V-rep学习笔记:视觉传感器1
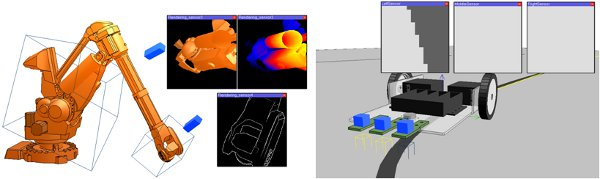
Vision sensors, which can detect renderable entities(Renderable objects are objects that can be seen or detected by vision sensors), should be used over proximity sensors mainly when color, light or structure plays a role in the detection process. However, depending on the graphic card the application is running on, or on the complexity of the scene objects, vision sensors might be a little bit slower than proximity sensors. Following illustrates applications using vision sensors:


[(1) industrial robot observed by 2 vision sensors, (2) Line tracer vehicle equipped with 3 vision sensors]
视觉传感器与摄像机都能显示场景中的图像但是也存在着区别(一个侧重视觉检测和处理,一个侧重场景显示):
- A vision sensor has a fixed resolution. A camera has no specific resolution (i.e. it adjusts automatically to the view size).
- A vision sensor's image content can be accessed via the API, and image processing filters are available. A camera's image content is not directly available via the API (but via a callback mechanism), and image processing not directly supported.
- A vision sensor generally requires more CPU time and operates slower than cameras.
- A vision sensor can only display renderable objects. A camera can display all object types.(只有设置了Renderable属性的物体才能被视觉传感器检测处理)
- Vision sensors can only operate while a simulation is running; this means that a vision sensor's image content is only visible during simulation.
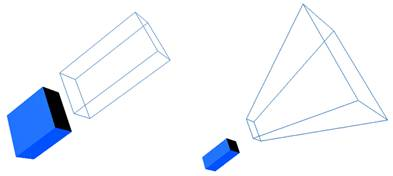
视觉传感器可分为正交投影型和透视投影型,它们的视场形状不一样:
[Orthogonal projection-type and perspective projection-type vision sensors]
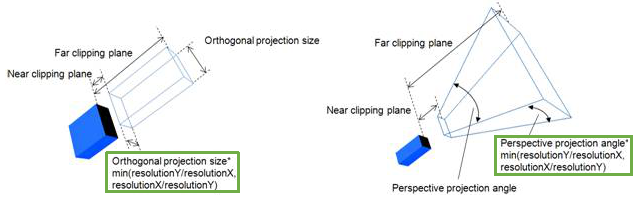
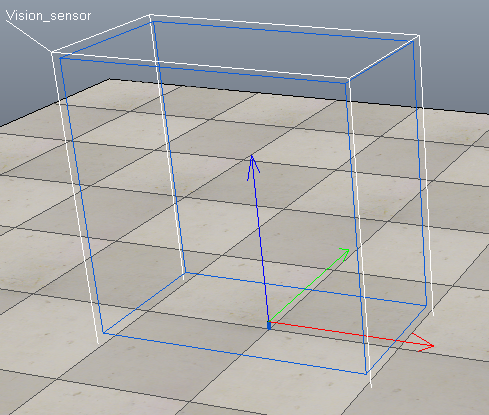
视觉传感器有近端剪切平面(near clipping plane)和远端剪切平面,使用剪切平面可以排除场景的一些几何体,只查看或渲染场景的某些部分。比近端剪切平面近或比远端剪切平面远的对象是不可视的。可以通过传感器属性对话框中的"Near / far clipping plane"设置剪切平面的位置。
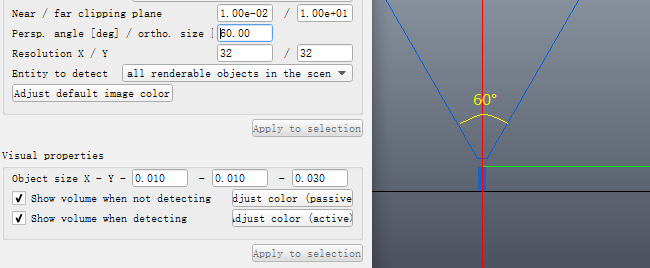
 透视模式下传感器的视场角(FOV)可以通过"Perspective angle [deg] / Orthographic size"来设置。Perspective angle: the maximum opening angle of the detection volume when the sensor is in perspective mode. 如下图所示设置视场角为60°,当X/Y分辨率一样时水平视场角和垂直视场角的大小相同。
透视模式下传感器的视场角(FOV)可以通过"Perspective angle [deg] / Orthographic size"来设置。Perspective angle: the maximum opening angle of the detection volume when the sensor is in perspective mode. 如下图所示设置视场角为60°,当X/Y分辨率一样时水平视场角和垂直视场角的大小相同。

