写程序时必须有的部分,就是模块module部分,整体的架构如图8.1所示. 图8.1 程序整体架构 首先要声明模块名,在module后面加上模块名,这里最好以所建立模块要实现的功能去命名此模块 ...
- 关于Unity中常用的数据结构和JSON处理(专题三)
数据结构通俗来讲就是用某个对象去存储数据集合,比如要存储100个整数,要用什么样的数据类型能把它们存储好. Jason处理,服务器对接,配置文件的使用,Unity和Jason之间相互的转换. Arra ...
- git中报unable to auto-detect email address 错误的解决拌办法
昨天刚配置好的git,今天刚要commit一些修改,就遇到了这个问题** Please tell me who you are. Run git config --global user.email ...
- C# ListView控件使用简介
ListView控件在各类程序中,具有数据显示直观,操作方便的特点.所以使用率极高,但控件的各类参数众多,很多初学者不易掌握,在此列举该控件的一些常用方法,属性,希望对初学者有一定帮助. //2005 ...
- Linux中的软链接与硬链接
软链接相当于windows的快捷方式,当源文件不存在时,软链接失效. 链接是指向文件名,当指向的文件名字删除的时候,就找不到源文件了.硬链接是指向文件本身,删除一个文件名字,还是可以找到源文件的.ls ...
- springMVC工程使用jreloader实现热部署
springMVC工程使用jreloader实现热部署applicationContext - ContextLoaderListener重新加载DispatcherServlet 重新加载提高开发效 ...
- com.alibaba.com.caucho.hessian.io.SerializerFactory getDeserializer
2016-1-27 14:40:25 com.alibaba.com.caucho.hessian.io.SerializerFactory getDeserializer 警告: Hessian/B ...
- 软件设计模式之单例模式(JAVA)
什么是单例模式? 单例模式是一种常用的软件设计模式.在它的核心结构中只包含一个被称为单例类的特殊类.通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系 ...
