基于Vue的通用框架Nuxt.js
问题:最近有些朋友问我写官网,用Vue框架实现好不好?
相信很多使用Vue的小伙伴们一样疑惑这个问题,其实从这个问题就可以知道你对Vue这个框架是否真的熟悉了。其实单单使用Vue这个框架来做官网的,其实是不友好的,非常不利于SEO,抓取。因为Vue是通过把你的代码编译的,生成是SPA,里面的html其实是空的,Nuxt.js属于SSR,也就是服务器渲染。Nuxt.js打包生成的每个路由都会对应相对的html文件。有利于网站抓取,SEO。
Vue适合做对seo无关紧要的项目,别的项目不适合,但是Nuxt.js 正好就修补了Vue的这个缺陷。
官方解析:

Nuxt.js环境搭建和创建启动项目
做vue的小伙伴都知道vue-cli脚手架,其实vue-cli已经集成了nuxt.js,所以直接使用vue-cli就可以直接构建Nuxt.js项目了。直接在需要创建项目的路径新建文件夹,文件夹名为项目名称,其实就是和创建vue项目一样。然后在该文件下打开cmd,然后运行下面cmd命令
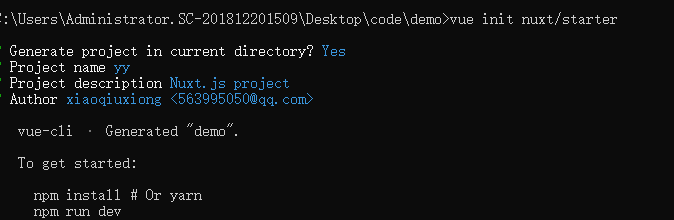
- vue init nuxt/starter
成功创建如下图所示:

然后使用
- npm install
下载依赖项,运行项目
- npm run dev
此时项目已经运行成功,并且默认在3000端口打开。

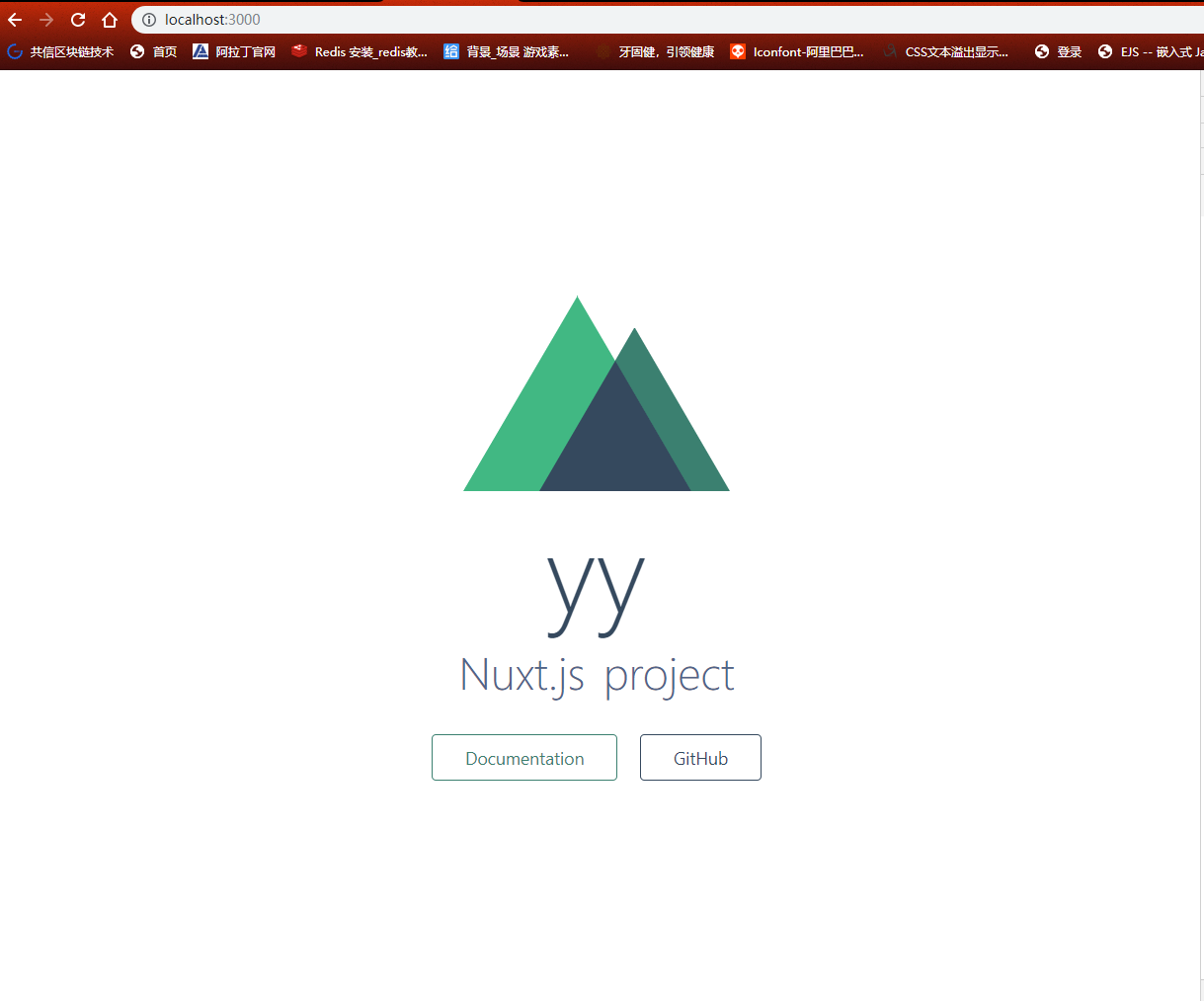
浏览器预览:

很高兴告诉你,此时Nuxt.js项目已经创建并且启动成功。
Nuxt.js目录结构
assets // 资源目录components // 组件目录layouts // 布局目录middleware // 中间件目录pages // 页面目录plugins // 插件目录static // 静态文件目录store // 状态管理器目录nuxt.config.json // 个性化设置目录package.json // npm包管理配置目录
Nuxt.js常用配置
1.配置主机和端口号
在nuxt.config.js里面追加下面内容
- export default {
- server: {
- port: 8000, // default: 3000
- host: '217.0.0.1', // default: localhost
- },
- }
然后npm run dev,这时候就可以在127.0.0.1:8000端口访问了。
2.配置全局样式
在nuxt.config.js里面追加下面内容
这里声明一下:“~”是Nuxt.js代表根目录的标识