正交模式下传感器的视场大小可以通过"Perspective angle [deg] / Orthographic size"来设置。Orthographic size: the maximum size (along x or y) of the detection volume when the sensor is not in perspective mode. 设置为Orthographic size为1m,X/Y方向分辨率为64/32,则X方向视场为1m,Y方向为0.5m,如下图所示:

- Vision sensor filter composition
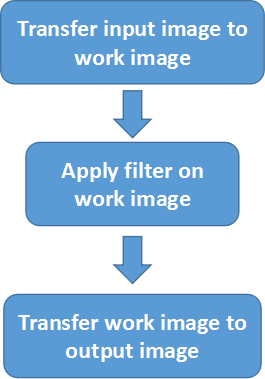
使用视觉传感器的目的就是进行图像检测与处理,VREP中的视觉传感器在仿真过程中可以产生两种数据流:彩色图像(color image )和深度图(depth map)。我们可以通过API函数获取数据,然后遍历图像的每个像素进行处理,这样做灵活性很大,但是使用起来比较麻烦而且处理速度不够快。VREP提供了一种内部的filter来对图像进行处理(It is much more convenient (and fast!) to use the built-in filtering and triggering capabilities)。最简单的图像处理流程由3部分组成:输入→滤波→输出:

[Vision sensor filter with 3 components]
在Image processing and triggering对话框中可以添加30多种filter对图像进行快速处理,比如:
- Selective color on work image:根据RGB/HSL值和公差选取图中指定颜色,进行保留或移除等操作
- Rotate work image:对图像进行旋转
- Resize work image:对图像进行缩放
- Flip work image horizontally/vertically:对图像进行水平/竖直翻转
- Edge detection on work image:对图像进行边缘检测
- Sharpen work image:图像锐化
- Binary work image and trigger:对图像进行二值化处理
- 3×3 / 5×5 filter on work image:使用3×3或5×5的模板对图像进行滤波
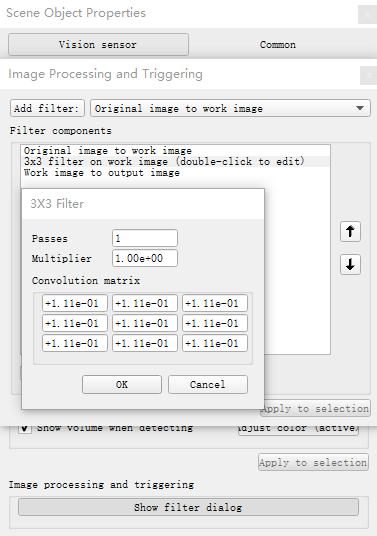
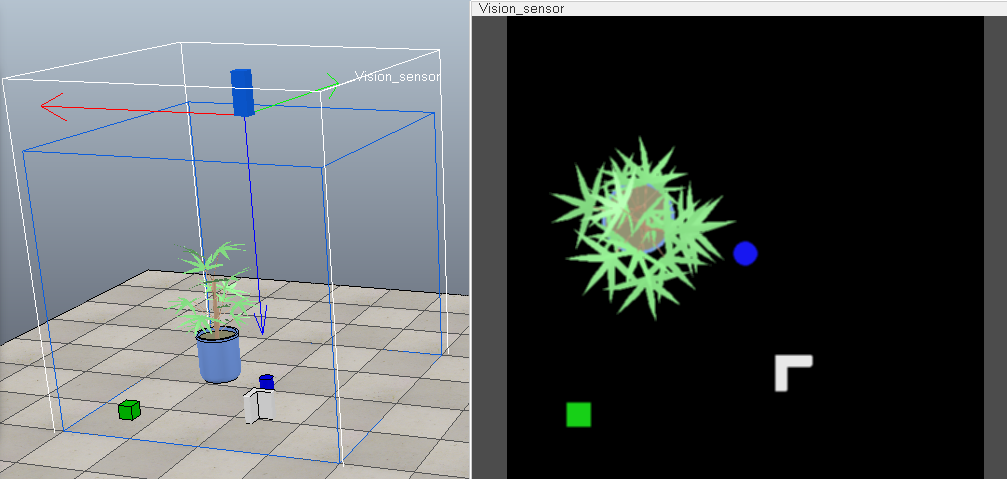
下面以均值滤波为例进行说明,3×3矩阵中各个分量设为1/9,则滤波器将会对原始图像每个像素周围的9个像素点取平均,对图像进行平滑,减小噪声:


