Region使用全解
前言
Region,即为区域,它表示的是canvas图层上的某一块封闭的区域。很多时候,我们会利用Region来构造一个图形。
今天要讲的内容有:
- Region的直接构造方法
- Region的间接构造方法
- Region的setPath(Path path, Region clip)方法介绍
- Region取区域并集
- Region.Op常量操作Region
- 项目结构图和效果图
一. Region的直接构造方法
Region有以下构造方法:
public Region(Region region);//复制一个Region
public Region(Rect r);//通过Rect构建一个Region
public Region(int left, int top, int right, int bottom);//通过坐标点构建一个region
下面我们试图绘制一个Region,代码如下:
//设置画笔
Paint paint=new Paint();
paint.setColor(getRidColor(R.color.color_0a900a));
paint.setStyle(Paint.Style.FILL);
paint.setStrokeWidth(5f);//无描边,设置setStrokeWidth无效
//构建矩形
Rect rect=new Rect();
rect.set(340,50,740,250);
Region region=new Region(rect);
//Android还提供了一个RegionIterator来对Region中的所有矩阵进行迭代,
// 可以使用该类,获得某个Region的所有矩阵
//通过遍历region中的矩阵,并绘制出来,来绘制region
RegionIterator iterator=new RegionIterator(region);
Rect r=new Rect();
while(iterator.next(r)){
canvas.drawRect(r,paint);
}
以上代码值得注意的是,Paint设置的style是FILL,不存在描边的问题,所有设置 stokenWidth无效。
RegionIterator 是Region中所有矩阵的迭代器,我们可以通过遍历region中的矩阵,并绘制出来,来绘制region。
绘制出的Region效果图如下:

由上面的代码可以看出来,Canvas并未提供直接绘制Region的方法,而Region的本意也不是用来绘图的。它的主要作用是来操作图形的,用处理区域间的合并,差集等逻辑关系
二. Region的间接构造方法
Region的间接构造方法主要是通过new一个空的Region,然后结合set相关函数来设置Region。
Region空构造函数:
public Region();
涉及的set函数有:
public void setEmpty();//设置空
public boolean set(Region region);
public boolean set(Rect r);
public boolean set(int left, int top, int right, int bottom);
public boolean setPath(Path path, Region clip);
那么要构建一个Region的话,你可以这样:
Region region=new Region();
region.set(340,50,740,250);
值得注意的是,setXXX系列的方法,都会替换掉之前Region中的区域值。
setEmpty()方法是清空Region中的区域。
其他几个方法都好理解,下面着重讲 setPath 方法。
三. Region的setPath(Path path, Region clip)方法介绍
public boolean setPath(Path path, Region clip);
参数介绍:
Path path:用来构造区域的路径
Region clip:与第一个参数path所构成的路径取交集,并将该交集设为最终区域。
简单的说,就是setPath(Path path, Region clip)方法是将path形成的路径和clip形成的区域取交集,获得一个交集区域。
下面给出setPath方法使用的代码:
//设置paint
Paint paint=new Paint();
paint.setColor(getRidColor(R.color.color_f5cc1d));
paint.setStyle(Paint.Style.FILL);
//构造椭圆路径
Path path=new Path();
//构建椭圆path
RectF rectF=new RectF(100,300,980,500);
path.addOval(rectF,Path.Direction.CCW);//Path.Direction.CCW:逆时针;Path.Direction.CW:顺时针
//构建Region
Region region=new Region();
region.set(540,300,980,500);
//取path和region的交集
Region rgn=new Region();
rgn.setPath(path,region);
//绘制区域
drawRegion(canvas,rgn,paint);
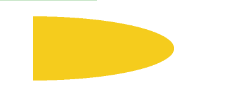
效果图如下:

四. Region取区域并集
Region取区域并集的方法如下:
boolean union(Rect r);
返回的是一个boolean,若为true,则表示并集成功,否则表示失败
示例代码如下:
//设置画笔
Paint paint=new Paint();
paint.setColor(getRidColor(R.color.color_12aef7));
paint.setStyle(Paint.Style.FILL);
//设置区域
Region region=new Region(540,550,980,650);
region.union(new Rect(490,600,590,700));
//绘制区域
drawRegion(canvas,region,paint);
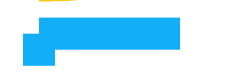
效果图如下:

五.Region.Op常量操作Region
当然,region的操作还有多种,简便的操作,由Region.Op常量控制
Region.Op操作常量有:
Region.Op.INTERSECT //交集
Region.Op.DIFFERENCE //补集
Region.Op.REPLACE //替换
Region.Op.REVERSE_DIFFERENCE //反转补集
Region.Op.UNION //并集
Region.Op.XOR //异并集
下面给出Region操作交集的示例代码:
Paint paint=new Paint();
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
//绘制矩形轨迹
Rect rOne=new Rect(120,750,220,1050);
Rect rTwo=new Rect(20,850,320,950);
canvas.drawRect(rOne,paint);
canvas.drawRect(rTwo,paint);
Region regionOne=new Region(rOne);
Region regionTwo=new Region(rTwo);
regionTwo.op(regionOne,Region.Op.INTERSECT);//交集
paint.setStyle(Paint.Style.FILL);
drawRegion(canvas,regionTwo,paint);
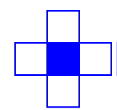
效果图如下:

其他几种Region操作情况与此类似,demo中均有详细代码,现在给出自定义控件RegionView的主要逻辑代码:
//初始化
init(canvas);
//直接构建Region
directbuildRegion(canvas);
//间接构建Region
inDirectBuildRegion(canvas);
//Region的setPath方法求path和region的交集
pathAndRegionIntersection(canvas);
//区域取并集
rectAndRectIntersection(canvas);
//区域操作
controOne(canvas);//交集
controTwo(canvas);//补集
controThree(canvas);//替换
controFour(canvas);//反转补集
controFive(canvas);//并集
controSix(canvas);//异并集
RegionView在MainActivity对应的activity_main.xml中引用如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<com.android.testdemo.function.RegionView
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.constraint.ConstraintLayout>
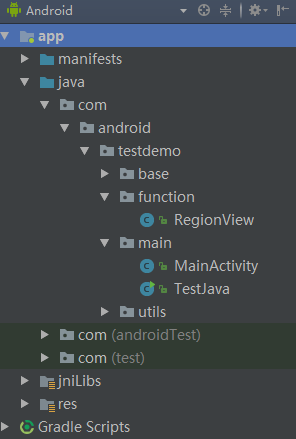
六.项目结构图和效果图
项目结构图

