XMLHttpRequest的概述
XMLHttpRequest的概述
一、前言
XMLHttpRequest 最早是在IE5中以ActiveX组件的形式实现的。非 W3C 标准.
创建XMLHttpRequest对象(由于非标准所以实现方法不统一)
①Internet Explorer把XMLHttpRequest实现为一个ActiveX对象
②其他浏览器(Firefox、Safari、Opera…)把它实现为一个本地的JavaScript对象。
③XMLHttpRequest在不同浏览器上的实现是兼容的,所以可以用同样的方式访问XMLHttpRequest实例的属性和方法,而不论这个实例创建的方法是什么。
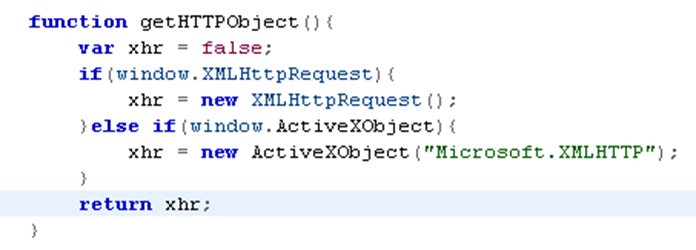
为了每次写Ajax的时候都节省一点时间,可以把对象检测的内容打包成一个可复用的函数:

说明:对window.XMLHttpRequest的调用会返回一个对象或null,if语句会把调用返回的结果看作是true或false(如果返回对象则为true,返回null则为false)。如果XMLHttpRequest对象存在,则把 xhr 的值设为该对象的新实例。如果不存在,就去检测 ActiveObject 的实例是否存在,如果答案是肯定的,则把微软 XMLHTTP 的新实例赋给 xhr
二、XMLHttpRequest详解
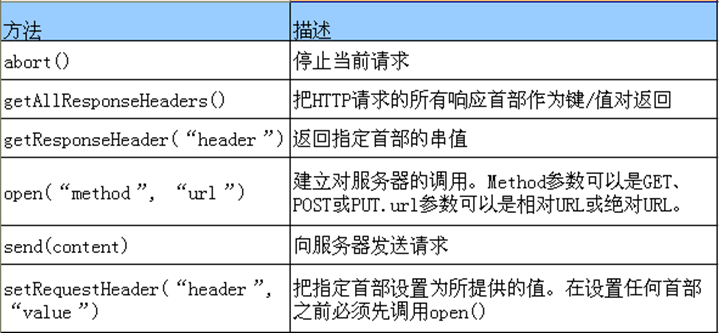
XMLHttpRequest的方法