复杂的图像处理流程可由多个部分组成,处理环节能完成4种基本的操作:
- Transfer data from one buffer to another (e.g. transfer input image to work image)——传输数据
- Perform operations on one or more buffers (e.g. invert work image) ——对数据进行操作
- Activate a trigger (e.g. if average image intensity > 0.3 then activate trigger)——激活触发
- Return specific values that can be accessed through an API call (e.g. return the position of the center of mass of a binary image)——返回特定值
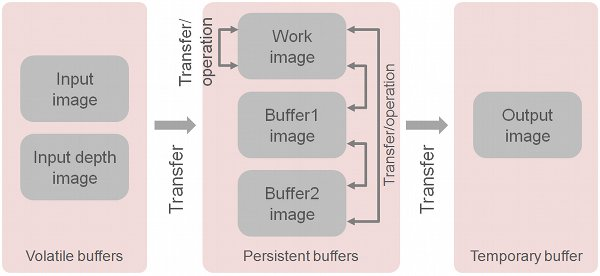
下图显示了图像处理流程中的各种缓存和相互之间的操作:

[Vision sensor buffers and operations between buffers]
The input image and input depth image are volatile buffers (易变缓存 i.e. normally automatically overwritten with new data at each simulation pass);The work image, buffer1 image and buffer2 image are persistent buffers (i.e. their content is not modified unless a component operates on them)
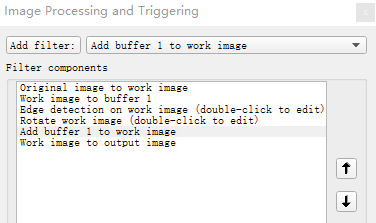
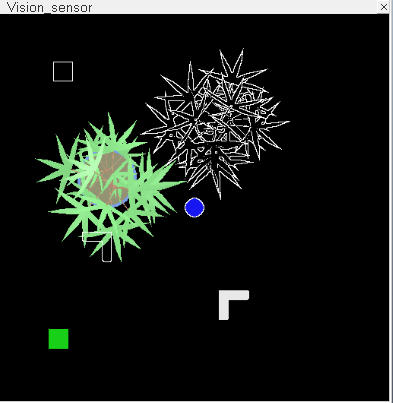
下面看一个比之前复杂点的例子,将原始图像边缘提取后旋转90°再叠加到原始图像上进行输出:先将要进行操作的work image保存到buffer 1中,然后对work image进行图像处理操作,接着将buffer 1叠加到work image上,最后将合成的图像进行输出。