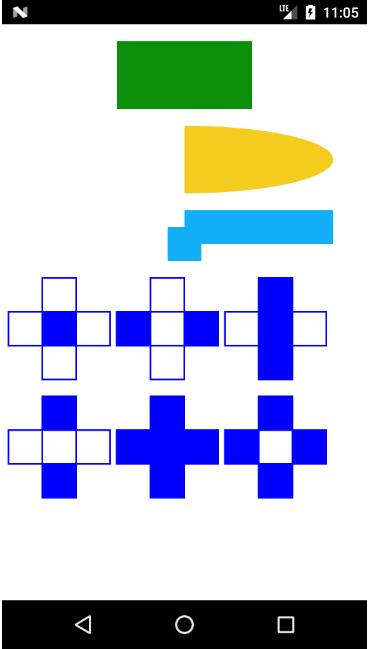
效果图

Region使用全解
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
Region使用全解的更多相关文章
- 第48章 MDK的编译过程及文件类型全解—零死角玩转STM32-F429系列
第48章 MDK的编译过程及文件类型全解 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.co ...
- 易全解token获取
//易全解app string strClientID = "2016061711434943493606"; string str ...
- IOS-UITextField-全解
IOS-UITextField-全解 //初始化textfield并设置位置及大小 UITextField *text = [[UITextField alloc]initWithFrame: ...
- 什么是JavaScript闭包终极全解之一——基础概念
本文转自:http://www.cnblogs.com/richaaaard/p/4755021.html 什么是JavaScript闭包终极全解之一——基础概念 “闭包是JavaScript的一大谜 ...
- Sql Server函数全解<五>之系统函数
原文:Sql Server函数全解<五>之系统函数 系统信息包括当前使用的数据库名称,主机名,系统错误消息以及用户名称等内容.使用SQL SERVER中的系统函数可以在需要的时候获取这些 ...
- Sql Server函数全解<四>日期和时间函数
原文:Sql Server函数全解<四>日期和时间函数 日期和时间函数主要用来处理日期和时间值,本篇主要介绍各种日期和时间函数的功能和用法,一般的日期函数除了使用date类型的参数外, ...
- 九度oj题目&吉大考研11年机试题全解
九度oj题目(吉大考研11年机试题全解) 吉大考研机试2011年题目: 题目一(jobdu1105:字符串的反码). http://ac.jobdu.com/problem.php?pid=11 ...
- js系列教程2-对象、构造函数、对象属性全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: js系列教程1-数组操作全解 js系列教程2-对象和属性全解 js系列教程3-字符串和正则全解 js系列教程4-函数与参数全解 js系列教程5-容器和算 ...
- js系列教程1-数组操作全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: js系列教程1-数组操作全解 js系列教程2-对象和属性全解 js系列教程3-字符串和正则全解 js系列教程4-函数与参数全解 js系列教程5-容器和算 ...
随机推荐
- Swift3.0:照片选择
一.介绍 图片选择或者拍照功能: 1.选择相册中的图片或是拍照,都是通过UIImagePickerController控制器实例化一个对象,然后通过self.presentViewController ...
- C++ 模板学习 函数模板、类模板、迭代器模板
使用模板能够极大到使得代码可重用. 记录一下,方便后续使用. 1. 函数模板,支持多种类型参数 #include <stdio.h> #include <math.h> //函 ...
- 重启Windows的PowerShell
这么简单的一个命令都单独写一篇blog, 是不是太无耻了? 好吧, 谁让咱不会呢. 学会了就来一篇. 呵呵. Restart-Computer 来源 ================ http:/ ...
- iOS开发-iOS8地理位置定位
现在的App基本上都有定位功能,旅游网站根据定位推荐旅游景点,新闻App通过地理位置推荐当地新闻,社交类的App通过位置交友,iOS中实现以上功能需要一个核心的框架CoreLocation,框架提供了 ...
- Luban 鲁班 图片压缩 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- C# 网络编程之webBrowser获取网页url和下载网页中图片
该文章主要是通过C#网络编程的webBrowser获取网页中的url并简单的尝试瞎子啊网页中的图片,主要是为以后网络开发的基础学习.其中主要的通过应用程序结合网页知识.正则表达式实现浏览.获取url. ...
- Android -- EventBus使用
EventBus EventBus是一个Android端优化的publish/subscribe消息总线,简化了应用程序内各组件间.组件与后台线程间的通信.比如请求网络,等网络返回时通过Handler ...
- 机器学习算法与Python实践之(六)二分k均值聚类
http://blog.csdn.net/zouxy09/article/details/17590137 机器学习算法与Python实践之(六)二分k均值聚类 zouxy09@qq.com http ...
- WordPress 在function.php 文件中方法中the_XXX方法失效
最近在使用WP给客户做一个企业网站,却出现从未遇到的问题. 事件是这样子的:我在function.php文件里写了一个根据分类ID获取文章的文章,因为该方法里的html元素是在多个页面共用的 但我在i ...
- jquery easyui tree异步加载子节点
easyui中的树可以从标记中建立,也可以通过指定一个URL属性读取数据建立.如果想建立一棵异步树,需要为每个节点指定一个id属性值,这样在加载数据时会自动向后台传递id参数. <ul id=& ...