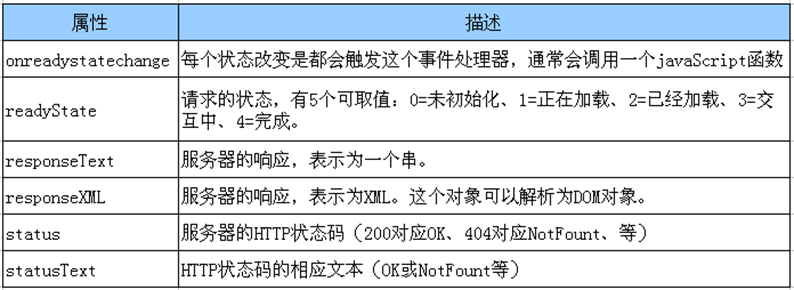
XMLHttpRequest的属性

发送请求
利用XMLHttpRequest 实例与服务器进行通信包含以下3个关键部分:
①onreadystatechange 事件处理函数
②open 方法
③send 方法
- onreadystatechange:
该事件处理函数由服务器触发,而不是用户
在 Ajax 执行过程中,服务器会通知客户端当前的通信状态。这依靠更新 XMLHttpRequest 对象的 readyState 来实现。改变 readyState 属性是服务器对客户端连接操作的一种方式。每次 readyState 属性的改变都会触发 readystatechange 事件
- open(method, url, asynch)
XMLHttpRequest 对象的 open 方法允许程序员用一个Ajax调用向服务器发送请求。
method:请求类型,类似 “GET”或”POST”的字符串。若只想从服务器检索一个文件,而不需要发送任何数据,使用GET(可以在GET请求里通过附加在URL上的查询字符串来发送数据,不过数据大小限制为2000个字符)。若需要向服务器发送数据,用POST。
在某些情况下,有些浏览器会把多个XMLHttpRequest请求的结果缓存在同一个URL。如果对每个请求的响应不同,就会带来不好的结果。在此将时间戳追加到URL的最后,就能确保URL的唯一性,从而避免浏览器缓存结果。
url:路径字符串,指向你所请求的服务器上的那个文件。可以是绝对路径或相对路径。
asynch:表示请求是否要异步传输,默认值为true。指定true,在读取后面的脚本之前,不需要等待服务器的相应。指定false,当脚本处理过程经过这点时,会停下来,一直等到Ajax请求执行完毕再继续执行。
- send(data):
open 方法定义了 Ajax 请求的一些细节。send 方法可为已经待命的请求发送指令
data:将要传递给服务器的字符串。
若选用的是 GET 请求,则不会发送任何数据, 给 send 方法传递 null 即可:request.send(null);
当向send()方法提供参数时,要确保open()中指定的方法是POST,如果没有数据作为请求体的一部分发送,则使用null.
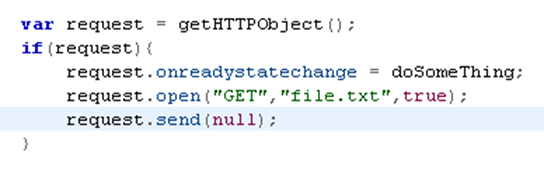
完整的 Ajax 的 GET 请求示例:

- setRequestHeader(header,value)
当浏览器向服务器请求页面时,它会伴随这个请求发送一组首部信息。这些首部信息是一系列描述请求的元数据(metadata)。首部信息用来声明一个请求是 GET 还是 POST。
Ajax 请求中,发送首部信息的工作可以由 setRequestHeader该完成
参数header: 首部的名字; 参数value:首部的值。
如果用 POST 请求向服务器发送数据,需要将 “Content-type” 的首部设置为 “application/x-www-form-urlencoded”.它会告知服务器正在发送数据,并且数据已经符合URL编码了。
该方法必须在open()之后才能调用
完整的 Ajax 的 POST 请求示例:

接收响应
用 XMLHttpRequest 的方法可向服务器发送请求。在 Ajax 处理过程中,XMLHttpRequest 的如下属性可被服务器更改:readyState、status、responseText、responseXML
- readyState
readyState 属性表示Ajax请求的当前状态。它的值用数字代表。
0 代表未初始化。 还没有调用 open 方法
1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
2 代表已加载完毕。send 已被调用。请求已经开始
3 代表交互中。服务器正在发送响应
4 代表完成。响应发送完毕
每次 readyState 值的改变,都会触发 readystatechange 事件。如果把 onreadystatechange 事件处理函数赋给一个函数,那么每次 readyState 值的改变都会引发该函数的执行。
readyState 值的变化会因浏览器的不同而有所差异。但是,当请求结束的时候,每个浏览器都会把 readyState 的值统一设为 4
- status
服务器发送的每一个响应也都带有首部信息。三位数的状态码是服务器发送的响应中最重要的首部信息,并且属于超文本传输协议中的一部分。
常用状态码及其含义:
404 没找到页面(not found)
403 禁止访问(forbidden)
500 内部服务器出错(internal service error)
200 一切正常(ok)
304 没有被修改(not modified)
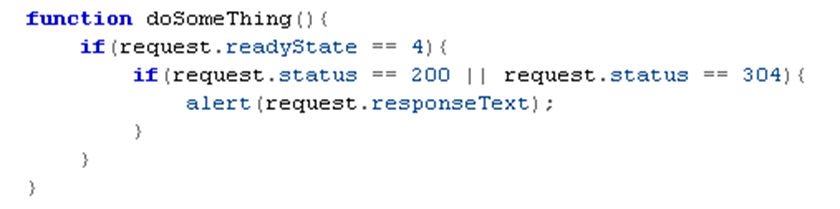
在 XMLHttpRequest 对象中,服务器发送的状态码都保存在 status 属性里。通过把这个值和 200 或 304 比较,可以确保服务器是否已发送了一个成功的响应
- responseText
XMLHttpRequest 的 responseText 属性包含了从服务器发送的数据。它是一个HTML,XML或普通文本,这取决于服务器发送的内容。
当 readyState 属性值变成 4 时, responseText 属性才可用,表明 Ajax 请求已经结束。

