你不知道的JavaScript(上)this和对象原型(四)原型
五章 原型
1、[[ Prototype ]]
JavaScript 中的对象有一个特殊的 [[Prototype]] 内置属性,其实就是对于其他对象的引用。几乎所有的对象在创建时 [[Prototype]] 属性都会被赋予一个非空的值。
对于默认的 [[Get]] 操作来说,如果无法在对象本身找到需要的属性,就会继续访问对象
的 [[Prototype]] 链:
var anotherObject = {
a:2
};
// 创建一个关联到 anotherObject 的对象
var myObject = Object.create( anotherObject );
myObject.a; //
还有另外一种方法,就是使用for..in遍历对象时原理,和查找[[ Prototype ]]链想死,任何可以通过原型链访问到的属性都会被枚举。使用in操作符来检查属性在对象中是否存在也会查找对象的整条原型链(无论属性是否可枚举)
var anotherObject = {
a:2
};
// 创建一个关联到 anotherObject 的对象
var myObject = Object.create( anotherObject );
for (var k in myObject) {
console.log("found: " + k);
}
// found: a
("a" in myObject); // true
2、“构造函数“
在 JavaScript 中对于“构造函数”最准确的解释是,所有带 new 的函数调用。函数不是构造函数,但是当且仅当使用 new 时,函数调用会变成“构造函数调用”。
function NothingSpecial() {
console.log( "Don't mind me!" );
}
var a = new NothingSpecial();
// "Don't mind me!"
a; // {}
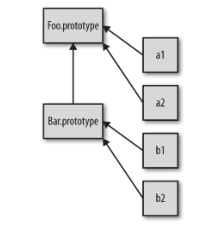
3、原型继承【重点】

图中由下到上的箭头表明这是委托关联,不是复制操作。
典型的“原型风格”,例子如下:
function Foo(name) {
this.name = name;
}
Foo.prototype.myName = function() {
return this.name;
};
function Bar(name,label) {
Foo.call( this, name );
this.label = label;
}
// 我们创建了一个新的 Bar.prototype 对象并关联到 Foo.prototype
Bar.prototype = Object.create( Foo.prototype );
// 注意!现在没有 Bar.prototype.constructor 了
// 如果你需要这个属性的话可能需要手动修复一下它
Bar.prototype.myLabel = function() {
return this.label;
};
var a = new Bar( "a", "obj a" );
a.myName(); // "a"
a.myLabel(); // "obj a"
核心部分就是语句 Bar.prototype = Object.create( Foo.prototype ) 。调用Object.create(..) 会凭空创建一个“新”对象并把新对象内部的 [[Prototype]] 关联到你指定的对象(本例中是 Foo.prototype )。但是 Object.create(..)唯一的缺点就是需要创建一个新对象然后把旧对象抛弃掉,不能直接修改已有的默认对象。
ES6添加了一个辅助函数Object.setPrototypeOf(..) ,可以用标准并且可靠的方法来修改关联。
对比一下两种关联的方法
// ES6 之前需要抛弃默认的 Bar.prototype
Bar.ptototype = Object.create( Foo.prototype );
// ES6 开始可以直接修改现有的 Bar.prototype
Object.setPrototypeOf( Bar.prototype, Foo.prototype );
4、检查“类”的关系
寻找对象a委托的对象,也就是检查一个实例(js中的对象)的继承祖先(js中的委托关联)被称为内省(或者反射)
例子
function Foo() {
// ...
}
Foo.prototype.blah = ...;
var a = new Foo();
方法一 (instanceof)
instanceof 操作符的左操作数是一个普通的对象,右操作数是一个函数。 instanceof 回答的问题是:在 a 的整条 [[Prototype]] 链中是否有指向 Foo.prototype 的对象?可是,这个方法只能处理对象( a )和函数(带 .prototype 引用的 Foo )之间的关系。如果你想判断两个对象(比如 a 和 b )之间是否通过 [[Prototype]] 链关联,只用 instanceof无法实现
a instanceof Foo; // true
方法二
在本例中,我们实际上并不关心(甚至不需要) Foo ,我们只需要一个可以用来判断的对象(本例中是 Foo.prototype )就行。 isPrototypeOf(..) 回答的问题是:在 a 的整条 [[Prototype]] 链中是否出现过 Foo.prototype ?
Foo.prototype.isPrototypeOf( a ); // true
5、创建关联
Object.create() 的polyfill代码。这段 polyfill 代码使用了一个一次性函数 F ,我们通过改写它的 .prototype 属性使其指向想要关联的对象,然后再使用 new F() 来构造一个新对象进行关联。
if (!Object.create) {
Object.create = function(o) {
function F(){}
F.prototype = o;
return new F();
};
}
第六章 行为委托
重点:对象关联
Foo = {
init:function(who){
this.me=who;
},
identify:function(){
return "i am "+this.me;
}
};
Bar = Object.create(Foo);
Bar.speak = function(){
console.log("hello"+this.identify()+".");
}
var b1 = Object.create(Bar);
b1.init("b1");
var b2 = Object.create(Bar);
b2.init("b2");
b1.speak();
b2.speak();
ES6 使用更好的对象字面形式的语法和简洁方法
var AuthController = {
errors: [],
checkAuth() {
// ...
},
server(url,data) {
// ...
}
// ...
