html基础——下拉式菜单
一个网站能否让用户容易使用该网站往往是由菜单栏体现出来,因为它为网页的大多数页面提供功能入口。一个轻轻的点击以后,即可显示出菜单项,将网站的大部分页面和功能显示出来让用户清楚了解从而用户节约一定的时间。接下来我教大家写单击菜单栏中的菜单命令将会出现一个下拉菜单。
1.HTML页面
<div id="nav">
<ul>
<li><a href="">菜单一</a>
<ul>
<li><a href="">子菜单1</a></li>
<li><a href="">子菜单2</a></li>
<li><a href="">子菜单3</a></li>
</ul>
</li>
<li><a href="">菜单二</a>
<ul>
<li><a href="">子菜单1</a></li>
<li><a href="">子菜单2</a></li>
<li><a href="">子菜单3</a></li>
</ul>
</li>
<li><a href="">菜单三</a></li>
</ul>
</div>
2.css样式
/*清除原样式*/
* {
margin: 0px;
padding: 0px;
border: 0px;
} ul {
list-style: none;
} a {
text-decoration: none;
}
/*一级菜单样式*/
#nav {
width: 1000px;
height: 40px;
margin: 0px auto;
background: #f00;
font-size: 18px;
font-family: 微软雅黑;
} #nav ul li {
float: left;
/*包含块*/
position:relative;
} #nav ul li a {
display: block;
width: 160px;
height: 40px;
line-height: 40px;
text-align: center;
color: #fff;
} #nav ul li a:hover {
color: #ffd800;
background: #970606;
}
/*二级菜单样式*/
#nav ul li ul {
position:absolute;
top:40px;
left:0px;
display:none;
}
#nav ul li ul li {
float:none;
}
#nav ul li ul li a{
background:#f00;
border-top:1px solid #ccc;
}
/*一级菜单悬停时二级菜单可见*/
#nav ul li:hover ul {
display:block;
}
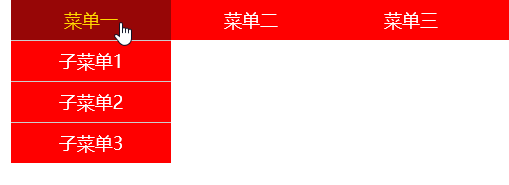
效果如图:


html基础——下拉式菜单的更多相关文章
- Web前端开发实战1:二级下拉式菜单之CSS实现
二级下拉式菜单在各大学校站点.电商类站点.新闻类站点等大型?站点非经常见,那么它的实现原理是什么呢? 学习了Web前端开发的知识后,我们是能够实现这种功能的.复杂的都是从基础效果上加入做出来的.原理和 ...
- Web前端开发实战6:CSS实现导航菜单结合二级下拉式菜单的简单变换
前面几篇博文都在讲导航菜单和二级下拉式菜单,事实上有非常多方法都能够实现的.详细的情况还要视情况而定. 在后面学习到jQuery框架之后,会有更丰富的动画效果.因为在学习Ajax和jQuery的初步阶 ...
- Web前端开发实战2:二级下拉式菜单之JS实现
上一篇博文提到了二级下拉式菜单是用HTML和CSS实现的.我们这一篇来用JavaScript脚本实现下拉菜单的显 示和隐藏. 使用 JavaScript方法实现我们须要用的知识有: 1)JS事件:on ...
- 为下拉式菜单(DropDownList)添加第一个选项
很多方法可以为为下拉式菜单(DropDownList)添加第一个选项,下面是Insus.NET小结了几个方法,仅供参考: Html code: <body> <form id= ...
- 用JavaScript+css制作下拉式菜单
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 下拉式菜单中的内容堆叠(ul型)
今天使用ul创建下拉式菜单,菜单中的内容堆在了一起. 这是我的html代码 <!DOCTYPE html> <html lang="en"> <hea ...
- Android入门(七):Spinner下拉式菜单组件
对于手机和平板电脑的应用程序来说,打字是非常不方便的操作方式,比较好的方式就是列出一组选项让用户挑选,这样就可以避免打字的麻烦.使用Spinner下拉菜单组件需要完成以下几个步骤: 1.建立选项列表, ...
- iOS开发笔记13:顶部标签式导航栏及下拉分类菜单
当内容及分类较多时,往往采用顶部标签式导航栏,例如网易新闻客户端的顶部分类导航,最近刚好有这样的应用场景,参考网络上一些demo,实现了这种导航效果,记录一些要点. 效果图(由于视频转GIF掉帧,滑动 ...
- (转载)一个用于Gnome桌面的下拉式终端: Guake 0.7.0 发布
转自:https://linux.cn/article-5507-1.html Linux的命令行是最好.最强大的东西,它使新手着迷,并为老手和极客的提供极其强大的功能.那些在服务器和生产环境下工作的 ...
随机推荐
- django中通过文件和Ajax来上传文件
一.通过form表单来上传文件 1.在html模板中 <form action="/index/" method="post" enctype=" ...
- [原创]一款基于Reactor线程模型的java网络爬虫框架
AJSprider 概述 AJSprider是笔者基于Reactor线程模式+Jsoup+HttpClient封装的一款轻量级java多线程网络爬虫框架,简单上手,小白也能玩爬虫, 使用本框架,只需要 ...
- STL 大法好
#include <vector> 1.支持随机访问,但不支持在任意位置O(1)插入: 2.定义: ```cpp vector<int> a; ``` ...
- java-web调用后台下载方法
后台下载指定文件必定会用到流, 无论使用poi还是使用jxl导出excel都需要用到流一种是outputstrean,另一种fileoutputstream第一种:如果想要弹出保存的提示框必须加入下列 ...
- JavaScript数据结构——树的实现
在计算机科学中,树是一种十分重要的数据结构.树被描述为一种分层数据抽象模型,常用来描述数据间的层级关系和组织结构.树也是一种非顺序的数据结构.下图展示了树的定义: 在介绍如何用JavaScript实现 ...
- manifest.json 解析--手机web app开发笔记(三-1)
在HBuilderX生成的文档中,还有一个“manifest.json”,只要是创建“移动App”应用,都会在工程下生成这个文件,一看扩展名就知道他是一个json格式文件,文件文件根据w3c的weba ...
- Nginx编译安装模块(非重装)
假如原已经安装好的Nginx,现在需要添加一个未被编译安装的ssl模块,我们该怎么办呢?重装,还是有其他的办法?当然不需要重装的,下面我们看下如何实现的. 1.cd到Nginx解压过后的目录[root ...
- Oauth2认证模式之授权码模式实现
Oauth2认证模式之授权码模式(authorization code) 本示例实现了Oauth2之授权码模式,授权码模式(authorization code)是功能最完整.流程最严密的授权模式.它 ...
- 洛谷 P2158 [SDOI2008]仪仗队
题意简述 给定一个n,求gcd(x, y) = 1(x, y <= n)的(x, y)个数 题解思路 欧拉函数, 则gcd(x, y) = 1(x <= y <= n)的个数 ans ...
- (二十九)c#Winform自定义控件-文本框(二)
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. 开源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control ...