- export default {
- css: ['~asstes/style.css'],
- }
在assets文件夹里面创建style.css,添加内容如下:
- html{
- background-color: red;
- }
然后npm run dev,此时你可以看到页面全部的页面的背景都已经变成红色。
Nuxt.js路由配置和传参
在pages里面创建news文件夹,然后在news文件夹下创建index.vue。
/pages/index.vue
- <template>
- <section class="container">
- <div>
- <div>首页</div>
- <nuxt-link :to="{name: 'news'},params:{newsId: 1}">新闻</nuxt-link>
- </div>
- </section>
- </template>
- <script>
- export default {
- }
- </script>
- <style>
- </style>
/pages/news/index.vue
- <template>
- <section class="container">
- <div>
- <div>新闻页面</div>
- <nuxt-link :to="{name: 'index'}">首页</nuxt-link>
<div>新闻id:{{ $route.params.newsId}}</div>
</div>- </section>
</template>- <script> export default { } </script>
- <style> </style>
此时即刻完成首页和新闻业跳转,http://localhost:3000/、http://localhost:3000/news,并且传参。
基于Vue的通用框架Nuxt.js的更多相关文章
- 基于Vue的Ui框架
基于Vue的Ui框架 饿了么公司基于vue开的的vue的Ui组件库 Element Ui 基于vue pc端的UI框架 http://element.eleme.io/ MintUi 基于vue 移动 ...
- element-ui iview-admin 都是基于vue的ui框架
element-ui iview-admin 都是基于vue的ui框架
- [vue] vue服务端渲染nuxt.js
初始化 使用脚手架工具 create-nuxt-app 快速创建 npx create-nuxt-app <项目名> npx create-nuxt-app 执行一些选择 在集成的服务器端 ...