参考:
How to convert V-Rep scene to set of (x,y) axes
V-rep学习笔记:视觉传感器1的更多相关文章
- CSS学习笔记——视觉格式化模型 visual formatting model
CSS 视觉格式化模型(visual formatting model)是用来处理文档并将它显示在视觉媒体上的机制.他有一套既定的规则(也就是W3C规范),规定了浏览器该怎么处理每一个盒子.以下内容翻 ...
- Android学习笔记--获取传感器信息
相关资料: 传感器的坐标与读数:http://www.cnblogs.com/mengdd/archive/2013/05/19/3086781.html 传感器介绍及指南针原理:http://www ...
- SLAM学习笔记 - 视觉SLAM方法资源汇总
工具类: ros框架 linux系列教程 vim Eigen Eigen快速入门 Pangolin Pangolin安装与使用 数据集: TUM 数据格式 提供pyt ...
- ros学习笔记 - 深度传感器转换成激光数据(hector_slam)
前提条件:1,确保读者已经安装了kinect或者其他深度摄像头的驱动,如果未安装,可以直接在网盘下载:http://pan.baidu.com/s/1hqHB10w 提取密码:wrmn 利用深度相机仿 ...
- ANDROID_MARS学习笔记_S05_003_传感器采样率及属性
1. 2. import android.app.Activity; import android.content.Context; import android.hardware.Sensor; i ...
- V-rep学习笔记:视觉传感器2
视觉传感器的属性设置栏中还有如下几个选项: Ignore RGB info (faster): if selected, the RGB information of the sensor (i.e. ...
- (转) OpenCV学习笔记大集锦 与 图像视觉博客资源2之MIT斯坦福CMU
首页 视界智尚 算法技术 每日技术 来打我呀 注册 OpenCV学习笔记大集锦 整理了我所了解的有关OpenCV的学习笔记.原理分析.使用例程等相关的博文.排序不分先后,随机整理的 ...
- V-rep学习笔记:力传感器
VREP中可以添加力传感器,用于刚性连接在两个物体之间以测量这两个物体之间的作用力或力矩.如下图所示,力传感器可以测量沿着X.Y.Z三个坐标轴的力和力矩: [Forces and torques me ...
- 我的Android进阶之旅------>Android中编解码学习笔记
编解码学习笔记(一):基本概念 媒体业务是网络的主要业务之间.尤其移动互联网业务的兴起,在运营商和应用开发商中,媒体业务份量极重,其中媒体的编解码服务涉及需求分析.应用开发.释放license收费等等 ...
随机推荐
- 如何同步两台Linux机器的时间?
除了用NTP服务器之外,下面的命令可以做到让几台机器的时间都跟一台机器同步. date --set="$(ssh root@10.245.110.101 date)" 参考资料 = ...
- ARouter 路由 组件 跳转 MD
目录 简介 支持的功能 典型应用 简单使用 进阶使用 更多功能 其他 Q&A Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs bai ...
- 使用Spring Cloud Security OAuth2搭建授权服务
阅读数:84139 前言: 本文意在抛砖引玉,帮大家将基本的环境搭起来,具体实战方案还要根据自己的业务需求进行制定.我们最终没有使用Spring Security OAuth2来搭建授权服务,而是完全 ...
- 向windows添加环境变量
以NASM为例,软件安装完毕后,启动Windows操作系统的命令窗口,在安装目录(比如C:\Program Files\NASM)下运行nasm是ok的,但是在其他任意目录下运行nasm就会报错. 这 ...
- Eclipse 2017最佳20个插件
https://www.infoworld.com/article/2606814/development-tools/development-tools-12-eclipse-plug-ins-ev ...
- 转: Vim快捷键分类
Vim快捷键分类 http://www.cnblogs.com/jikey/archive/2011/12/28/2304341.html 一. 移动: h,j,k,l: 左,下,上,右. ...
- JS将"\/Date(1530104033000)\/" 格式化
JS将/Date(1446704778000)/转换成str: // 对Date的扩展,将 Date 转化为指定格式的String // 月(M).日(d).小时(h).分(m).秒(s).季度(q) ...
- 编译安装openssl报错:POD document had syntax errors at /usr/bin/pod2man line 69. make: *** [install_docs]
错误如下: cms.pod around line 457: Expected text after =item, not a number cms.pod around line 461: Expe ...
- android中RecyclerView控件实现瀑布流布局
本文是在之前文章的基础上做的修改:android中RecyclerView控件的使用 1.修改列表项news_item.xml: <?xml version="1.0" en ...
- python网络爬虫 - 如何伪装逃过反爬虫程序
有的时候,我们本来写得好好的爬虫代码,之前还运行得Ok, 一下子突然报错了. 报错信息如下: Http 800 Internal internet error 这是因为你的对象网站设置了反爬虫程序,如 ...