- responseXML
如果服务器返回的是 XML, 那么数据将储存在 responseXML 属性中。
只用服务器发送了带有正确首部信息的数据时, responseXML 属性才是可用的。 MIME 类型必须为 text/xml
XMLHttpRequest的概述的更多相关文章
- 使用 XMLHttpRequest实现Ajax
[XMLHttpRequest的概述] 1.XMLHttpRequest最早是在IE5中以ActiveX组件的形式实现的.非W3C标准 2.创建XMLHttpRequest对象(由于非标准所以实现方法 ...
- AjaxStudyNote
AjaxStudyNoteBy:Silvers:(E:\Video_Tutorials\Java自学视频\尚硅谷JavaEE培训\6WEB基础-Ajax)15:02 2016/2/29什么是AjaxA ...
- java_web学习(16)Ajax
Ajax Ajax(Asynchronous JavaScript and XML的缩写),允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax. Ajax:一种不用 ...
- ExtJs知识点概述
1.前言 ExtJS的前身是YUI(Yahoo User Interface).经过不断的发展与改进,ExtJS现在已经成功发布到了ExtJS 6版本,是一套目前最完整和最成熟的javascript基 ...
- DHTML概述
<!-- DHTML概述:动态的HTML.不是一门语言,是多项技术综合体的简称. 其中包含了HTML.CSS.DOM.JavaScript. 这四个技术在动态HTML页面效果定义时,都处于什么样 ...
- Ajax的概述与实现过程
一.ajax概述 1.Ajax是Asynchronous([ə'sɪŋkrənəs) JavaScript XML的简写,不是一门新技术,而是对现有技术的综合利用.这一技术能够向服务器请求额外数据而无 ...
- AngularJS概念概述和第一个使用例子
点击查看AngularJS系列目录 转载请注明出处:http://www.cnblogs.com/leosx/ 概念概述 本节使用一个简单的例子简要介绍了AngularJS的重要组成部分. 概念 描述 ...
- 十七、AJAX概述
AJAX概述 1 什么是AJAX AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”.即使用Javascript语言与服务器进 ...
- 用XMLHttpRequest制作一个简易ajax
概述 jquery退出历史舞台之后,我们怎么来发送ajax请求呢?可以用相关的库,也可以自己制作一个简易的ajax. 需要说明的是,我们使用的是XMLHttpRequest 2,它几乎兼容所有主流浏览 ...
随机推荐
- zabbix 支持的主要监控方式
zabbix 支持的主要监控方式 一.zabbix支持的主要监控方式: zabbix主要Agent,Trapper,SNMP,JMX,IPMI这几种监控方式,本文章主要通过监控理论和实际操作测试等方式 ...
- iOS开发 8小时时差问题
今天调试遇到时间计算的问题,发现怎么算都会有差别,后来仔细观察,发现有8小时的时差…… 这篇文章解释的很好,用到了,因此记之. ios有关时间打印出来差8小时的问题
- 对ThreadLocal的一些理解
ThreadLocal也是在面试过程中经常被问到的,本文主要从以下三个方面来谈对ThreadLocal的一些理解: ThreadLocal用在什么地方 ThreadLocal一些细节 ThreadLo ...
- Confluence未授权模板注入/代码执行(CVE-2019-3396)
--- title: Confluence未授权模板注入/代码执行(CVE-2019-3396) tags: [poc,cve] num :g7y12 --- # 简介 --- Confluence是 ...
- How to extract WeChat chat messages from a smartphone running Android 7.x or above
A friend of mine she was frustarted in extracting WeChat chat messages from suspect's smartphone run ...
- Apache Flink 1.9 重大特性提前解读
今天在 Apache Flink meetup ·北京站进行 Flink 1.9 重大新特性进行了讲解,两位讲师分别是 戴资力/杨克特,zhisheng 我也从看完了整个 1.9 特性解读的直播,预计 ...
- ContentProvider 使用详解
极力推荐文章:欢迎收藏 Android 干货分享 阅读五分钟,每日十点,和您一起终身学习,这里是程序员Android 本篇文章主要介绍 Android 开发中的部分知识点,通过阅读本篇文章,您将收获以 ...
- Docker:跨主机通信
修改主机docker默认的虚拟网段,然后在各自主机上分别把对方的docker网段加入到路由表中,配合iptables即可实现docker容器夸主机通信.配置方法如下: 设有三台虚拟机 v1: 10.1 ...
- java中线程安全,线程死锁,线程通信快速入门
一:多线程安全问题 ###1 引入 /* * 多线程并发访问同一个数据资源 * 3个线程,对一个票资源,出售 */ public class ThreadDemo { public static vo ...
- Spring cloud 超时配置总结
基准配置: eureka-server : 注册中心 端口号1000 service-A : 服务A端口号2000 service-B : 服务B 端口号3000 其中,B服务通过feign调用服务A ...