- 基于vue的UI框架集锦
前端框架百花齐放.争奇斗艳,令人眼花缭乱.大神们一言不合就整一个框架出来,另小白们无所适从.下面罗列了一些比较优秀的UI框架,Star多的大都是老牌劲旅,Star少的许多是后起之秀. (1)Eleme ...
- 基于vue 的 UI框架 -- Mint UI
网址: http://mint-ui.github.io/docs/#!/zh-cn 官网: http://mint-ui.github.io/#!/zh-cn vue2.0实例: http://bl ...
- 基于Vue的UI框架element el-table表格的自定义排序
html部分: <el-table-column prop="phoneCache" label="手机缓存包编号" align="center ...
- react基础学习和react服务端渲染框架next.js踩坑
说明 React作为Facebook 内部开发 Instagram 的项目中,是一个用来构建用户界面的优秀 JS 库,于 2013 年 5 月开源.作为前端的三大框架之一,React的应用可以说是非常 ...
- abp框架Excel导出——基于vue
abp框架Excel导出--基于vue 目录 abp框架Excel导出--基于vue 1.技术栈 1.1 前端采用vue,官方提供 1.2 后台是abp--aspnetboilerplate 2. E ...
- Nuxt.js笔记
前置知识 SSR服务器渲染 Vue SSR(server side rendering)服务端渲染 和 Vue SPA(single page application)单页应用 Vue SSR-> ...
随机推荐
- Win8Metro(C#)数字图像处理--2.22二值图像膨胀
原文:Win8Metro(C#)数字图像处理--2.22二值图像膨胀 [函数名称] 二值图像膨胀函数DilationProcess(WriteableBitmap src) [算法说明] 膨胀 ...
- 解决iconv函数无法转换某些中文的问题
原文: 解决iconv函数无法转换某些中文的问题 请先看以下代码,这个页面是GB2312编码的: $str = '陶喆';echo 'gb2312-'.$str;echo '<br />' ...
- JVM的几个介绍
关于jvm内存的几点 jvm在运行时分为方法区(Method Area) .虚拟机栈(VM Stack).本地方法栈(Native Method Stack).堆 (Heap).程序计数器 (Prog ...
- Redis简介和安装
Redis介绍 Redis是一种Key-Value存储系统(数据库),其提供了一组丰富的数据结构,如List,Sets,Hashes和Ordered Sets Redis安装 wget <Red ...
- 淘宝开源Key/Value结构数据存储系统Tair技术剖析
摘要: Tair的功能 Tair是一个Key/Value结构数据的解决方案,它默认支持基于内存和文件的两种存储方式,分别和我们通常所说的缓存和持久化存储对应. Tair除了普通Key/Value系统提 ...
- SharePoint Add-in Model (App Model) 介绍 – 概念、托管方式、开发语言
SharePoint Add-in Model 是自 2013 版本以来引入的新的扩展性开发模型, SharePoint 开发者可以利用这种新模型来实现往常利用场解决方案 (Farm Solution ...
- QTcpSocket类和QTcpServer类
QTcpSocket 详细描述:QTcpSocket 类提供一个TCP套接字TCP是一个面向连接,可靠的的通信协议,非常适合于连续不断的数据传递QTcpSocket 是QAbstractSocket类 ...
- vim好用的功能 sublime text2类似的实现系列一
sublime的跳转 功能 快捷键 备注 往回跳 alt+- 和vim一样方便,可以在页面些跳转,定位到上次编辑的地方 往前跳 alt+shift+- 无 定义或取消标记 ctrl+<F2> ...
- 用了WS_EX_LAYERED 后所有Twincontrl的wm_paint消息会停止(官方Layered Windows文档很多内容)good
fmx 和 vcl 不一样, fmx 的阴影可以通过2D显示出来. VCL 无标题栏窗口的阴影很麻烦 280425268 我也是用两个窗口做阴影,并重绘了非客户区,不过阴影是基础自TwinContro ...
- Linux软件安装及基本概念
apt 基本用法 apt-get [options] install/remove/source 软件包1 [软件包2...] 注意:软件包不要带后缀.deb 常用命令及解释如下: apt下载软件是根 ...