};
// 现在把 AuthController 关联到 LoginController
Object.setPrototypeOf( AuthController, LoginController );
你不知道的JavaScript(上)this和对象原型(四)原型的更多相关文章
- 读书笔记-你不知道的JavaScript(上)
本文首发在我的个人博客:http://muyunyun.cn/ <你不知道的JavaScript>系列丛书给出了很多颠覆以往对JavaScript认知的点, 读完上卷,受益匪浅,于是对其精 ...
- 【JavaScript】类继承(对象冒充)和原型继承__深入理解原型和原型链
JavaScript里的继承方式在很多书上分了很多类型和实现方式,大体上就是两种:类继承(对象冒充)和原型继承. 类继承(对象冒充):在函数内部定义自身的属性的方法,子类继承时,用call或apply ...
- JavaScript(2)——对象属性、原型与原型链
对象属性.原型与原型链 哈哈哈,我的第二篇博客哟,说的是对象属性.原型与原型链.可能这些只是某些小点串联起来的,逻辑性没有很强.所以会对文章的可读性和理解性带来一些困扰.不过,今天我又前进了那么一小步 ...
- 《你不知道的Javascript》感悟篇—对象属性遍历的那些事
划重点 本篇笔者将重点介绍JavaScript中 getOwnPropertyNames .Object.keys.for ... in 的使用及他们之间的异同点. getOwnPropertyNam ...
- 《你不知道的javascript(上)》笔记
作用域是什么 编译原理 分词/词法分析 这个过程会将由字符组成的字符串分解成(对编程语言来说)有意义的代码块,这些代码块被称为词法单元 解析/语法分析 词法单元流(数组)转换成一个由元素逐级嵌套所组成 ...
- JavaScript -基础- 函数与对象(四) BOM 对象
一.BOM对象 BOM游览器对象模型,可以与游览器对话 BOM下Window对象最重要,还有history.location对象 二.Window对象方法 1.alert提示框 2.confirm c ...
- JavaScript中的对象与原型—你不知道的JavaScript上卷读书笔记(四)
一.对象 对象可以通过两种形式定义:声明(文字)形式和构造形式.即: var myObj = { key: value // ... }; 或: var myObj = new Object(); m ...
- 《你不知道的JavaScript》整理(三)——对象
一.语法 两种形式定义:文字形式和构造形式. //文字形式 var myObj = { key: value }; //构造形式 var myObj = new Object(); myObj.key ...
- javascript面向对象系列第一篇——构造函数和原型对象
× 目录 [1]构造函数 [2]原型对象 [3]总结 前面的话 一般地,javascript使用构造函数和原型对象来进行面向对象编程,它们的表现与其他面向对象编程语言中的类相似又不同.本文将详细介绍如 ...
- javascript中的对象,原型,原型链和面向对象
一.javascript中的属性.方法 1.首先,关于javascript中的函数/“方法”,说明两点: 1)如果访问的对象属性是一个函数,有些开发者容易认为该函数属于这个对象,因此把“属性访问”叫做 ...
随机推荐
- 源码分析RocketMQ消息轨迹
目录 1.发送消息轨迹流程 1.1 DefaultMQProducer构造函数 1.2 SendMessageTraceHookImpl钩子函数 1.3 TraceDispatcher实现原理 2. ...
- vue引用组件的两个方法
<template> <div> <myComponent></myComponent> </div> </template> ...
- java版单例模式
单例模式可以说是最常用的设计模式之一,其主要作用就是保证一个类只有一个实例,并且提供一个访问它的全局访问点,严格的控制用户的访问方式. 单例模式又分为懒汉模式和饿汉模式,首先说一下饿汉模式: 饿汉模式 ...
- IDEA用Maven连接MySQL的jdbc驱动,并操作数据库
1.在IDEA里创建Maven项目 1.1.点击Create New Project 1.2.选择Maven,JDK这里用的是1.8,点击Next 1.3.填入“组织名”.“项目名”,版本是默认 ...
- Python函数的默认参数的设计【原创】
在Python教程里,针对默认参数,给了一个“重要警告”的例子: def f(a, L=[]): L.append(a) return L print(f(1)) print(f(2)) print( ...
- SQL SERVER中SELECT和SET赋值相同点与不同点
SELECT和SET在SQL SERVER中都可以用来对变量进行赋值,但其用法和效果在一些细节上有些不同. 1. 在对变量赋值方面,SET是ANSI标准的赋值方式,SELECT则不是.这也是SET方式 ...
- JavaScript算法实现之汉诺塔(Hanoi)
目前前端新手,看到的不喜勿喷,还望大神指教. 随着Node.js,Angular.js,JQuery的流行,点燃了我学习JavaScript的热情!以后打算每天早上跟晚上抽2小时左右时间将经典的算法都 ...
- .net core 上传文件Demo
view: <form method="post" enctype="multipart/form-data" action="@Url.Act ...
- Linux发展史及安装
操作系统 什么是操作系统 人与硬件的中介/桥梁 操作系统的组成 操作系统可以理解为一个鸡蛋 蛋黄 内核 Linux内核 托瓦斯 鸡蛋清 命令解释器(s ...
- 附012.Kubeadm部署高可用Kubernetes
一 kubeadm介绍 1.1 概述 参考<附003.Kubeadm部署Kubernetes>. 1.2 kubeadm功能 参考<附003.Kubeadm部署Kubernetes& ...
